SVG 아이콘 가져오기
여러 사이트가 있지만, 무료로 받을 수 있는 사이트 하나를 추천 합니다.
https://www.svgrepo.com/
A. SVG 아이콘 다운 받기
- https://www.svgrepo.com/ 사이트에 접속해서 원하는 아이콘을 다운 받아주세요.

B. 다운 받은 아이콘을 브라우저에서 열어서 소스를 복사하세요.

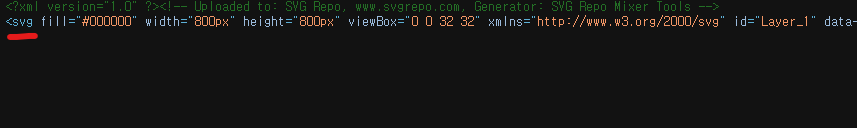
- <?xml 부분은 복사하지 않으셔도 됩니다.
- <svg … 부분부터 … /svg> 부분까지만 복사해주세요.
- 간혹 여러줄로 코딩된 svg 아이콘이 있습니다. 당황하지 마세요.
- 이 경우에는 https://kangax.github.io/html-minifier/ 이런 사이트에 코드를 넣으면 코드를 한줄로 만들어 줍니다.
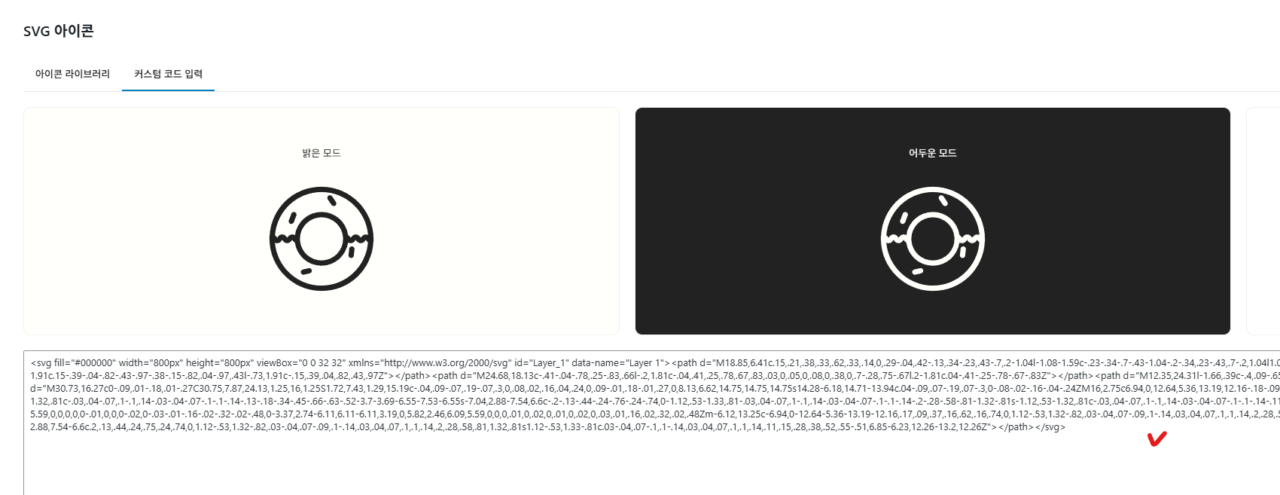
C. 복사한 코드를 커스텀 코드 영역에 넣어주세요.


- 간단하게 SVG 를 넣는 방법은 여기까지 입니다.
- 색상을 컨트롤 하는건 매우 깊은 공부가 필요합니다.
- 너무 코드량이 긴 svg는 사용하지 마세요.
- 어떤 경우엔 png가 더 나은 선택일 수 있습니다.
D. SVG 아이콘 색상이 원하는대로 나오지 않아요. ( 고급 )
- SVG 아이콘에 색상을 미리 지정해둔 디자이너들이 있습니다.
- 그런 경우엔 코드를 일부 수정해야 하는 경우가 있습니다. ( 이 부분 수정이 어렵다면 png 가 더 나은 선택일 수 있습니다 )
1. 라인 색상이 특정 색으로만 나올 때
<svg width="800px" height="800px" viewBox="0 0 24 24" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M3 18H7M10 18H21M5 21H12M16 21H19M8.8 15C6.14903 15 4 12.9466 4 10.4137C4 8.31435 5.6 6.375 8 6C8.75283 4.27403 10.5346 3 12.6127 3C15.2747 3 17.4504 4.99072 17.6 7.5C19.0127 8.09561 20 9.55741 20 11.1402C20 13.2719 18.2091 15 16 15L8.8 15Z" stroke="#ff3300" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"/>
</svg>
- 색상 부분을 stroke="currentColor"
- 이렇게 변경하시면 텍스트 색상으로 인식하게 됩니다.2. 배경 색상이 검정색이나 흰색으로 채워져 있을 때
<svg width="800px" height="800px" viewBox="0 0 24 24" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M3 18H7M10 18H21M5 21H12M16 21H19M8.8 15C6.14903 15 4 12.9466 4 10.4137C4 8.31435 5.6 6.375 8 6C8.75283 4.27403 10.5346 3 12.6127 3C15.2747 3 17.4504 4.99072 17.6 7.5C19.0127 8.09561 20 9.55741 20 11.1402C20 13.2719 18.2091 15 16 15L8.8 15Z" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" fill="#ffffff" />
</svg>
- 색상 부분을 fill="transparent" ( 없으면 추가 하면 됩니다 )
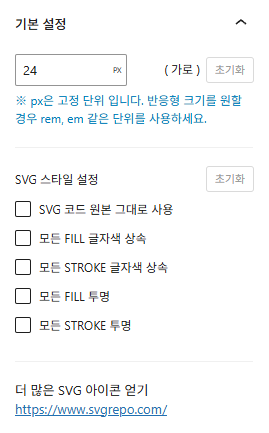
- 이렇게 변경하시면 아이콘 배경색이 투명하게 변경 됩니다.2025.07.05 이후 SVG 아이콘 설정 블록 미리보기
CHANGE LOG
- 2025.07.05 이후에 테마를 구입하신 분들에게만 적용 됩니다.
- 이제 SVG 아이콘의 기본적인 속성을 설정해서 더 편리하게 아이콘화 할 수 있습니다.
- SVG, PATH 태그를 컨트롤 해서 폰트 색상을 상속 받거나, 원본 그대로 사용할 수 있는 옵션이 추가 되었습니다.
- 대부분 “SVG 코드 원본 그대로 사용” 기능으로 SVG 아이콘을 쉽게 넣을 수 있습니다.
- 글자 색상을 상속 받으려면 “FILL, PATH” 를 글자색이 상속 받도록 설정 하세요.