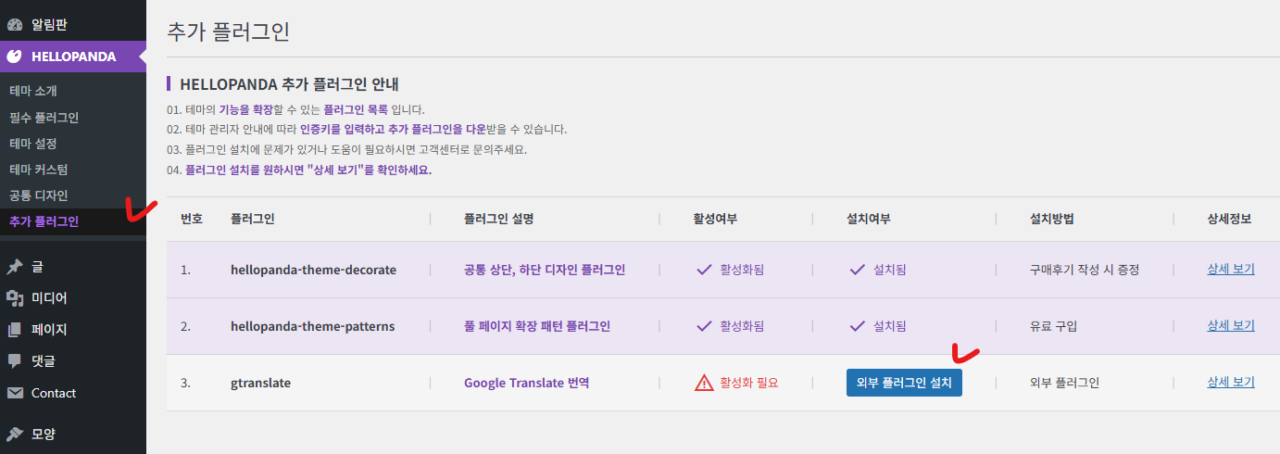
* 이 플러그인은 외부 플러그인 입니다.
- 간단히 번역 기능을 설치해서 보여주고 싶을 때 이 플러그인을 활용하시면 좋습니다.
- SEO에는 영향을 주지 않지만 유료로 쓰면 된다고 하긴 합니다. ( 본인들 말이니.. 장담할 순 없어요 )
- 이 기능은 우리가 해외 사이트에 접속해서 “마우스 우클릭 > 한국어로 번역” 하는 행위와 유사한 기능입니다.
- 관리자 > 플러그인 > 새 플러그인 추가 > 검색 > Google translate
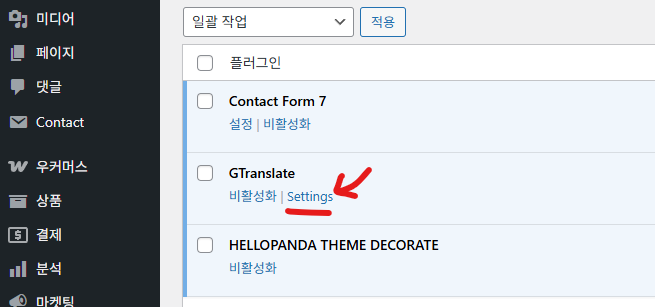
- 플러그인을 설치하고 활성화를 진행하세요.

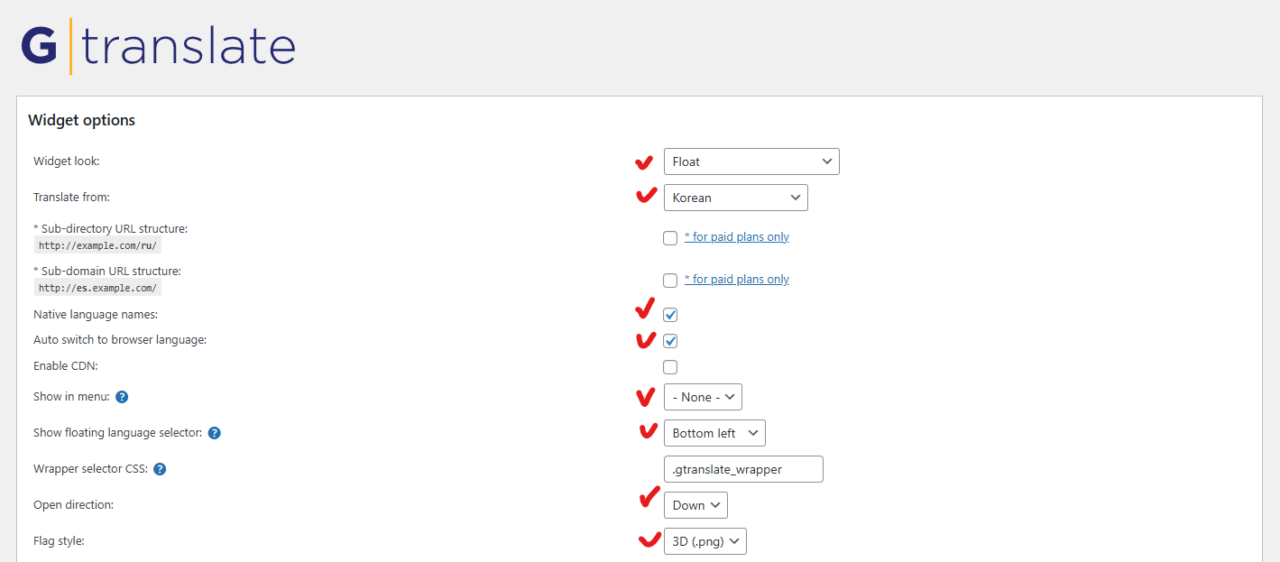
A. 플러그인 활성화 및 설정하기


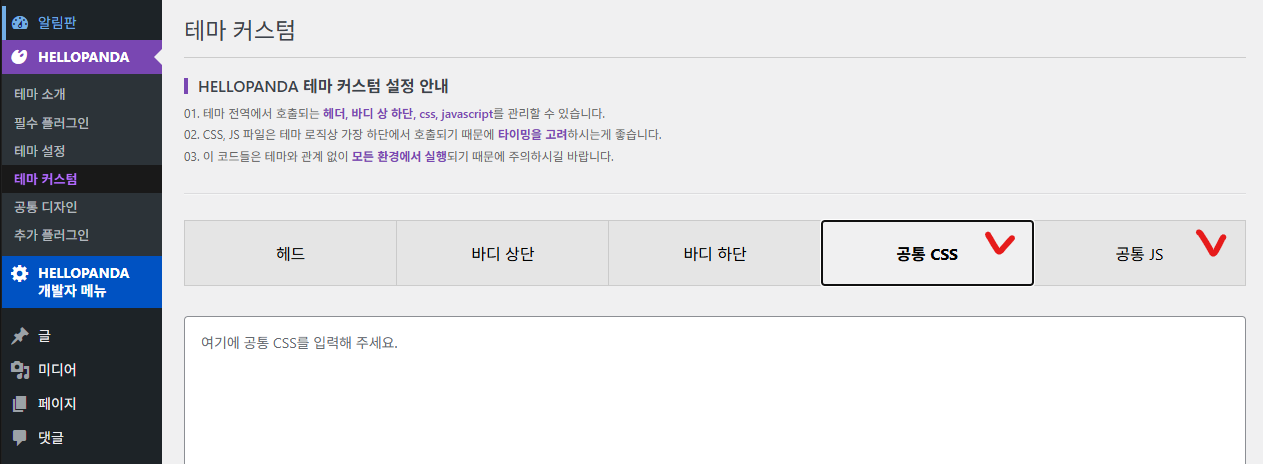
B. 커스텀 CSS. JS 입력하기
테마 샘플 모습 그대로 보이고 싶다면 CSS, JS 소스를 넣어주세요.
- 꼭 넣지 않으셔도 됩니다. 테마 샘플과 완전히 같게 하고 싶다면 넣어주세요.
- 당연히 직접 소스를 입력하셔도 됩니다.

공통 CSS
이 스타일 시트는 버튼 크기를 반응형으로 만들고, 위치를 조절하는 기능을 가지고 있습니다.
– 아래 코드를 복사해서 사용하세요 –
font font { word-break: break-all; }
font:empty + br { display: none; }
#gt_float_wrapper { line-height: 0; padding-left: var(--wp--preset--spacing--40); padding-bottom: var(--wp--preset--spacing--40); }
.gt_float_switcher { border-radius: 5px; }
.gt_float_switcher .gt-selected .gt-current-lang { display: flex; gap: .5rem; }
.gt_float_switcher .gt_options.gt-open { border-top: 1px solid rgba(0,0,0,0.1); }
.gt_float_switcher .gt_options a,
.gt_float_switcher .gt-selected .gt-current-lang { padding: 9px 15px; }
.gt_float_switcher img { width: 20px; margin: unset; }
.gt_float_switcher .gt-lang-code { font-size: .85rem; }
.gt_float_switcher .gt_options a { font-size: 0; display: flex; align-items: center; gap: .25rem; }
.gt_float_switcher .gt_options a::after { content: attr(data-gt-lang); font-size: min(1rem, max(1vw, 10px)); }
.gt_float_switcher .gt_options a:hover { background-color: var(--wp--preset--color--primary); }
.gt_float_switcher .gt_float_switcher-arrow { margin-left: auto; }
@media (max-width: 1800px) {
#gt_float_wrapper { padding-left: unset; padding-bottom: unset; }
.gt_float_switcher .gt_options a,
.gt_float_switcher .gt-selected .gt-current-lang { padding: max(4px, 0.5vw) max(8px, 1vw); }
}
@media (max-width: 1024px) {
.gt_float_switcher .gt-selected .gt-current-lang span.gt-lang-code { display: none; }
}공통 JS
이 스크립트는 번역하지 않아야 할 객체를 설정하는 기능을 가지고 있습니다. ( 아이콘이나 타이핑 애니메이션 블록 등 )
– 아래 코드를 복사해서 사용하세요 –
const googleTranslateIgnoreIconBlocks = document.querySelectorAll('.wp-block-hellopanda-typing-block, .wp-block-hellopanda-icon-block, .material-symbols-outlined');
googleTranslateIgnoreIconBlocks.forEach(block => block.classList.add('notranslate'));material-symbols-outlinedC. 제거하기
- 설치한 플러그인을 “비활성화” 하세요.
- 커스텀 설정에서 작성한 공통 css. 공통 js 부분을 삭제 하세요.

