CHANGE LOG
- 컨텐츠 전체를 버튼으로 구성할 수 있는 블록이 새롭게 추가 되었습니다.
- 이 기능은 단순 버튼 색상 뿐만 아니라 transform, animation, transition 등 효과를 지원합니다.
- Scale, Rotate, Skew, Translate 등 다양한 형태 변환 옵션을 지원합니다.
- 2024년 10월 03일 이후 구매하신 테마에서 사용이 가능합니다.


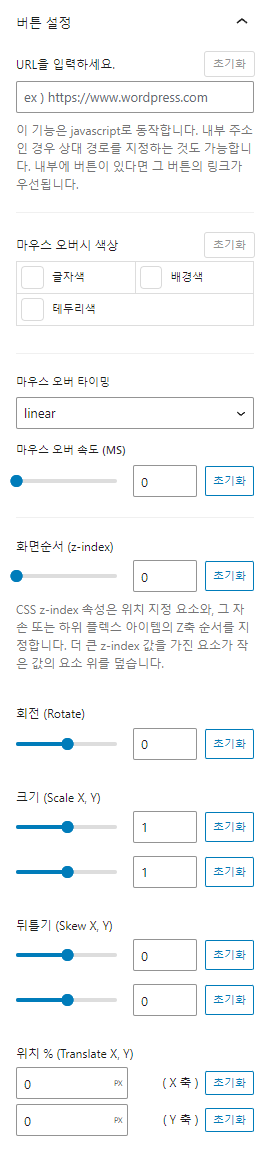
- URL 을 입력하세요.
클릭시 이동할 URL 을 입력합니다.
이 기능은 javascript로 동작하며, 새창으로 열기 기능을 함께 지원합니다.
nofollow 기능은 기능 특성상 동작하지 않으나, 이후 지원할 수 있는 여지가 있기 때문에 함께 기능을 추가 해 두었습니다. - 마우스 오버시 색상
버튼 블록 전체에 마우스를 올리면 변경시킬 색상을 정의합니다.
글자색, 배경색, 테두리색을 지원하며 테두리는 1px 이상의 경우에만 작동합니다.
다크모드를 고려해서 이 기능을 적절하게 활용하시면 멋진 효과를 낼 수 있습니다.
이 설정은 이 블록의 개별 <style> 코드를 생성하는 기본 골격이 됩니다. - 마우스 오버 타이밍
버튼 블록 전체에 마우스를 올리면 변화될 내용에 대한 타이밍을 설정합니다.
transition 에서는 color, background, border 에 추가로 transform 이 설정되어 있습니다.
ease, ease-in, ease-out, ease-in-out 등 기본적인 타이밍은 모두 지원하며,
cubic-bezier 이 한개 추가로 정의 되었습니다. ( cubic-bezier(.25, .1, .25, 1) ) - 마우스 오버 속도
버튼 블록에 마우스를 올리면 변화될 애니메이션의 속도를 설정합니다.
이 기능은 transition-delay 속성에 해당하며, 100, 300, 500, 1000 정도로 통상 설정합니다.
ms 단위 이므로 미세하게 설정할 수 있습니다. - 화면순서 ( z-index )
버튼의 화면상 높이를 결정하는 기능입니다.
이 기능을 설정하면 position 은 relative 상태가 되며, 마우스 오버 전에도 z-index가 설정됩니다.
scale 혹은 translate 를 설정한다면 이 기능이 필요할 수 있습니다. - 회전 (Rotate)
버튼 블록에 마우스를 올리면 정해진 수치만큼 회전합니다. - 크기 (Scale X, Y)
버튼 블록에 마우스를 올리면 정해진 수치만큼 스케일을 변경합니다. - 뒤틀기 (Skew X, Y)
버튼 블록에 마우스를 올리면 정해진 수치만큼 요소를 뒤틉니다. - 위치 (Translate X, Y)
버튼 블록에 마우스를 올리면 요소의 위치를 정해진 수치만큼 움직입니다. - 중요한 점
마우스 오버시 변경되는 애니메이션인만큼 너무 큰 블록에는 적용하지 않는 것이 좋습니다.
리플로우(Reflow)가 크게 발생하면 화면에 부하가 생기므로 가급적 포인트가 되는 영역에 사용하세요.