
H E L L O P A N D A . M A N U A L
특별한 기능
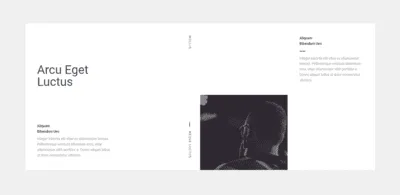
패턴 디자인
1,000+ PATTERNS
more 30+ cateogories
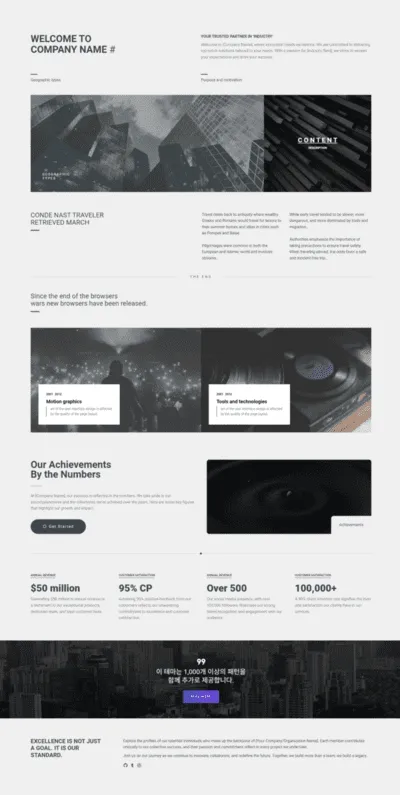
디자인 패턴은
헬로우판다 테마의
핵심 기술 입니다.
1,000여개 이상의 완성된 디자인 테마를 클릭 한번으로 사용할 수 있도록 준비했습니다. 이 기능은 여러분이 작업하시는 시간을 획기적으로 줄여줄 것 이며, 디자인 완성도는 전문가 그 이상으로 제작 될 것 입니다.





























01
패턴 삽입하기
hellopanda WP manual
1.
블록 에디터를 실행합니다.
2.
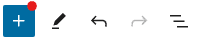
블록 삽입기 토글을 선택합니다.

3.
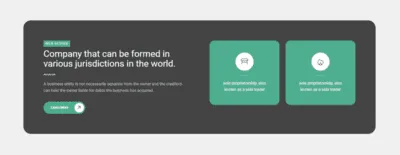
슬라이더 블록을 선택합니다.

3.
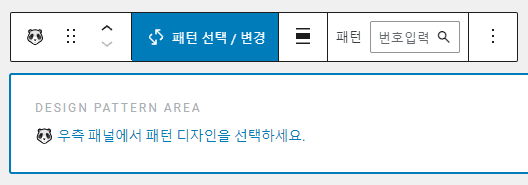
생성된 패턴 블록을 선택하고, “패턴 선택 / 변경” 버튼을 클릭합니다.

4.
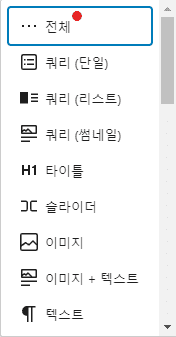
“전체” 카테고리를 선택합니다.

5.
원하는 카테고리를 선택하고, 원하는 디자인 패턴을 클릭 합니다.

6.
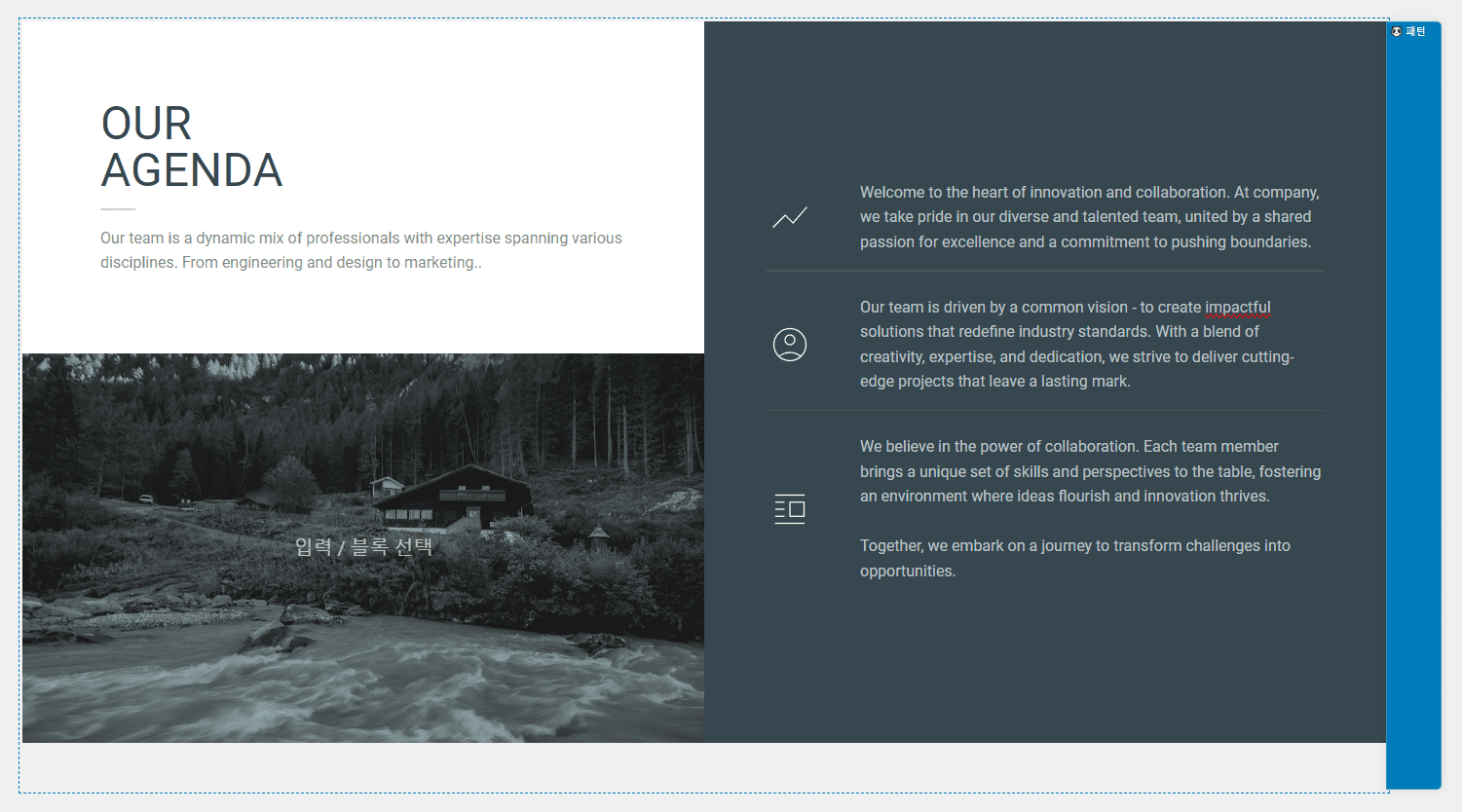
적용된 패턴을 확인합니다.

02
패턴 컨트롤러
hellopanda WP manual
1.
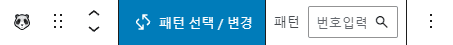
패턴 블록의 최초 상태 메뉴 입니다.

- 패턴 선택 / 변경 ) 패턴을 선택할 수 있는 메뉴 박스를 엽니다.
- 패턴 [ 번호입력 ] ) 패턴 번호를 이용해서 패턴을 빠르게 넣을 수 있는 입력 박스 입니다.
2.
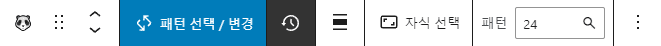
패턴이 이미 적용되어 있는 메뉴 입니다.

- 초기화 ) 적용된 패턴을 초기화 합니다.
- 좌우 폭 설정 ) 패턴을 감싸는 최상위 블록의 크기를 결정합니다. 1400, 1600px 이 기본값이며, 이 크기는 설정에서 변경할 수 있습니다. 메뉴얼을 참고하시면
- 자식선택 ) 패턴이 가진 첫번째 블록을 선택합니다. 첫번째 블록은 패턴에서 매우 중요합니다. 패턴의 번호를 가지고 있으며, 좌우 폭을 결정할 수 있고 마진이나 패딩, 배경 등 여러 속성을 패턴 단위에서 선택할 수 있는 최상위 블록이기 때문입니다.
3.
패턴 내부에 있는 다른 블록의 메뉴 입니다.

- 🐼 ) 이 블록을 감싸고 있는 최상위 패턴을 선택합니다. 이 기능은 패턴이 여러개가 겹쳐있을 때 매우 유용한 기능입니다.
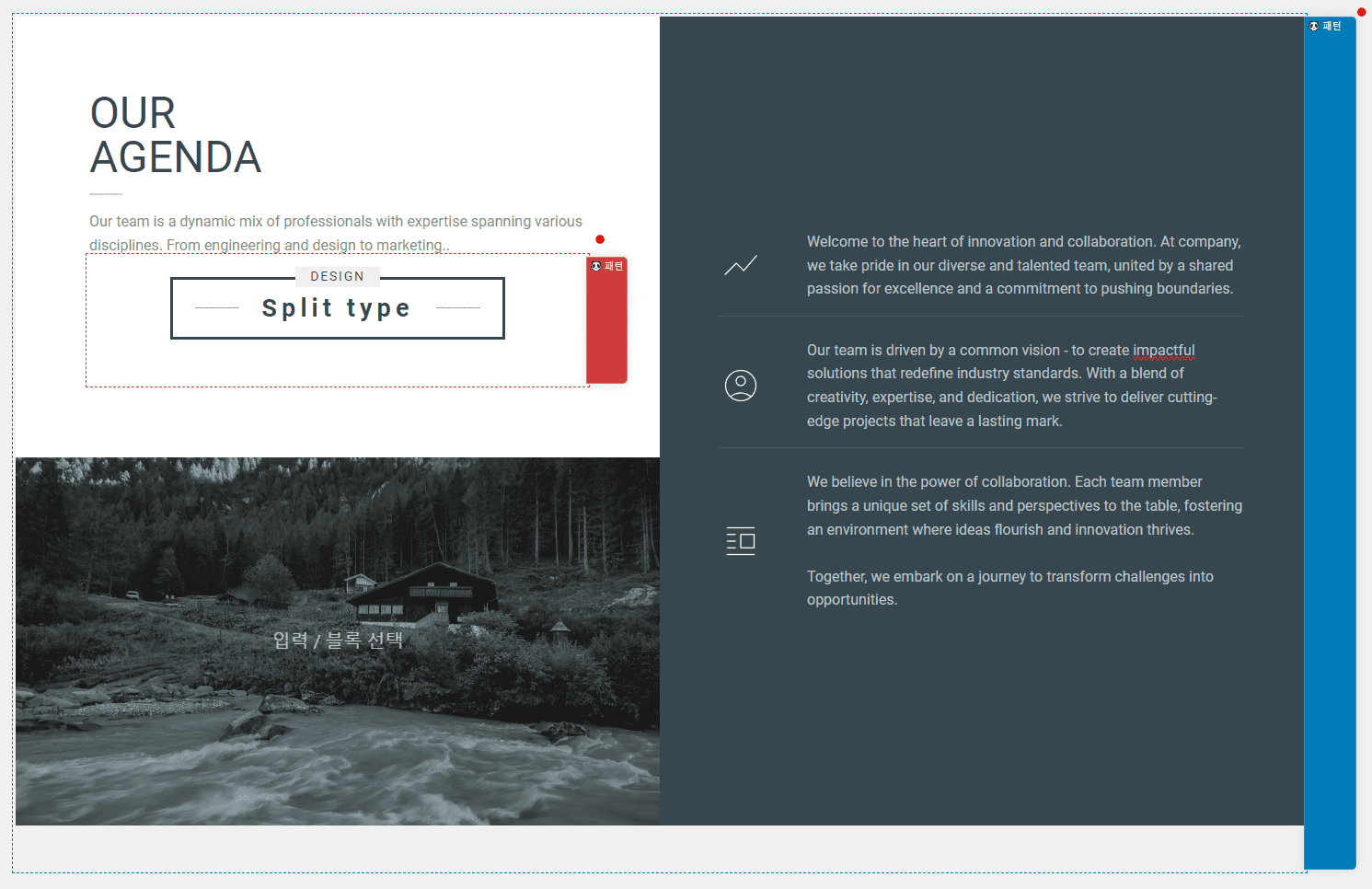
4.
패턴 내부에 또다른 패턴이 존재 할 경우 UI 입니다.

- 패턴 속에는 또다른 패턴을 넣을 수 있습니다. 만약 중첩된 패턴이 있다면 패턴의 깊이에 따라 패턴을 선택할 수 있는 우측의 파란색 바의 색상이 변경됩니다. 예를 들어 최상위 패턴이 파란색이라면 그 속에 있는 패턴은 붉은색, 또 그 속에 있는 패턴은 초록색으로 표현될 수 있습니다. 최대 5단계 까지만 표현됩니다.
- 가장 내부의 패턴은 자유롭게 수정이 가능하지만, 최상위 패턴은 초기화 하거나 변경하게 되면 내부에 있는 패턴이 모두 제거되고, 최상위 패턴의 컨텐츠로 대체됩니다. 이 점을 숙지하시고 패턴을 이용하시면 됩니다.
03
패턴 스타일 설정
hellopanda WP manual
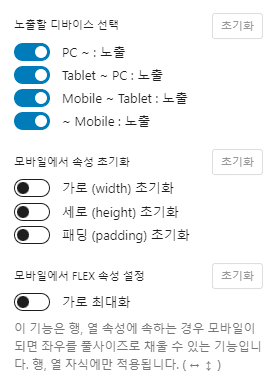
1.
패턴을 선택하면 우측 스타일 설정창이 열립니다.
이 설정은 패턴을 변경하거나 혹은 디바이스별로 숨김, 노출 처리를 합니다.
하지만 이 설정은 대부분 패턴의 여백을 설정하는 설정을 하는것이 대부분 입니다. 패턴은 기본적으로 하단에 3em 크기의 패딩을 가지도록 설계했습니다. 하지만 패턴을 사용하다보면 여백이 필요하지 않거나 혹은 더 필요한 경우가 생기는데 이때 자식 블록들에 영향을 주지 않은 선 안에서 여백을 결정할 수 있어 편리하게 이용이 가능합니다.
상세한 여백 설정은 패딩 / 마진 탭을 열어서 설정이 가능합니다.



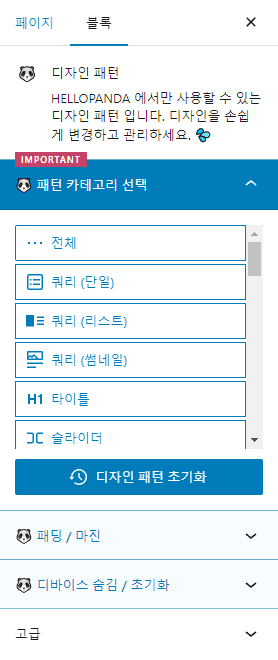
2.
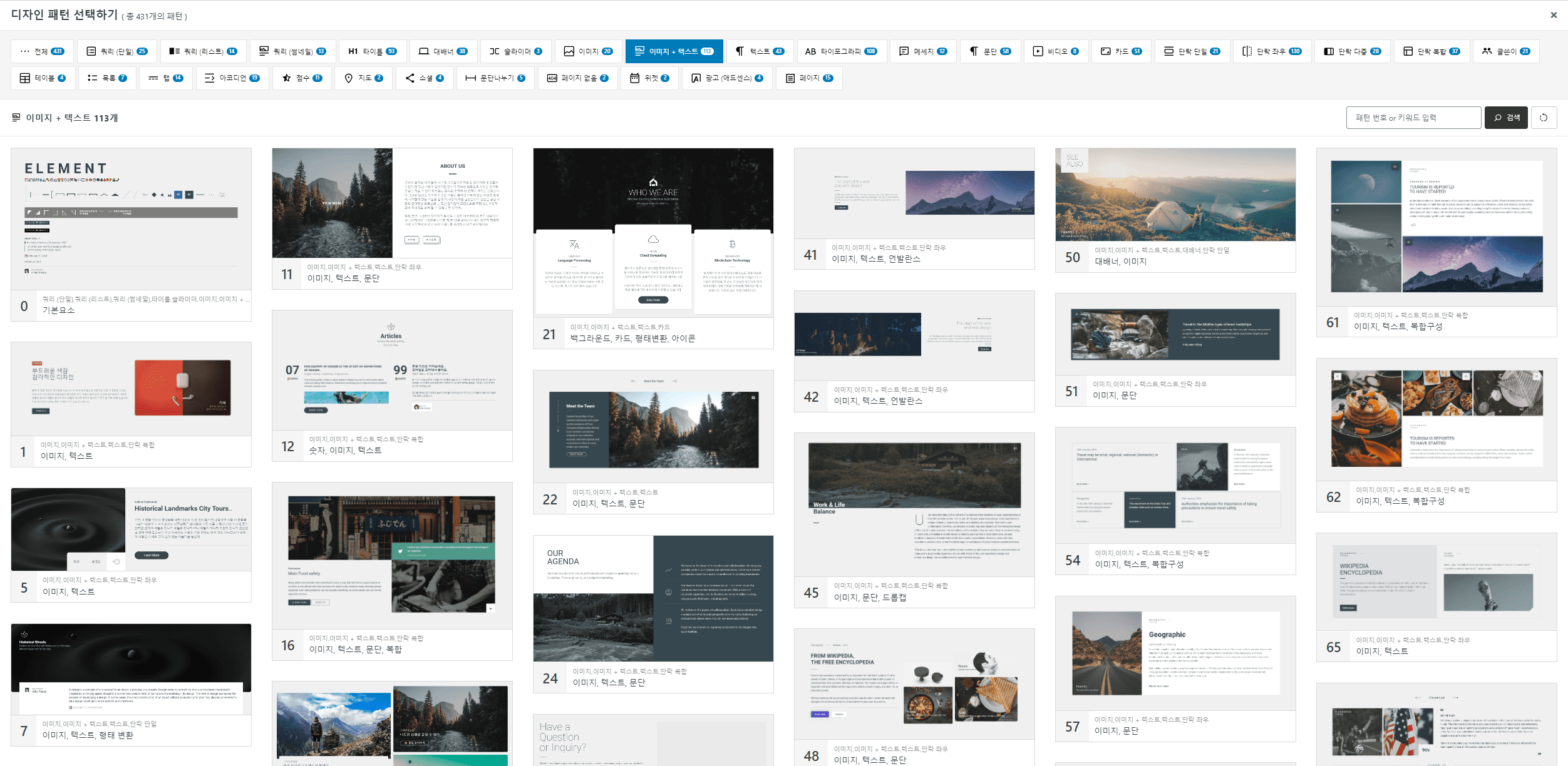
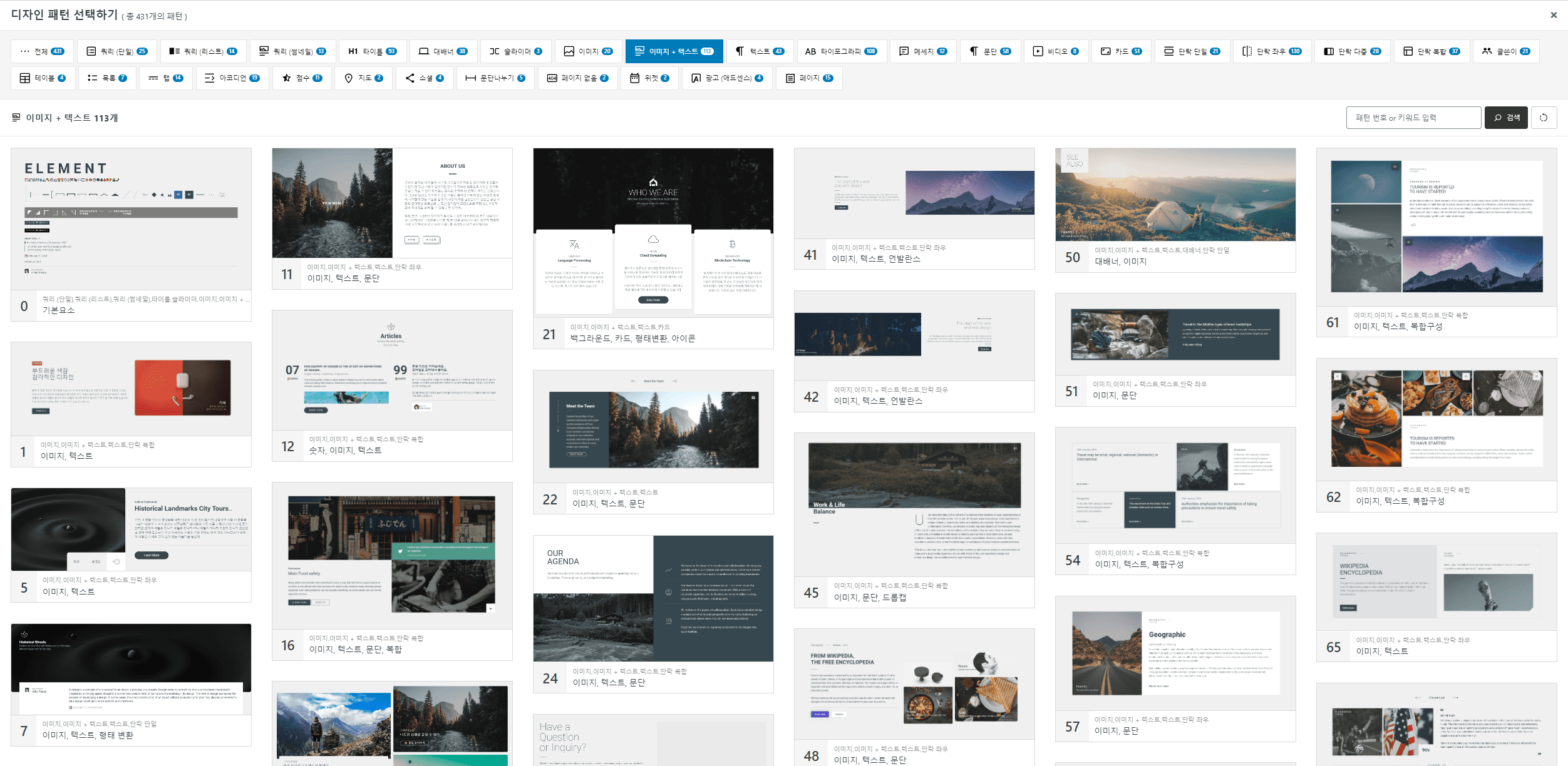
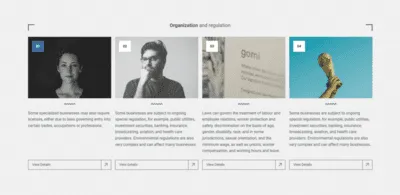
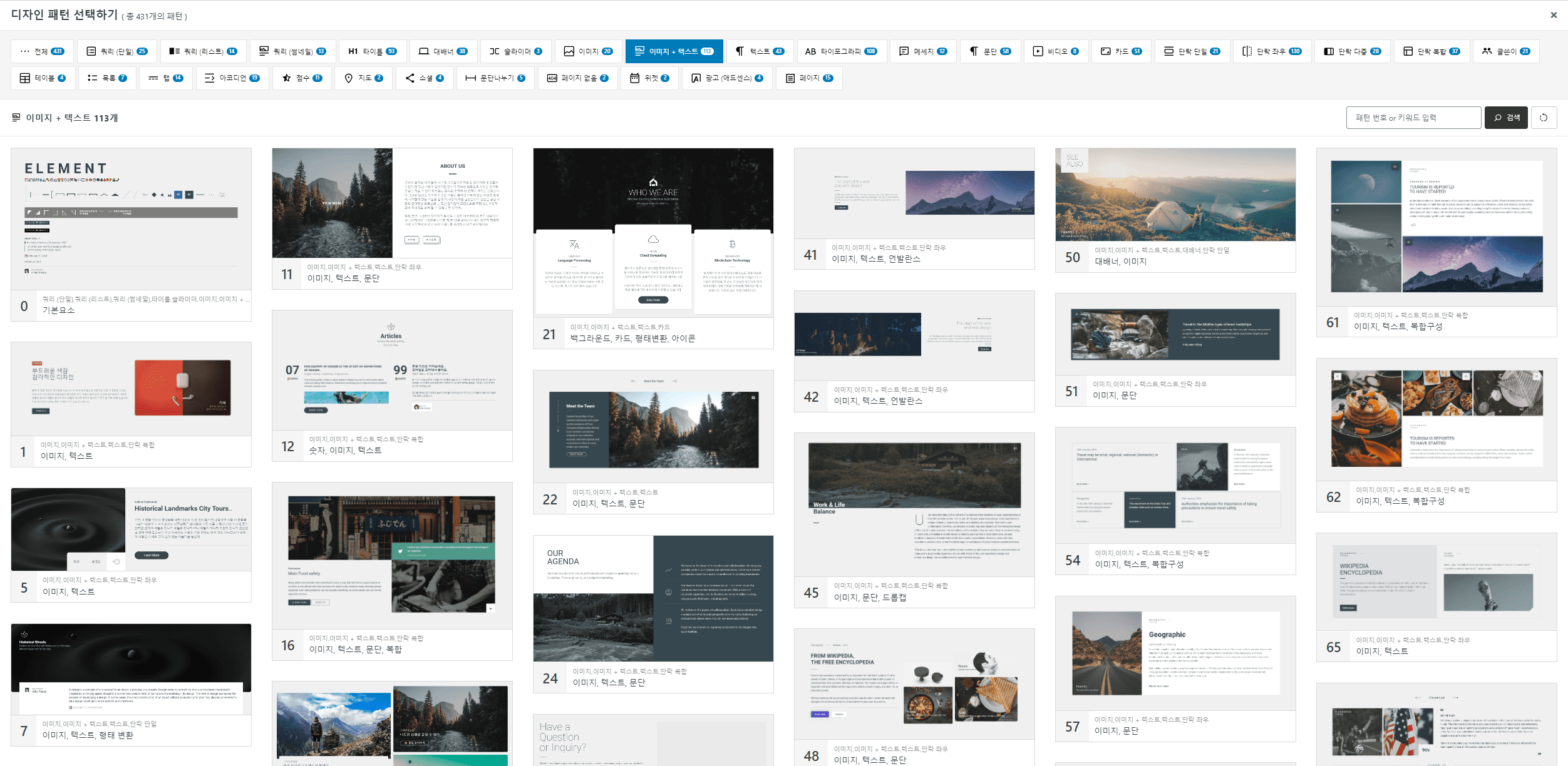
디자인 선택 팝업창은 사용할 수 있는 모든 패턴을 한눈에 확인할 수 있습니다.
워드프래스의 기본 패턴 기능와 Hellopanda 패턴을 함께 활용하시면 정말 멋진 웹을 구현할 수 있습니다.
- 카테고리 는 총 32여개로 나뉘어져 있습니다.
- 각 카테고리 내에서 검색이 별도로 가능하며, 한개의 패턴은 여러개의 카테고리에 있을 수 있습니다. 개발 중인 내용이지만, 자주 자용하는 카테고리 혹은 키워드, 혹은 패턴에 대한 기억을 할 수 있는 기능을 준비하고 있습니다.
- 검색 기능을 잘 활용하시는게 좋습니다.
- 패턴의 번호, 키워드로 검색이 가능하며 자주 쓰시던 패턴의 번호를 기억하거나 워드프래스의 패턴 기능으로 묶어서 관리하시면 멋진 성능을 발휘합니다.