
HELLOPANDA MANUAL
스크롤 애니메이션

Security while
Cuts; about a third of the US’s estimated annual 400,000 knife injuries are kitchen-related.

맛있는 피자
한글을 입력했을 때 디자인. 가로가 고정되어 있기 때문에 적절히 조절해서 작업하면 좋습니다.
01
스크롤 애니메이션 설정하기
hellopanda WP manual
Animate On Scroll Library
Hellopanda 테마에서는 AOS 스크롤 라이브러리를 채택해서 사용합니다. AOS 라이브러리를 쉽게 활용할 수 있도록 블록 테마 스타일에 작용한 기능이니 자세한 내용은 AOS 사이트를 확인하세요.
1.
블록 에디터를 실행합니다.
2.
블록 삽입기 토글을 선택합니다.

3.
스크롤 애니메이션이 적용 가능한 몇가지 블록 중 하나를 선택해서 삽입합니다.
인용
내부인용
그룹
컬럼
커버
이미지
상세정보
애니메이션은 이미지 혹은 박스 형태의 컨텐츠에서만 적용이 가능합니다.
너무 많은 효과를 비슷한 타이밍에 주지 않길 바랍니다. 일부 사용자들에게는 무거운 스크립트 일 수 있습니다.
4.
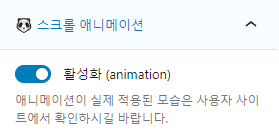
삽입된 블록을 선택해서 화면 우측 스타일 패널을 엽니다.

스크롤 애니메이션 탭을 열고 활성화 토글을 켜주세요.
5.
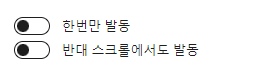
두가지 옵션을 확인하고 상황에 따라 토글을 켜거나 꺼주세요.

한번만 발동 ) 화면이 스크롤 된 후 애니메이션이 실행 되었다면 더이상 애니메이션이 실행되지 않습니다.
반대 스크롤에서도 발동 ) 화면을 상단으로 올릴때 컨텐츠를 만나도 애니메이션 실행됩니다.
6.
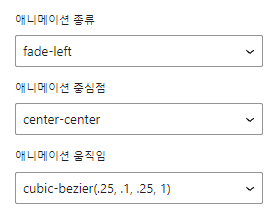
애니메이션의 효과를 설정하세요.

7.
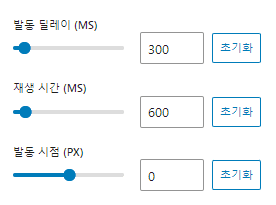
애니메이션의 시간 관련 속성을 설정하세요.

발동 딜레이 ) 스크롤 할 컨텐츠를 만났을 때 일정 시간 동안 멈춰 있을 시간을 설정할 수 있습니다. ( ms 단위, 1초 = 1000 )
재생 시간 ) 애니메이션이 실행되는 시간을 설정 할 수 있습니다. ( ms 단위, 1초 = 1000 )
발동 시점 ) 스크롤을 했을 때 컨텐츠의 중심점으로 부터 좀 더 일찍 애니메이션이 시작될지 좀 더 늦게 시작될 지 결정할 수 있습니다.
예를 들어 스크롤 해서 화면을 내릴 때 좀 더 빨리 애니메이션이 시작되고 싶다면 ( -500 ) 이렇게 음수를 적어주세요. 그럼 500px 만큼 일찍 시작됩니다.

