DESIGN
BUY
FUNC
·
단순 복사 메뉴얼
chevron_right·
구매후기 작성하고 혜택 받기
chevron_rightHELLOPANDA 테마를 구매하시면 12개 테마 + 패턴을 포함해서 이 웹사이트에 있는 모든 컨텐츠를 사용할 수 있습니다.
키워드 검색
-
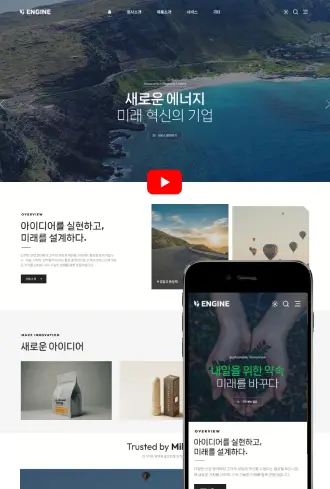
ENGINE – 와이드 화면에 최적화된 보편적 기업형 워드프레스 테마
와이드한 화면을 활용한 넓고 시원한 느낌을 제공하는 기업형 워드프레스 테마입니다. 이 테마는 뷰티, 미용, 홈 스타일링 분야에 특히 잘 어울리며, 고급스럽고 세련된 이미지를 강조하여 브랜드의 스타일을 더욱 돋보이게 만들어줍니다. 여백을 적절하게 활용한 레이아웃은 제품이나 서비스를 직관적으로 소개할 수 있도록 돕고, 방문자에게 깔끔하면서도 세련된 첫인상을 남깁니다. 뷰티와 미용 관련 콘텐츠나 홈 스타일링 제품을 소개하는 데 매우 적합하며, 반응형 디자인을 지원하여 모바일, 태블릿, 데스크탑 환경에서도 모두 완벽하게 최적화됩니다. 이 테마는 SEO 최적화와 빠른 로딩 속도를 제공하여 검색 엔진에서 높은 가시성을 확보할 수…
posted
-
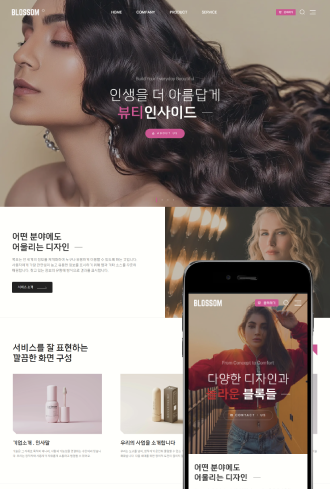
BLOSSOM – 와이드 화면의 보편적인 기업형 뷰티 / 미용 워드프레스 테마
와이드한 화면을 활용한 넓고 시원한 느낌을 제공하는 기업형 워드프레스 테마입니다. 이 테마는 뷰티, 미용, 홈 스타일링 분야에 특히 잘 어울리며, 고급스럽고 세련된 이미지를 강조하여 브랜드의 스타일을 더욱 돋보이게 만들어줍니다. 여백을 적절하게 활용한 레이아웃은 제품이나 서비스를 직관적으로 소개할 수 있도록 돕고, 방문자에게 깔끔하면서도 세련된 첫인상을 남깁니다. 뷰티와 미용 관련 콘텐츠나 홈 스타일링 제품을 소개하는 데 매우 적합하며, 반응형 디자인을 지원하여 모바일, 태블릿, 데스크탑 환경에서도 모두 완벽하게 최적화됩니다. 이 테마는 SEO 최적화와 빠른 로딩 속도를 제공하여 검색 엔진에서 높은 가시성을 확보할 수…
posted
-
NOONU – 프렌차이즈 및 가맹점 모집을 위한 원페이지형 워드프레스 테마
프렌차이즈 및 가맹점 모집에 최적화된 간단하고 효율적인 원페이지형 테마입니다. 가독성이 높은 텍스트와 작은 여백을 활용해 중요한 정보를 간결하게 전달하며, 방문자에게 빠르게 핵심 메시지를 전달할 수 있습니다. 이 테마는 프렌차이즈 사업자, 가맹점 모집 기업, 파트너십을 희망하는 기업들에게 적합하며, 직관적인 레이아웃과 단순한 구성으로 가맹점 신청, 문의, 회사 소개 등을 원페이지 내에서 효율적으로 처리할 수 있습니다. 간단한 구조 덕분에 관리가 용이하며, 방문자가 사이트를 쉽게 탐색하고 필요한 정보를 즉시 찾을 수 있습니다. 텍스트 기반의 콘텐츠가 중심이 되어 가독성이 높고, 방문자에게 부담 없는 경험을 제공합니다.…
posted
DESIGN
BUY
FUNC
·
단순 복사 메뉴얼
chevron_right·
구매후기 작성하고 혜택 받기
chevron_rightHELLOPANDA 테마를 구매하시면 12개 테마 + 패턴을 포함해서 이 웹사이트에 있는 모든 컨텐츠를 사용할 수 있습니다.
Change log
- Change log
66 - Plugins
2 - Theme Guide
63 - 워드프레스 테마
22
-
SVG 아이콘 블록의 성능이 개선되었습니다.
팝업창이 닫히지 않는 경우에 코드 수정을 통해서 업데이트를 진행하실 수 있습니다. 코드 편집은 https://ko.wordpress.org/plugins/insert-headers-and-footers/ ( 플러그인 ) 을 추천합니다. 2025.03.20 ~ 2025.03.21 사이에 구매하신 분들에게 나타날 수 있는 버그입니다. 수정이 어려우실 경우 카페24에 1:1 문의 남겨주시면 수정 도움 드리겠습니다 !!
posted
-
팝업 블록에 일반 닫기, 기간 닫기 기능이 분리됩니다.
팝업창이 닫히지 않는 경우에 코드 수정을 통해서 업데이트를 진행하실 수 있습니다. 코드 편집은 https://ko.wordpress.org/plugins/insert-headers-and-footers/ ( 플러그인 ) 을 추천합니다. 2025.03.20 ~ 2025.03.21 사이에 구매하신 분들에게 나타날 수 있는 버그입니다. 수정이 어려우실 경우 카페24에 1:1 문의 남겨주시면 수정 도움 드리겠습니다 !!
posted
-
툴팁 확장 블록 신규 추가되었습니다. 🚀
팝업창이 닫히지 않는 경우에 코드 수정을 통해서 업데이트를 진행하실 수 있습니다. 코드 편집은 https://ko.wordpress.org/plugins/insert-headers-and-footers/ ( 플러그인 ) 을 추천합니다. 2025.03.20 ~ 2025.03.21 사이에 구매하신 분들에게 나타날 수 있는 버그입니다. 수정이 어려우실 경우 카페24에 1:1 문의 남겨주시면 수정 도움 드리겠습니다 !!
posted
-
슬라이더 최초 시작 상태가 동작하지 않는 경우
팝업창이 닫히지 않는 경우에 코드 수정을 통해서 업데이트를 진행하실 수 있습니다. 코드 편집은 https://ko.wordpress.org/plugins/insert-headers-and-footers/ ( 플러그인 ) 을 추천합니다. 2025.03.20 ~ 2025.03.21 사이에 구매하신 분들에게 나타날 수 있는 버그입니다. 수정이 어려우실 경우 카페24에 1:1 문의 남겨주시면 수정 도움 드리겠습니다 !!
posted
-
아이콘 일부가 보이지 않는 경우 해결법
팝업창이 닫히지 않는 경우에 코드 수정을 통해서 업데이트를 진행하실 수 있습니다. 코드 편집은 https://ko.wordpress.org/plugins/insert-headers-and-footers/ ( 플러그인 ) 을 추천합니다. 2025.03.20 ~ 2025.03.21 사이에 구매하신 분들에게 나타날 수 있는 버그입니다. 수정이 어려우실 경우 카페24에 1:1 문의 남겨주시면 수정 도움 드리겠습니다 !!
posted
-
디바이스별 열 블록 순서 변경하기
이 메뉴얼은 Google Translate 번역 플러그인을 설치하는 방법에 대한 안내 입니다. done 외부 플러그인 이므로, 이 메뉴얼에 의존하지 않으셔도 됩니다. * 이 플러그인은 외부 플러그인 입니다. 간단히 다국어를 보여주고 싶을 때 이 플러그인을 활용하시면 좋습니다. SEO에는 영향을 주지 않지만 유료로 쓰면 된다고 하긴 합니다. ( 본인들 말이니.. 장담할 순 없어요 ) A. 플러그인 활성화 및 설정하기 B. 커스텀 CSS. JS 입력하기 테마 샘플 모습 그대로 보이고 싶다면 CSS, JS 소스를 넣어주세요. 꼭 넣지 않으셔도 됩니다. 테마 샘플과 완전히 같게 하고…
posted
-
테마 운영에 도움이 되는 최강 플러그인 소개
이 메뉴얼은 Google Translate 번역 플러그인을 설치하는 방법에 대한 안내 입니다. done 외부 플러그인 이므로, 이 메뉴얼에 의존하지 않으셔도 됩니다. * 이 플러그인은 외부 플러그인 입니다. 간단히 다국어를 보여주고 싶을 때 이 플러그인을 활용하시면 좋습니다. SEO에는 영향을 주지 않지만 유료로 쓰면 된다고 하긴 합니다. ( 본인들 말이니.. 장담할 순 없어요 ) A. 플러그인 활성화 및 설정하기 B. 커스텀 CSS. JS 입력하기 테마 샘플 모습 그대로 보이고 싶다면 CSS, JS 소스를 넣어주세요. 꼭 넣지 않으셔도 됩니다. 테마 샘플과 완전히 같게 하고…
posted
-
워드프레스 6.8 버전 업데이트 관련 이슈
워드프레스 6.8 버전이 새롭게 출시 되었습니다. 이전 버전보다 에디터 성능이 확실히 좋아진 것 같네요. 업데이트 과정에서 발생하는 이슈는 이 글에 정리 하도록 하겠습니다. 에디터에서 일부 선택 상자가 공백으로 보이는 현상
posted
-
팝업창이 닫히지 않는 현상이 있는 경우 대응
팝업창이 닫히지 않는 경우에 코드 수정을 통해서 업데이트를 진행하실 수 있습니다. 코드 편집은 https://ko.wordpress.org/plugins/insert-headers-and-footers/ ( 플러그인 ) 을 추천합니다. 2025.03.20 ~ 2025.03.21 사이에 구매하신 분들에게 나타날 수 있는 버그입니다. 수정이 어려우실 경우 카페24에 1:1 문의 남겨주시면 수정 도움 드리겠습니다 !!
posted
-
열 블록 행 수 반응형 설정이 추가 되었습니다.
열 블록의 반응형 컬럼 기준을 강제로 고정할 수 있는 기능이 새롭게 추가 되었습니다. 기존의 반응형 컬럼 기준은 1 ~ 4 단계의 컬럼의 개수에 의존하면서 모바일에서는 항상 1개로 표현되었습니다. 이제 pc, tablet, mobile 세 구간에서 강제로 컬럼의 가로 개수를 고정할 수 있는 옵션이 추가 되었습니다. 이 기능은 2025.03.06 이후에 구매하신 분들에게만 적용 됩니다.
posted