
HELLOPANDA MANUAL
웹사이트 폰트 변경
2024.07.01 부터
이 메뉴얼은 사용되지 않습니다.
사용자 정의 관리 기능이 추가된 후 웹사이트 크기 변경은 이제 아래의 메뉴얼로 대체되는 점 참고하시길 바랍니다.
이 가이드는 업로드가 아닌
구글 폰트 CDN 방식을 설명합니다.

웹사이트의 폰트는 기본적으로 많이 사용하는 CDN 폰트를 사용하는게 유리합니다. 특정 상황에서는 특별한 폰트를 사용하길 원할 수 있겠지만 보통은 구글 폰트를 많이 사용합니다.
구글 폰트가 유리한 이유는 많이 사용하는 구글 폰의 경우 캐싱이 되어 다운로드 속도가 극적으로 빠르기 때문입니다. 많이 사용하는 폰트를 사용할수록 더 빠른 로딩 속도를 가집니다.
이 가이드는 PHP 파일을 일부 수정해야 합니다. 수정이 어렵거나 복잡하지 않으나 PHP 파일은 서버사이드 파일이므로 잘 못 수정하면 오류가 날 경우 서비스에 치명적인 결과로 이어질 수 있습니다.
코드 수정을 할 땐 항상 백업을 해두시는 습관을 들이시는게 무조건 좋습니다.
01
구글 폰트에서 원하는 폰트 찾기
hellopanda WP manual
1.
구글 폰트 사이트에 방문합니다.
2.
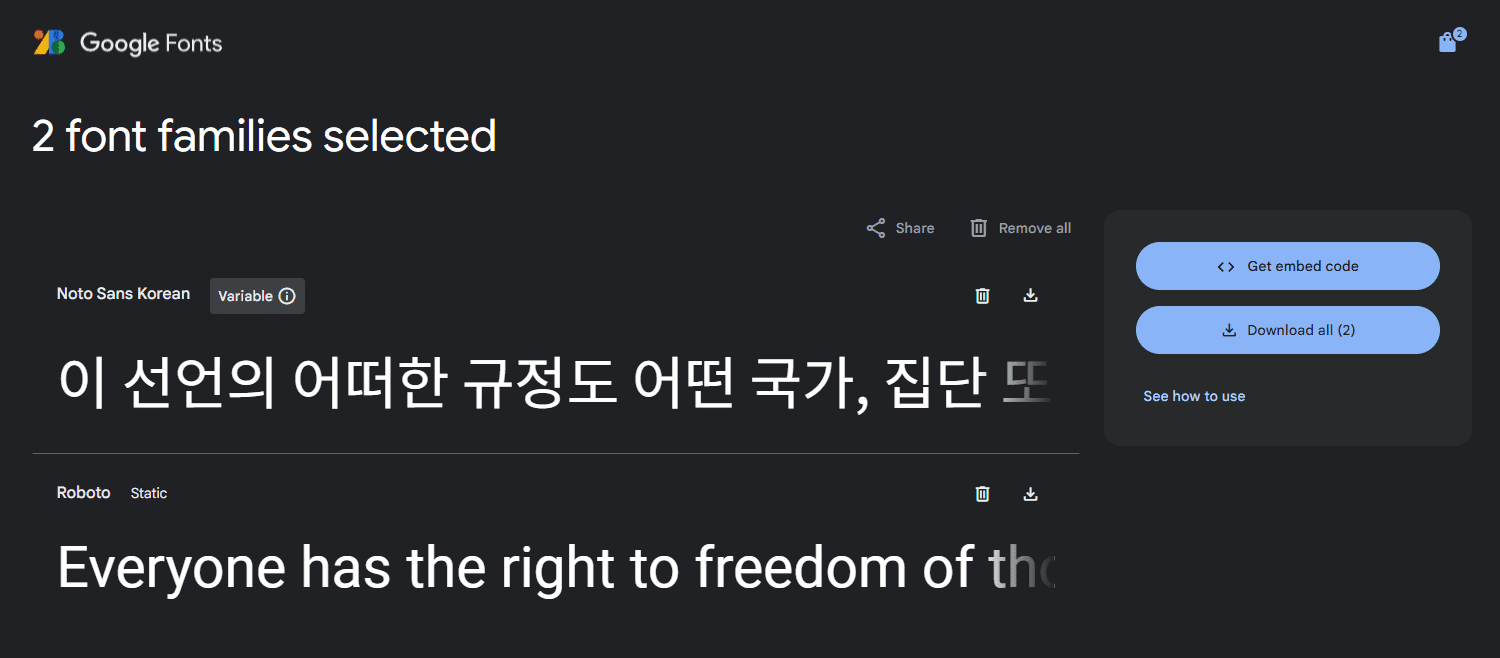
원하는 폰트를 찾으면 “GET FONT” 버튼을 클릭합니다.

3.
폰트는 가급적 2개까지만 선택하시고, 원하는 폰트를 담았다면

4.
폰트는 가급적 2개까지만 선택하시고, 원하는 폰트를 담았다면 ” <> Get embed code ” 버튼을 클릭합니다.
말씀드렸지만 이 가이드에서는 “Download All” 기능으로 설치하는 방법은 안내하지 않습니다.

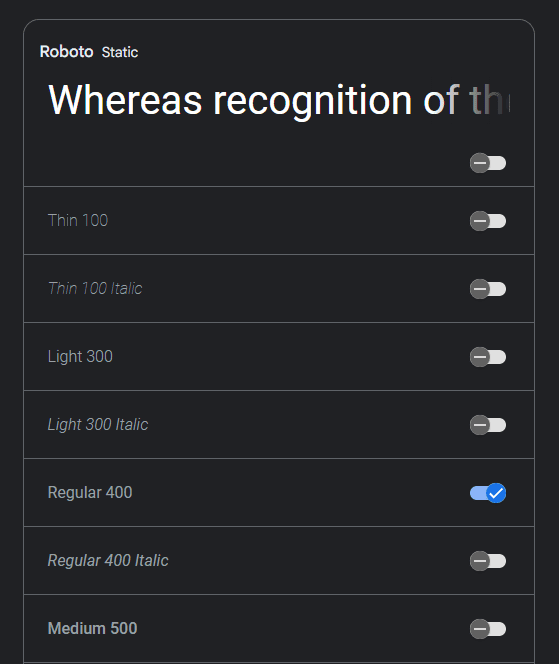
5.
화면 좌측에 보이는 폰트중 사용할 폰트만 체크합니다.

6.
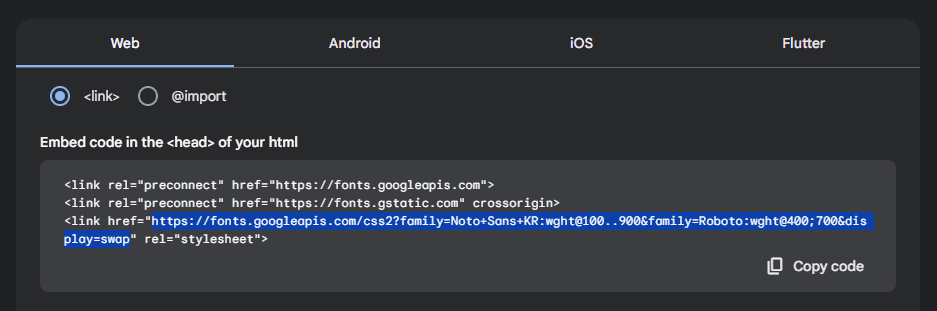
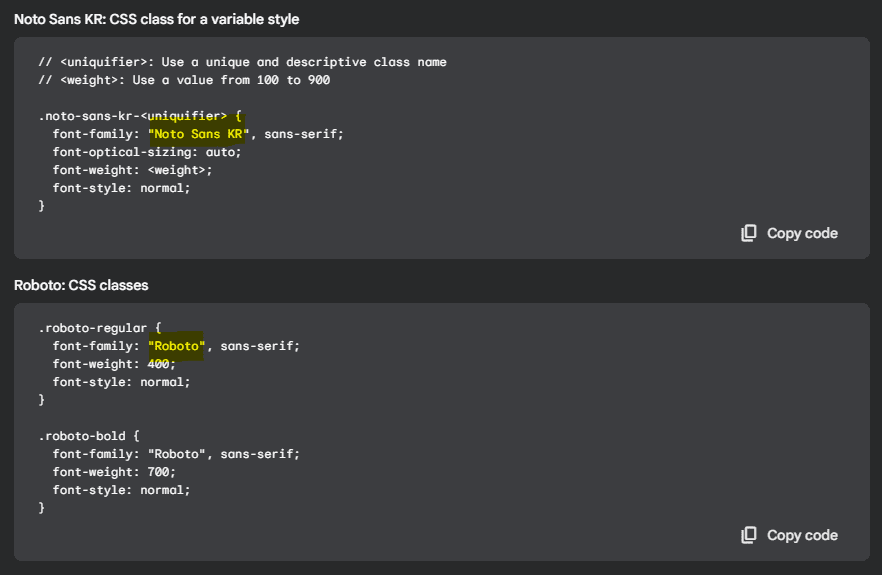
Web 탭에서 아래의 소스 부분만 복사합니다.
폰트 CDN 주소

폰트 패밀리 명칭

7.
코드 수정을 위한 준비가 끝났습니다.
아래의 코드가 준비되었다면 이제 02 파트로 넘어갑시다.
폰트 패밀리 명칭
02
폰트 주소 적용하기
hellopanda WP manual
/wp-content/themes/hellopanda-theme/inc/
Hellopanda_Common.php
public $font_style_url = 'https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@100;400;700&family=Roboto:wght@100;400;700&display=swap';- 01 파트에서 구한 폰트 CDN 주소를 구한 주소를 이 코드 부분에 붙여 넣어 줍니다.
- PHP 코드 수정이므로 ‘ 따옴표 를 잘 확인하시고 코드를 넣어주세요.
03
폰트 패밀리 설정하기
hellopanda WP manual
/wp-content/themes/hellopanda-theme/
theme.json
// 복합 폰트로 설정할 때
"fontFamilies": [
{
"fontFamily": "'Roboto', 'Noto Sans KR', 'sans-serif'",
"name": "Roboto + Noto Sans KR",
"slug": "body"
}
]
// 단일 폰트로 설정할 때
"fontFamilies": [
{
"fontFamily": "'Roboto', 'sans-serif'",
"name": "Roboto",
"slug": "body"
},
{
"fontFamily": "'Noto Sans KR', 'sans-serif'",
"name": "Noto Sans KR",
"slug": "body"
}
]- 01 파트에서 구한 “폰트 패밀리 명칭” 을 이 파트에서 사용합니다.
- ‘sans-serif’ 이 폰트는 항상 남겨주시는게 좋습니다. 웹폰트를 다운받지 못했을 때 보여질 기본 폰트 입니다.
- “name” 항목은 실제 폰트에 어떤 영향을 주진 않지만, 에디터에서 폰트를 선택할 때 구분할 수 있는 명칭이니 가급적 작성해주시는게 좋습니다.
- 폰트 정보는 배열으로 정의됩니다. 따라서 복합 폰트, 단일 폰트로 구분해서 설정할 수 있습니다.
- 대부분 복합 폰트 타입으로 설정하면 됩니다. 어떤 경우엔 딱 지정해서 특정 폰트를 쓰고자 한다면 단일 폰트도 활용하시는게 좋습니다.

