
HELLOPANDA MANUAL
페이지 / 포스트 / 레이아웃
HELLO PANDA
UI template
01
페이지 / 포스트 생성
hellopanda WP manual
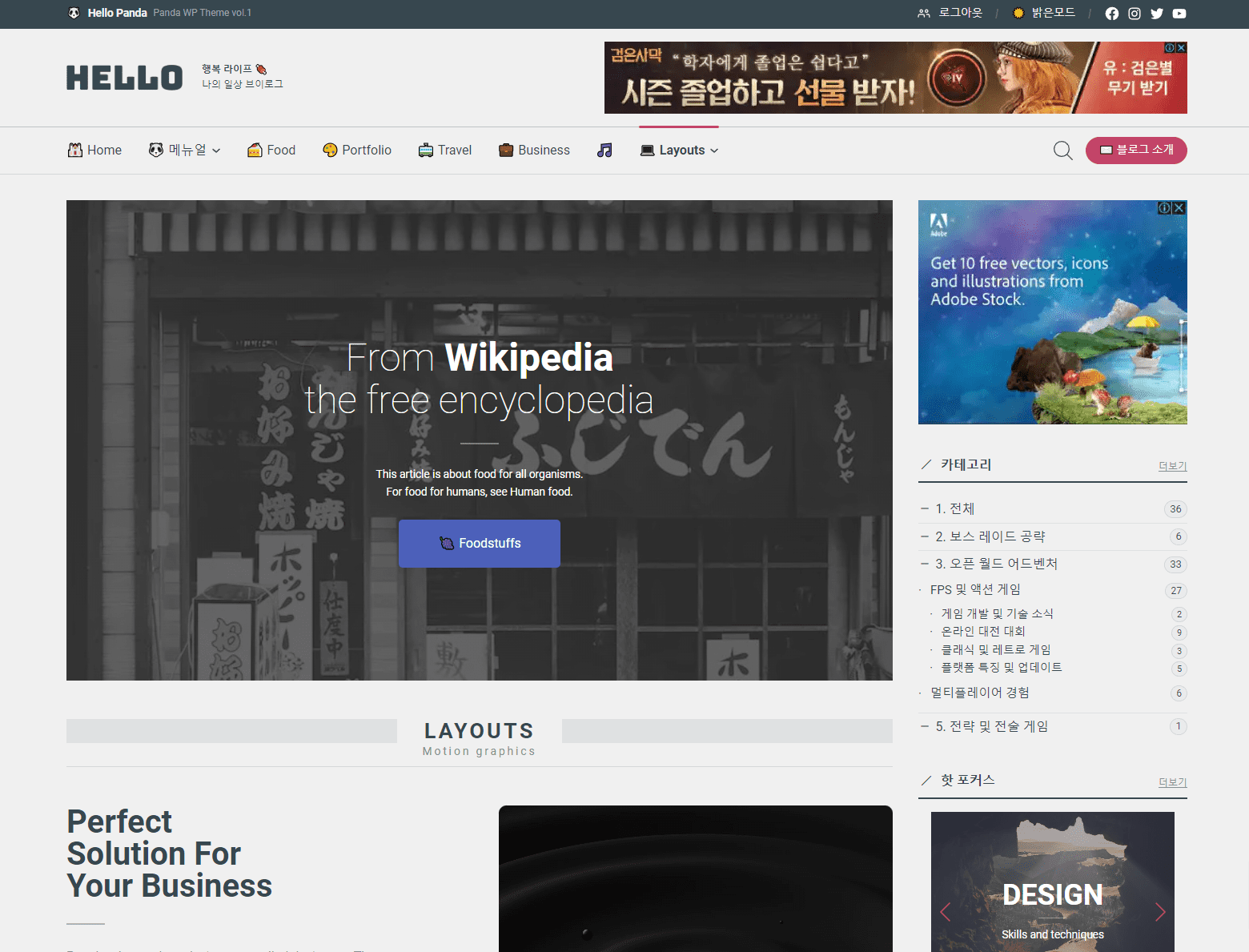
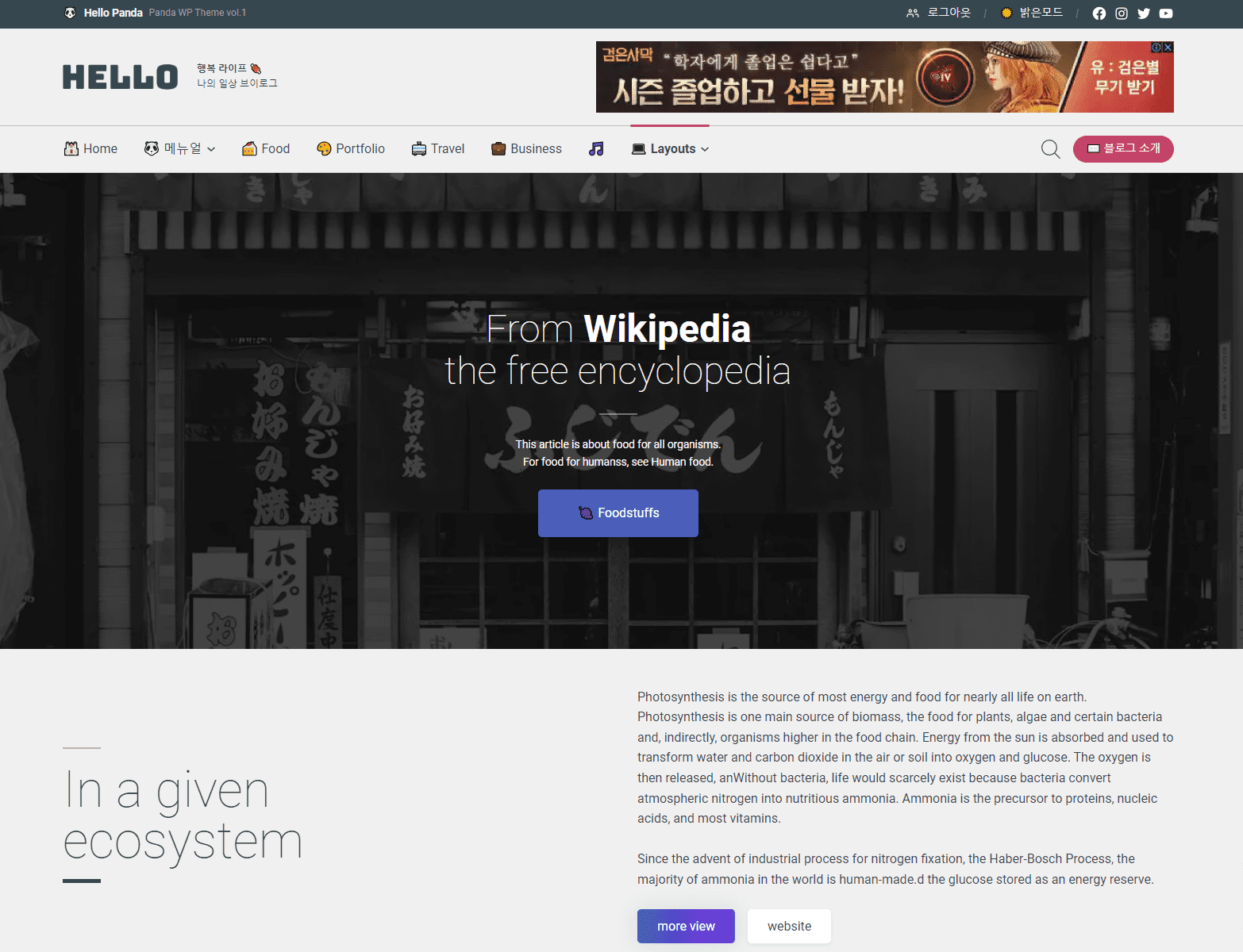
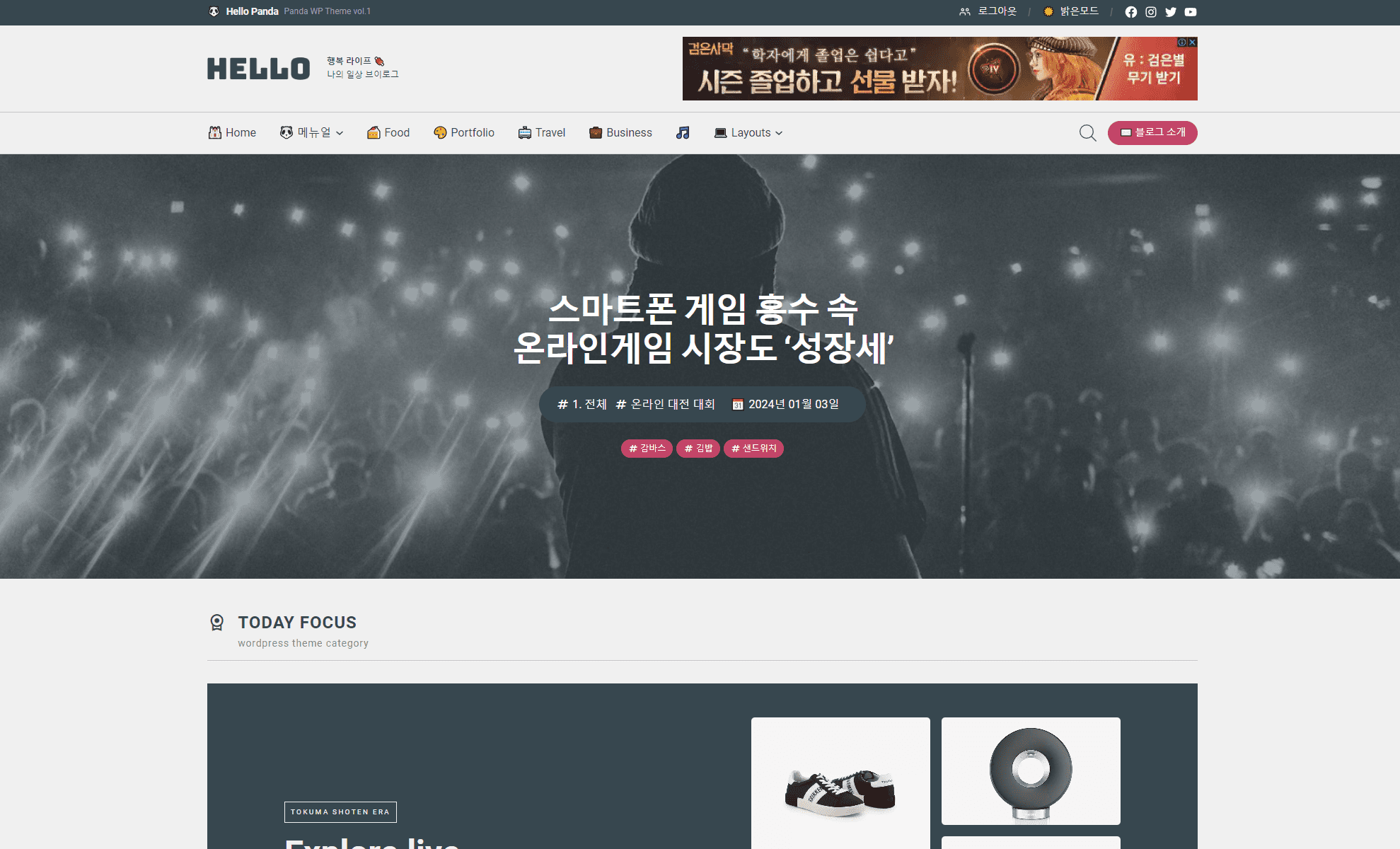
미리 알아두기 / 커버형 템플릿

워드프레스의 템플릿은 글, 페이지 모두에 적용이 가능합니다. 페이지에서도 글에서 사용되는 댓글이나 기타 글과 관련된 컨텐츠도 삽입이 가능합니다. 이 두 타입의 차이가 없다고 늘 생각하고 워드프레스를 운영하시는게 좋습니다.
다만 개발의 입장에서는 차이를 두고 개발을 진행하게 됩니다. 이 두 차이는 글의 경우 댓글 혹은 관련글, 다음글 등 일반적은 글과 관련된 컨텐츠가 추가로 노출 될 수 있도록 제작되어 있습니다. 우측에 보이는 레이아웃은 포스트 레이아웃 에서만 사용할 수 있는 “커버형 디자인” 입니다. 다시 말하지만 개발의 입장에서 둔 것이지 제약은 없습니다.
워드프레스는 모든 컨텐츠 제작이 자유롭습니다.

1.
새로운 글 혹은 페이지를 생성합니다.
2.
목록에서 생성된 글 혹은 페이지에서 “빠른편집” 버튼을 클릭합니다.

3.
템플릿 목록에서 원하는 템플릿을 선택합니다. ( 순서는 의미 없음 )
글은 “포스트” 목록중에서 선택하는게 좋고, 페이지는 “페이지” 목록중에서 선택하는게 좋습니다.

4.
업데이트를 진행한 후 홈페이지를 확인합니다.