
HELLOPANDA MANUAL
지도 등록하기
GOOGLE MAP
hellopanda map block
01
구글 맵 지도 퍼가기
hellopanda WP manual

Hellopanda 에서는 지도 블록을 지원합니다. 지도 블록은 html, css, javascript 를 담을 수 있는 코드 블록이라고 생각하시면 쉽습니다.
지도 블록의 가이드에서는 가장 보편적인 지도 플랫폼인 “구글 맵” 에서 지도를 가져오고 화면에 표현하는 방법을 안내 합니다.
지도 블록은 구글 맵 만 사용할 수 있는건 아닙니다. Daum Map, Kakao Map 등 html 코드를 퍼갈 수 있도록 제공하고 있는 모든 플랫폼을 지도 블록에 등록할 수 있다고 보시면 됩니다.
1.
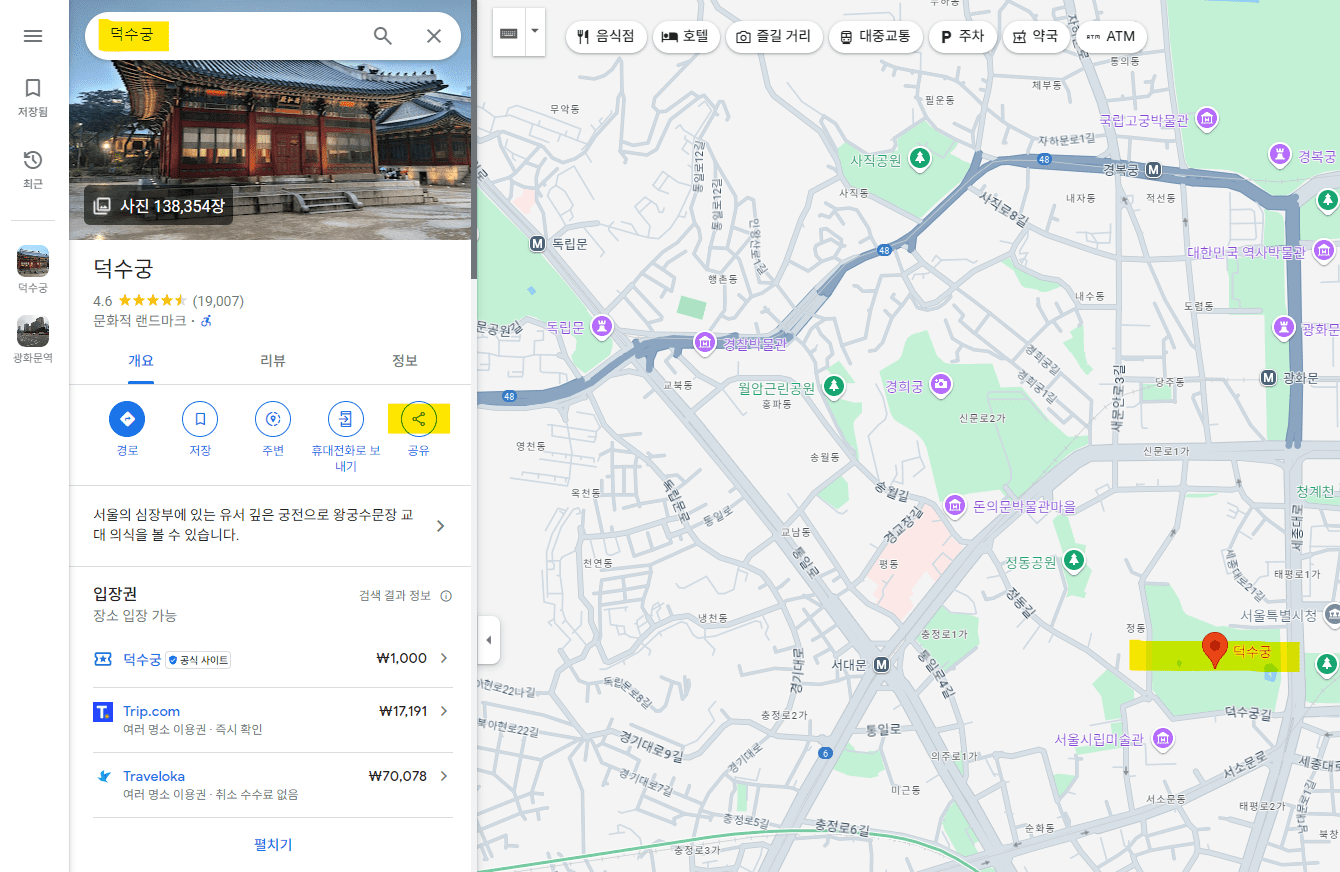
구글맵 사이트를 엽니다.
2.
구글맵에서 원하시는 주소 혹은 지명을 검색합니다.
그리고 “공유” 버튼을 클릭합니다.

3.
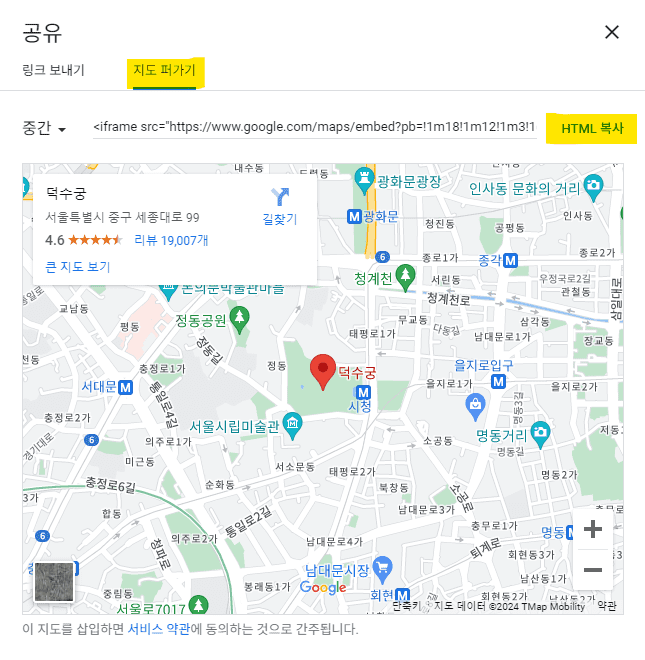
팝업이 뜨면 “지도퍼가기” 섹션을 선택합니다.
그리고 “HTML 복사” 버튼을 클릭해서 iframe 소스를 복사하면 준비가 끝납니다.
스크롤을 내려 2번째 섹션을 확인하세요.

02
지도 블록 삽입하기
hellopanda WP manual
1.
블록 에디터를 실행합니다.
2.
블록 삽입기 토글을 선택합니다.

3.
Hellopanda 카테고리에서 아이콘 블록을 선택합니다.

4.
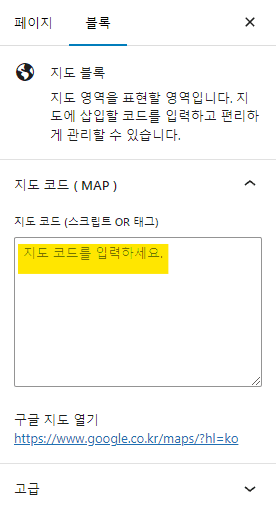
빈 지도 블록이 생성되면 블록을 선택해주세요.
그리고 화면 우측에 열린 디자인 블록 수정 패널을 확인합니다.

지도 코드 영역에 “구글맵” 에서 “퍼가기” 로 복사한 코드를 넣어주세요.
그리고 저장 후 웹사이트에서 확인하시길 바랍니다.

