
HELLOPANDA MANUAL
Create page and set layout
HELLO PANDA
UI template

01
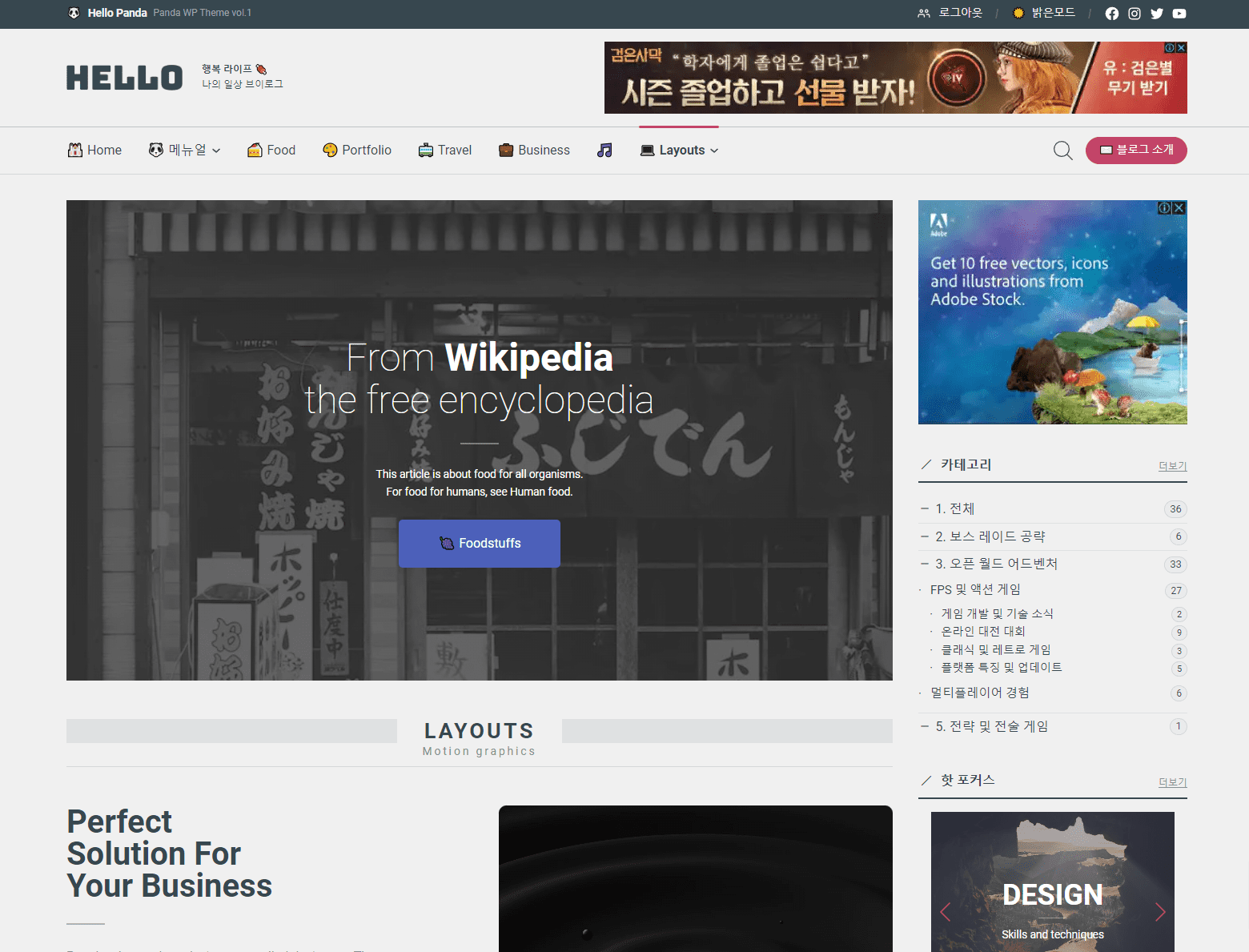
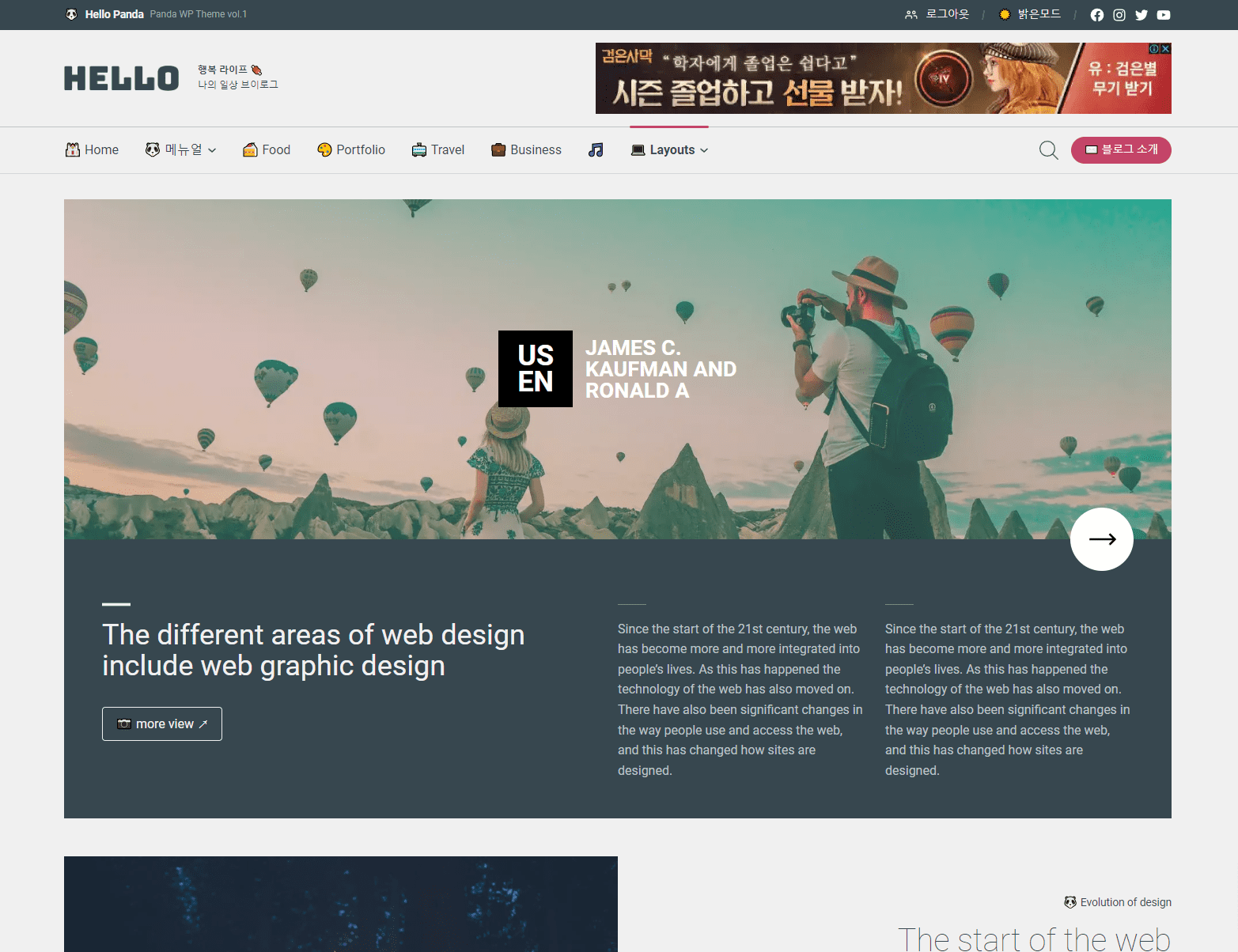
Right sidebar (default)
This template is the default template for the Hellopanda theme. This template has an advertising section, categories, and navigation on the right sidebar and can be used in two types: posts and pages.

02
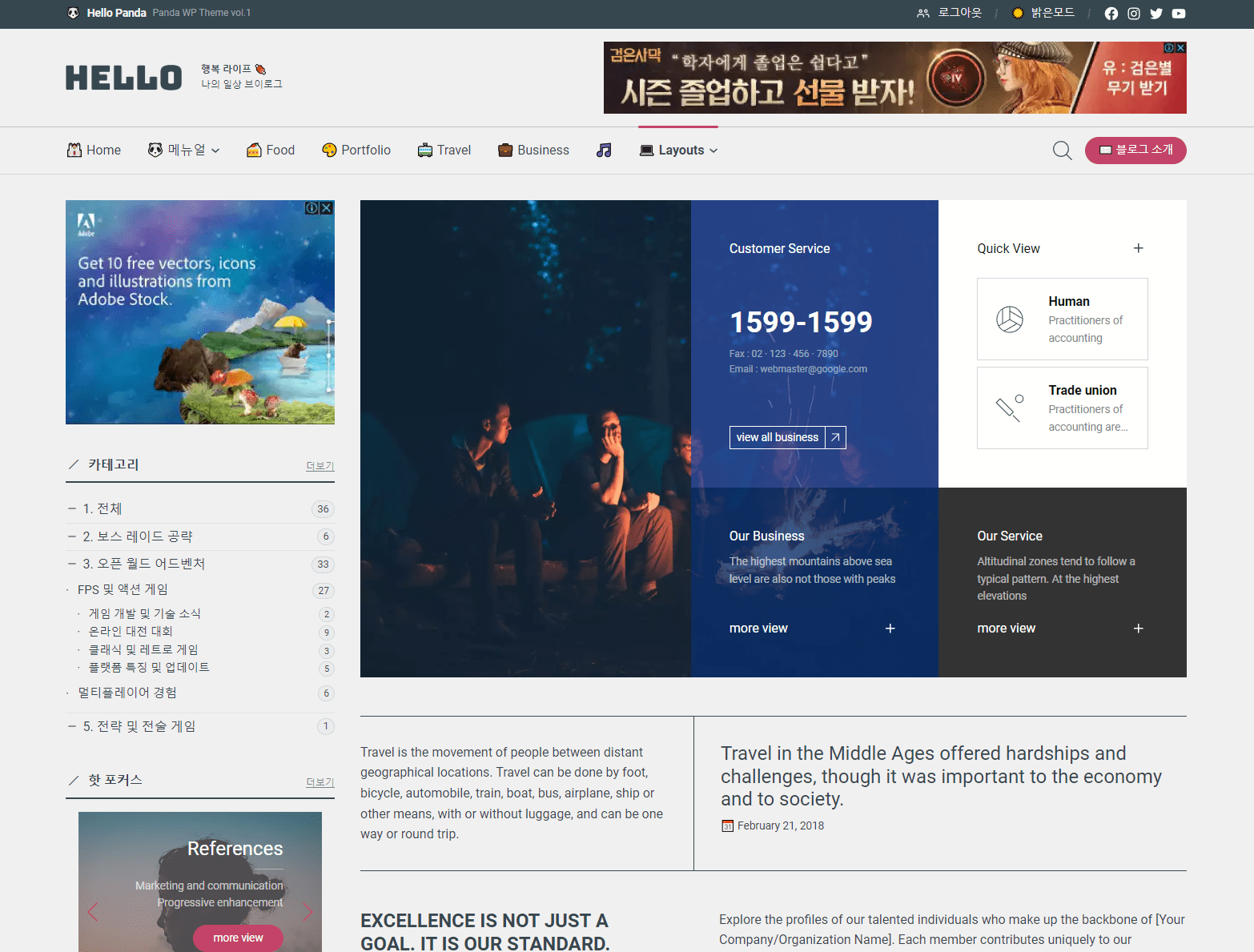
left sidebar
This template consists of a left sidebar. This template is helpful for users who are familiar with left-side navigation, and is suitable for the Korean blog type.

03
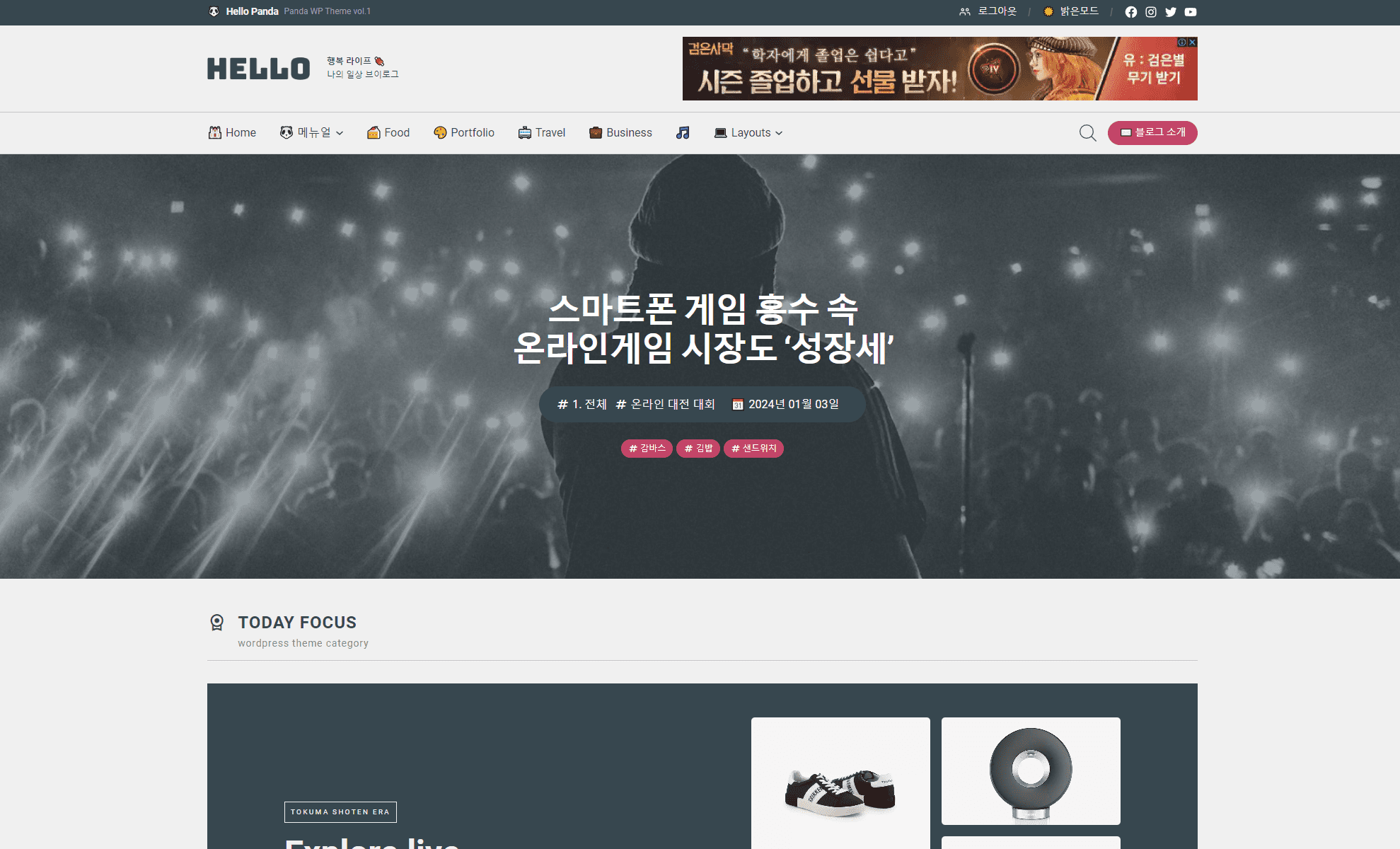
wide size
This is a wide template without left or right navigation. The area where the category is exposed can be configured directly through custom work, and is suitable for guide-type pages or articles.

04
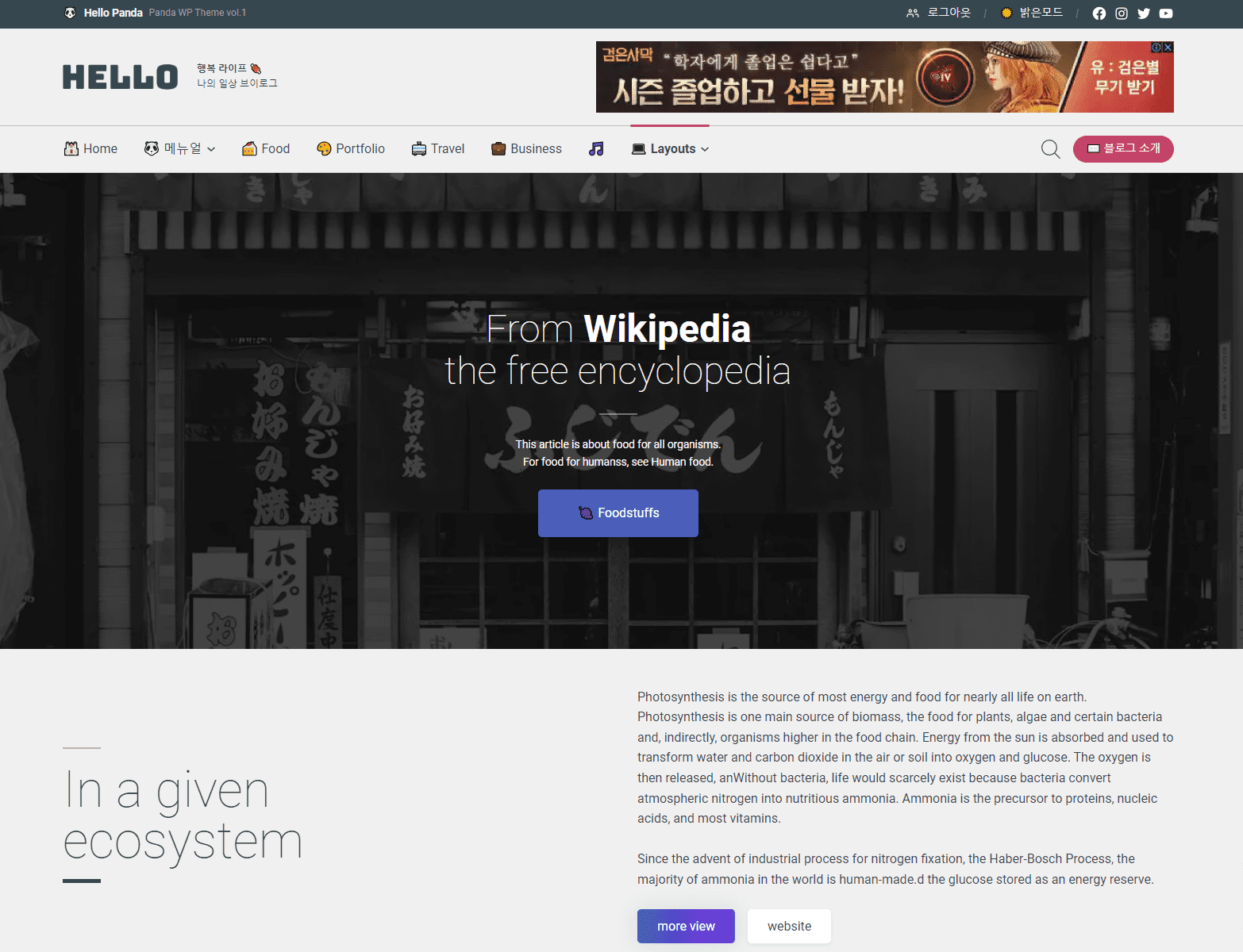
full size
This is a full-size template that fills both left and right sides of the screen. This template is suitable for constructing a One Page Design. This template is suitable for creating events, separate pages, or special posts.
01
Create page/post
hellopanda WP manual
Things to know in advance / cover template

WordPress templates can be applied to both posts and pages. You can also insert comments or other post-related content on the page. It is best to always operate WordPress with the thought that there is no difference between these two types.
However, from a development standpoint, development will proceed with differences. The difference between these two is that in the case of a post, content related to the general post, such as comments, related posts, or next posts, can be additionally exposed. The layout shown on the right is a “cover design” that can only be used in the post layout. Again, this is from a development perspective and there are no restrictions.
WordPress allows you to create all content freely.

1.
Create a new post or page.
2.
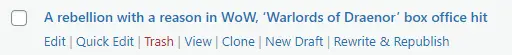
Click the “ Quick Edit ” button on the post or page created in the list .

3.
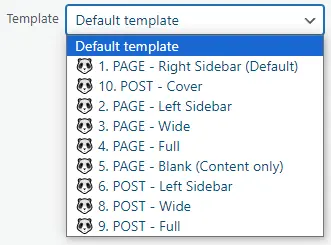
Select the template you want from the template list. (Order is meaningless)
It is better to select posts from the “Post” list, and pages from the “Page” list.

4.
After updating, check the homepage.