WORDPRESS
WordPress Guide
This is the official WordPress.com customer support site. If you use this page as needed, it will be a great help in site creation. Basically, we recommend that you operate WordPress with this guide in mind for regular use.
THEME GUIDE
Theme guide
We provide a comprehensive manual covering the Hellopanda theme. It provides a total of four large blocks: pattern block, advertisement block, map block, and icon block, and a customizing controller for the core block is also provided. For example, images have masking capabilities, animation effects, and the ability to understand scrolling.
THEME COLOR
Change representative color
We provide a manual for the most basic changes when using the Hellopanda theme. We support you to change the color definitions such as the theme’s foreground color, background color, and main color through a simple manual.
With one click
beautiful design
1,000 Block Patterns
You can create a design in minutes using over 1,000 design patterns created by design experts.
Now just focus on your content. You don’t have to worry about design.
Various Categories
It has been created so that you can easily complete the design for a variety of content by dividing it into appropriate elements such as titles, dividers, images, and sliders.

Catch up
with the experts
perfectly and easily
Catch up with the experts perfectly and easilyIf you think there are only many design block patterns, you will be disappointed. We have created over 300 styles of core blocks so you can easily apply styles for use at any time. Most of the elements that create the website you want, such as box shadows, shape transformations, and animations, are created and provide convenient management functions.
1,000 +
Block Pattern Design
300 +
Custom Style

🧳 HELLOPANDA
theme guide
This is a guide required when using the Hellopanda theme.
WordPress guides are the most important.
WordPress Guide
This is the official WordPress.com customer support site. If you use this page as needed, it will be a great help in site creation.
Edit color
You can modify the main color of your theme. Check the manual and change to the color you want. Dark mode can also be set.
Edit font
You can modify the default font used by your theme. We only introduce a method using Google Fonts, not a manual installation method.
Change website size
The default sizes are 1600px and 1400px. It is recommended that you change this size to take the sidebar into consideration.
Using patterns
We’ll guide you through using patterns, a core feature of the theme. Patterns take any of your designs to a professional level.
Setting up scroll animation
Set the animation that exposes content when scrolling the screen. Wouldn’t it be a good idea to apply it to too many elements?
Inserting an icon (plugin)
Instructions on how to insert and set up icon blocks. There are two types, and the svg method is an external plugin.
Inserting a slider (plugin)
Instructions on how to insert and use a slider on the screen. * This plugin is an external plugin.
Inserting AdSense ads (including other ads)
This guide covers general ad setup, not just AdSense. It guides you through the process of adding an ad section, setting its size, and inserting content into it. We help you insert any HTML-type content you want, even if it isn’t AdSense.
Create a page and set the layout
This is a guide to creating a new page and choosing a layout. Unlike writing a post, a page must be configured separately, and it is best to consider creating a unique address for the page and linking to it as the basic task. Create and manage pages freely.
Inserting a map
This is a guide to blocks where maps can be inserted. Although it is referred to as a map block, you can think of it as a code block into which you can insert HTML, CSS, and Javascript code. However, I thought it would be better to work separately as a map block, so I made it as a separate block.
Edit main category
This is a guide to setting up the main category (navigation). WordPress allows you to easily create and delete even categories, and is designed to return the theme to its initial state at any time. Create and style your navigation.
P A T T E R N S

T I T L E
Headline
title design
Many elements have been created, including title designs with typography as well as basic designs. You can even use paragraph dividers, and each element can have its properties set separately.

P A G E
Completed page
completed page
We provide a design that ties the entire page with a pattern. With the block theme function, you can also save the patterns you want in groups.
Simply put, you can insert an entire page with one click.

C O N T E N T S
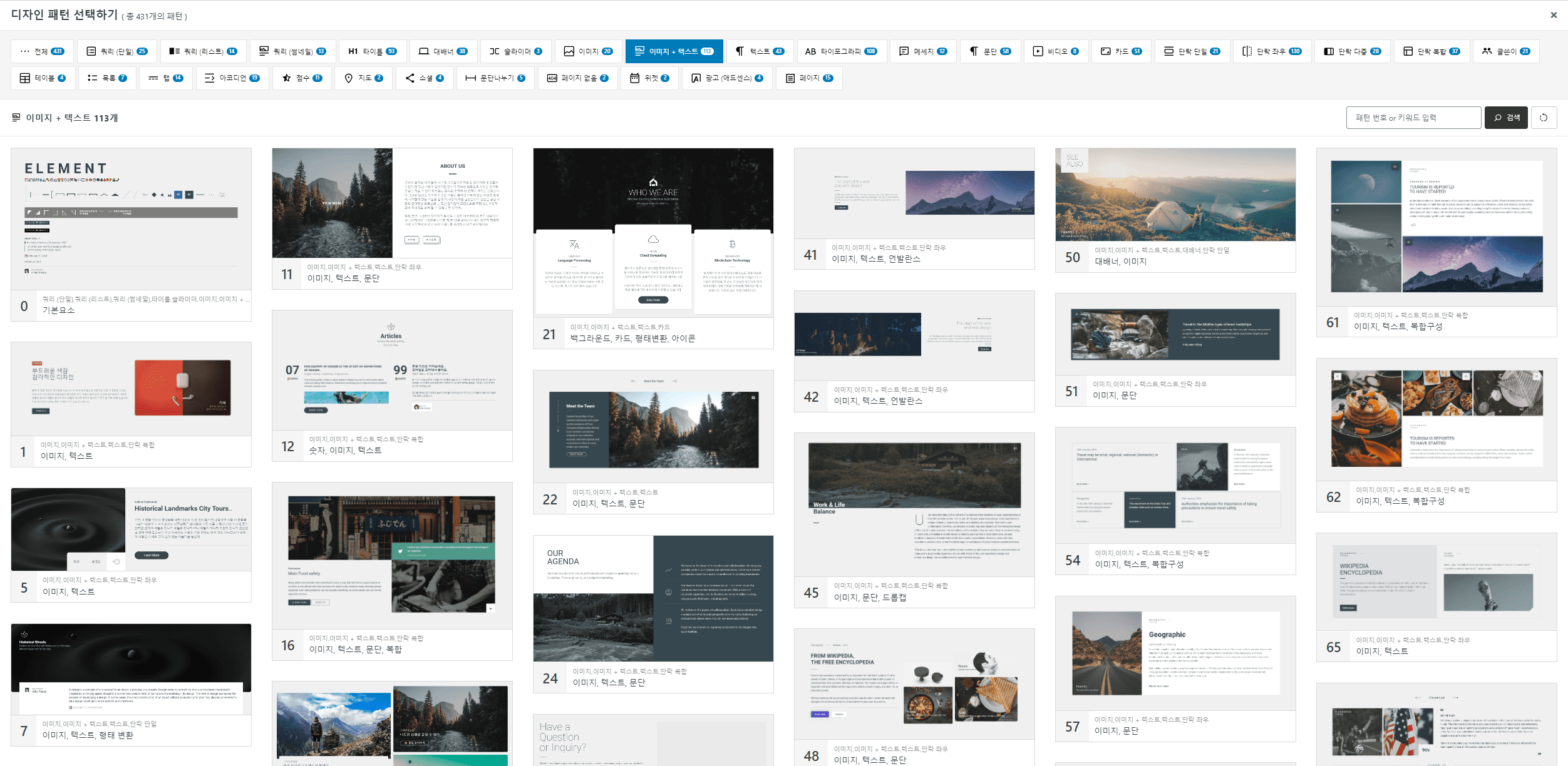
Contents Design
content design
A variety of design patterns combining images and text are available. This is the most core category, and this feature allows you to create beautiful designs in seconds.

P O S T
Post Design
post design
Designing paragraphs is also very important when blogging, and even this part can be neatly inserted as a pattern.
Now just focus on your content.
Browser extensions
THEME COLOR MODE
Theme Color Mode
color mode
light design
Light and dark modes are supported by default, allowing you to change the default theme provided by WordPress’s style options in real time. Color mode uses cookies to provide a more convenient visual experience for visiting users. You can change these colors at any time and they are separated so you can change them in great detail.

UX Design
Since the start of the 21st century
UX Design
Since the start of the 21st century
Theme Color Mode
Color Mode
Dark Design
Light and dark modes are supported by default, allowing you to change the default theme provided by WordPress’s style options in real time. Color mode uses cookies to provide a more convenient visual experience for visiting users. You can change these colors at any time and they are separated so you can change them in great detail.
Masking
Image Masking 20’s
Image Masking Design Sample






SCROLL ANIMATION UI . UX
Screen scroll animation function

2001
2012
Motion graphics
art of the user interface design is affected
by the quality of the page layout.

2001
2012
Motion graphics
art of the user interface design is affected
by the quality of the page layout.

2001
2012
Tools and technologies
art of the user interface design is affected
by the quality of the page layout.

2001
2012
Tools and technologies
art of the user interface design is affected
by the quality of the page layout.
Provides a style that allows you to easily use the Scroll Animations function. Detailed functions for animation type, speed, timing, and direction can be set and the AOS library is used. You will be able to easily organize your dynamic content. All of these features are responsive on mobile and are configured to support all device sizes. Don’t you think blogging will be really fun? My heart is excited.
element
animated
movie
Individual animation can also be applied to image and icon blocks.
nap
ELEM. ANIMATION
Additional style definitions for core blocks
It provides custom styles for most core blocks, including author, tag, category, date, paragraph, list, image, cover, and query. This feature combines with WordPress’ default styles to create powerful and versatile design settings. Even paragraph breaks are meticulously designed for easy design. Isn’t it amazing?
Box Shadow Style Settings
Grouped blocks provide a box shadow style. You can set the numbers in detail, and recommended shadow styles are also provided. Control the detailed settings of the box shadow, including exterior, interior, X-Y axis, blur, and size.
Shape transformation style setting (Transform Style)
This feature is powerful. It is designed to control the Transform property, which can transform the shape of an element. Four properties can be set in detail: Rotate, Size (Scale . And most importantly, this property is often a problem in PC, TABLET, and MOBILE, but it provides an option to convert the shape only on the desired device, allowing you to work on the design UI very comfortably.
Element Animation
While scroll animation controls the screen, this is an animation function that controls elements. It was created for the purpose of animation of icons and images, and was created so that you can set about 100 animation effects as well as animation type, animation delay, animation speed, and animation repetition number.
Additional styles (Padding, Margin, Border, Gap)
Some blocks in WordPress require padding, margins, or borders, but they are not included in the default settings, which can often be inconvenient. This feature may be added as WordPress is updated, but until then, I think it will be a fun feature to use. Because the design is so delicate.
Transparency settings (Opacity Style)
Provides the option to set transparency for most elements. Transparency can be specified numerically, but you can manage the transparency of elements more easily by specifying the recommended transparency in stages. However, since it is transparent, you shouldn’t use too much, right?
DropCap Style Settings
WordPress supports basic dropcap functionality. However, the settings were a bit lacking, so I added a customizable style. You can set the drop cap’s uppercase and lowercase letters, font size, and font thickness in detail. I think this will be a very useful feature for those who post a lot.
Scroll Animation
Scroll animation is designed to allow users to easily set screen scroll animation by combining it with an external library (AOS). It provides activation count and playback repeat functions, and allows you to control activation delay, activation time, and activation timing, so it will be a great help in creating the design you want. Especially when creating a One Page Website or Page, you will experience the magic of creating content in just 5 minutes.
Media Query Control
This may be a somewhat unfamiliar feature. This function allows you to select only the environment you want to see in PC, mobile, and tablet environments. Since there are so many different designs out there, we thought there might be someone who specifically needs this feature. In fact, this theme also has this feature applied to several areas. An option has also been added to reset the width, height, and padding on mobile or to maximize the width only on mobile.
I N F O R M A T I O N
WHY HELLOPANDA
philosophy

HELLOPANDA
AWESOME WORDPRESS THEME

FUNCTION OF PATTERN
More people than you might think struggle with design. Naturally, design is an area of expertise that can be considered a profession. However, I am negative about the idea that the types of designs will be incredibly diverse. Because the designs shown on the web are more limited and fixed than you might think, we wanted to provide most of those patterns.

PATTERN
UI / UX
development
Hellopanda theme is optimized for page design and posting. You can freely design elements with over 1,000 patterns and easily change patterns. In addition, the style of the core block has been expanded to allow for more detailed design settings. It was created based on the WordPress block theme, and we agree that the block theme is the next generation web production method and will continue to develop it accordingly.
Our theme developers are experts among experts with over 20 years of back-end and front-end experience. With the introduction of WordPress, we are developing cooler and more powerful design tools, and the Hellopanda theme will continue to develop further.
All code in the Hellopanda theme is responsive. It was developed without compromising the basic WordPress system, and supports more detailed responsive codes. We will provide you with the most perfect responsive code based on 1600px, 1400px, 1280px, 800px, and 600px.
Lastly, we will not stop theme development here and will continue to create more convenient add-on features. With a focus on making page creation easy, we also plan to develop patterns that allow you to easily change headers, footers, panels, and sidebars. Now you only need one theme. Hellopanda theme will make your WordPress experience more enjoyable.
🐼 HELLOPANDA 제작팀
WordPress allowed us to perfect our design philosophy.
WordPress allowed us to perfect our design philosophy.


