
HELLOPANDA MANUAL
광고블록 삽입 / 애드센스

01
광고 블록 사용하기
hellopanda WP manual
Advertise Block / AdSense
우선 광고 블록은 어떤 광고도 등록할 수 있습니다.
하지만 대부분의 블로거들은 구글 애드센스가 가장 큰 수익을 가져다 주는 플랫폼임을 알고 있을 것 입니다. 때문에 광고 블록의 설정은 구글 애드센스를 기준으로 제작 되었을 뿐 애드센스 광고만 넣을 수 있다는 의미는 아니니 참고하시면 좋습니다. 하지만 목표는 구글 애드센스가 좋겠죠?
광고 블록은 글을 작성할 때, 페이지를 제작할 때 등 어떤 환경에서도 등록이 가능합니다. 디바이스 숨김 처리를 이용해서 PC에서만 보이거나 MOBILE 에서만 보이는 광고를 게재하는것도 가능합니다. ( 그리 권장하진 않지만 가능하다는 의미 입니다. ) 광고는 단순한 이미지를 등록하거나 혹은 html, css, javascript 등 코드도 삽입이 가능합니다.
간단히 말해 광고 블록은 코드를 넣을 수 있는 HTML 블록이라고 생각하시면 됩니다.
1.
블록 에디터를 실행합니다.
2.
블록 삽입기 토글을 선택합니다.

3.
슬라이더 블록을 선택합니다.

4.
에디터에 등록된 광고 블록 영역을 선택하세요.

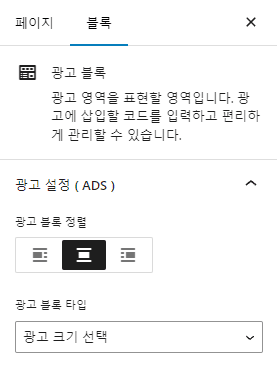
5.
우측 패널에서 광고의 기본 내용을 설정하세요,


광고 블록의 정렬을 선택하고, 광고 크기를 선택하세요.
광고 크기는 에디터에서 확인하기 편한 목적으로 제작되었기 때문에 크게 중요하진 않습니다.
6.
준비된 광고 코드를 TEXTAREA 영역에 넣어주세요.

그리고 저장을 한 후 웹사이트에서 코드가 정상적으로 보여지는지 확인하세요.
어떤 코드든 상관 없습니다. 홍보하고자 하는 내용이 담긴 코드를 넣어주시면 됩니다.
혹시 구글 애드센스를 신청하지 않으셨다면 아래 가이드를 확인하세요.

