
HELLOPANDA MANUAL
슬라이더 / WP Slider
2024.11.01 부터
이 메뉴얼은 사용되지 않습니다.
사용자 정의 관리 기능이 추가된 후 웹사이트 크기 변경은 이제 아래의 메뉴얼로 대체되는 점 참고하시길 바랍니다.
01
슬라이더 ( 외부 플러그인 )
hellopanda WP manual
WP Swiper
Hellopanda 테마의 슬라이더는 외부 플러그인을 사용합니다. 가장 많은 사용자를 보유한 보편적인 플러그인을 채택했으며 안정적이고 최근까지도 지속적으로 업데이트가 되고 있는 활성화된 플러그인 입니다. 전문적으로 관리 하기 때문에 약간의 불편하보다는 편리한 점이 훨씬 더 많을 것이라고 판단 했습니다.
WP Swiper Gutenberg Block은 하드웨어 가속 전환과 놀라운 기본 동작을 갖춘 가장 현대적인 무료 모바일 터치 슬라이더입니다. 이 강력한 플러그인은 모바일 웹사이트, 모바일 웹 앱, 모바일 네이티브/하이브리드 앱에서 사용하도록 설계되었으며, 멋진 슬라이드쇼, 이미지 갤러리 등을 만드는 데 도움이 되는 다양한 기능과 사용자 정의 옵션을 제공합니다.
설정이 조금 어려울 수 있으나 기본적인 셋팅만으로도 충분히 효과적인 디자인을 만들어낼 수 있습니다. 하지만 이것 조차도 설정 하기 어려울 수 있어서 Hellopanda 테마는 대부분의 슬라이더를 미리 제작해서 패턴으로 제공하고 있습니다. 좀 더 편리하게 사용하실 수 있도록 많은 노력을 기울였습니다.
혹시 패턴을 사용하는 방법을 모른다면 패턴 사용방법 가이드로 안내하겠습니다.
1.
블록 에디터를 실행합니다.
2.
블록 삽입기 토글을 선택합니다.

3.
슬라이더 블록을 선택합니다.

4.
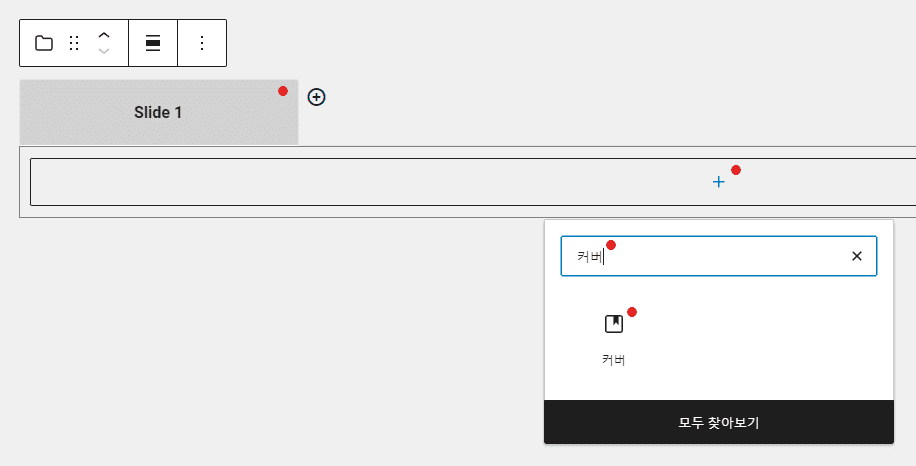
첫번째 슬라이더를 추가 합니다.

( + ) 버튼을 이용해서 새로운 슬라이더를 추가할 수 있습니다.
5.
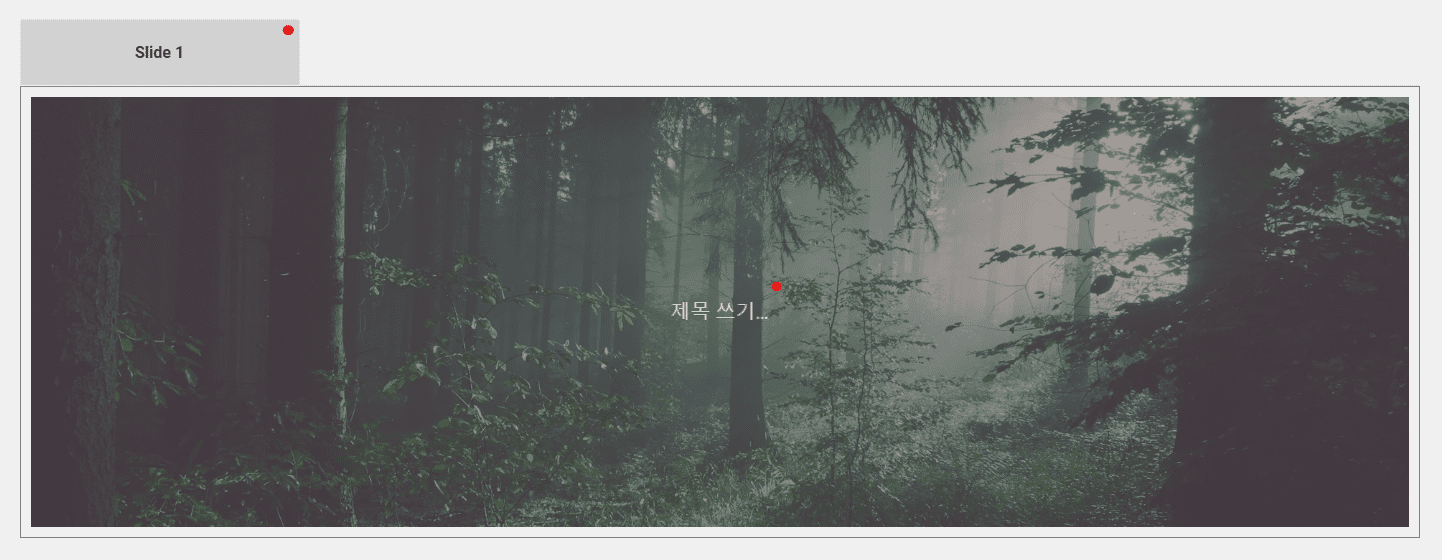
어떤 컨텐츠든 자유롭게 넣을 수 있지만 기본적으로 “커버” 이미지를 선택해서 넣어봅니다.

( + ) 버튼을 이용해서 새로운 슬라이더를 추가할 수 있습니다.
6.
이제 자유롭게 커버 속 내용들을 수정하면 됩니다.

여러장을 삽입하고자 한다면 4. 항목부터 반복해서 넣어주시면 됩니다.
이게 슬라이더를 만드는 가장 쉬운 방법 입니다.
02
슬라이더 상세 설정하기 ( 전체 설정 )
hellopanda WP manual
1.
슬라이더 기본 스타일

크게 의미가 있진 않지만 하나씩 선택해서 확인해보시면 좋습니다.
2.
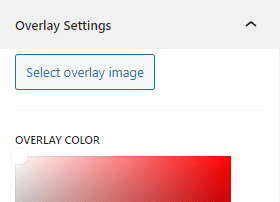
오버레이 셋팅

슬라이더 전체를 덮는 이미지 혹은 색상을 선택할 수 있습니다.
슬라이더 전체에 영향을 주기 때문에 이 옵션은 신중히 사용하세요.
3.
슬라이더 셋팅 ( Swiper )
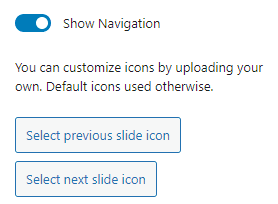
네비게이션 활성화 여부 및 아이콘 설정

슬라이더의 네비게이션이 보일지 결정하고 화살표 모양에 해당하는 이미지를 변경할 수 있습니다. png 파일로 투명하게 등록하시는게 좋겠죠?
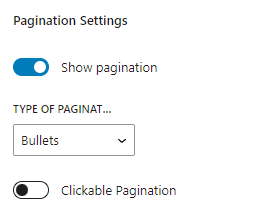
페이지네이션 설정

슬라이더의 페이지네이션 타입을 정의합니다. 불릿, 숫자, 프로그래스 바 세가지 옵션을 지원하며 페이지네이션을 활성 / 비활성화 할 수 있습니다. 작은 옵션으로 페이지네이션의 불릿, 숫자 등을 클릭하면 화면을 이동할지 결정하는 토글 기능도 있습니다.
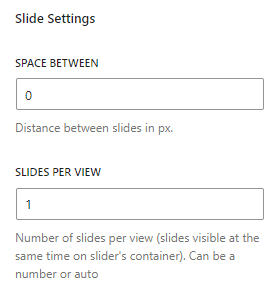
슬라이더 요소 간격, 화면에 보일 개수 설정

슬라이더의 화면 개수가 1개라면 상관 없겠지만 여러개를 한 화면에 담으면 그 사이에 여백이 중요해집니다. 이 옵션은 여러개의 화면이 동시에 슬라이딩 되는 화면 전환의 경우에 사용하시면 좋습니다. 흔히를 볼 수 있는 이미지가 두개씩 슬라이딩 되는 그런 효과입니다.
브레이크 포인 설정 ( 전문가용 )

이 기능은 개발에 지식이 있으신 분들만 사용하시는것을 권장합니다. 슬라이더가 화면의 크기에 따라 다르게 보여질 수 있도록 설정하는 기능입니다. JSON 타입으로 작성해야 하며, 간단한 예시를 아래에 남깁니다.
Example: {“720”:{“slidesPerView”:2}} – Notice the double quotes
슬라이더 자동 높이 설정

슬라이더의 높이가 다를 경우 화면이 전환될 때 자동으로 높이를 변환합니다. 기본값은 활성화 상태이며 대부분의 상황에 이 설정이 효과적일 것 입니다.
슬라이더 방향 설정

슬라이더의 방향을 결정합니다. 단, 슬라이더의 화면 전환 방식이 움직임이 있는 경우에만 효과가 적용됩니다. 예를 들어 Fade 의 경우 방향은 큰 의미가 없어집니다.
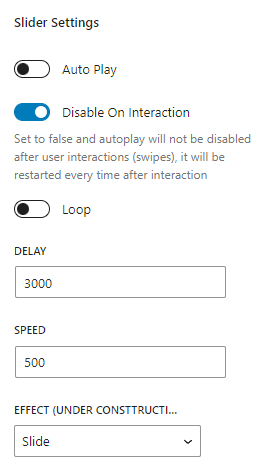
슬라이더 핵심 기능 설정 ( 기본 )

Auto Play ) 슬라이더가 자동으로 넘어가는 기능을 활성화 합니다.
Disable On Interaction ) Auto Play 를 설정했다면 화면이 자동으로 넘어가게 되는데, 사용자 인터렉션 ( 화면을 마우스로 넘겼거나 불릿을 선택해서 화면을 전환한 경우 ) 있다면 슬라이더 화면 전환을 멈추는 기능입니다. 화면이 빨리 넘어가면 정신 없을 수 있겠죠? 이 기능으로 해결할 수 있습니다.
Loop ) 슬라이더 요소의 끝 지점을 설정하는 기능입니다. 예를 들어 1 | 2 | 3 이라는 화면 전환이 있다면, 이 기능일 활성화 하면 1 | 2 | 3 | 1 | 2 | 3 | 이렇게 순차적으로 무한히 화면이 반복 전환 됩니다. 만약 비활성화 하면 3번째 화면에서는 더이상 다음 화면으로 이동할 수 없고 돌아가는 선택을 해야 합니다.
Delay ) 화면이 전환될 때 마다 멈추는 시간입니다. ( ms 단위 )
Speed ) 화면이 전환되는 속도를 의미합니다. ( ms 단위 )
Effect ) 화면이 전환되는 스타일을 결정합니다.
03
슬라이더 상세 설정하기 ( 개별요소 설정 )
hellopanda WP manual
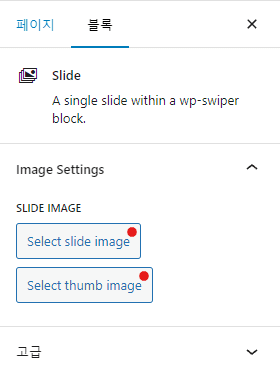
1.
Select slide image
슬라이더가 제공하는 기본 이미지를 선택할 수 있습니다. 기본 이미지 선택 후 내부에 컨텐츠를 꼭 채워주셔야지만 화면을 확인할 수 있어요. ( 이미지는 있지만 그게 배경이기 때문입니다. ) 이 이미지를 선택하시고 난 후에 내부 컨텐츠를 채울 수 있습니다.
다만 이건 플러그인이 제공할 뿐 반드시 사용해야 하는건 아닙니다. 워드프래스의 기본 블록으로 이미지를 넣어도 충분히 사용 가능하니 참고하시면 되겠습니다. 슬라이드 하나하나는 영역으로 이해해면 컨텐츠 구성이 훨씬 쉬워질 것 입니다.
2.
Select thumb image
슬라이더를 썸네일과 함께 구성할 수 있는 옵션입니다. 이 기능에 이미지를 추가만 한다고 바로 썸네일이 보이진 않아요. 전체 설정에서 썸네일이 함께 보이도록 옵션을 켜주어야만 이 옵션이 비로소 완성이 된다고 이해하시면 됩니다. 아래 이미지를 참고하세요.