DESIGN
BUY
FUNC
·
단순 복사 메뉴얼
chevron_right·
구매후기 작성하고 혜택 받기
chevron_rightHELLOPANDA 테마를 구매하시면 12개 테마 + 패턴을 포함해서 이 웹사이트에 있는 모든 컨텐츠를 사용할 수 있습니다.
키워드 검색
-
다크 모드를 기본으로 설정하기
A. WPCode 플러그인을 설치 및 활성해주세요. B. 코드 스니펫 메뉴에 접속하셔서 아래와 같이 PHP 스니펫을 추가해주세요. 3. 만들기 화면에서 아래와 같이 설정 및 입력해주세요.
posted
-
버튼 블록의 링크를 SEO가 이해하도록 설정
이 메뉴얼은 Google Translate 번역 플러그인을 설치하는 방법에 대한 안내 입니다. done 외부 플러그인 이므로, 이 메뉴얼에 의존하지 않으셔도 됩니다. * 이 플러그인은 외부 플러그인 입니다. 간단히 다국어를 보여주고 싶을 때 이 플러그인을 활용하시면 좋습니다. SEO에는 영향을 주지 않지만 유료로 쓰면 된다고 하긴 합니다. ( 본인들 말이니.. 장담할 순 없어요 ) A. 플러그인 활성화 및 설정하기 B. 커스텀 CSS. JS 입력하기 테마 샘플 모습 그대로 보이고 싶다면 CSS, JS 소스를 넣어주세요. 꼭 넣지 않으셔도 됩니다. 테마 샘플과 완전히 같게 하고…
posted
-
카톡 링크 공유시 노출되는 정보 변경하기
done 이 메뉴얼은 카페24 도메인 변경에 대한 내용을 설명합니다. done 타사에서 도메인을 구입하신 경우, 도메인 구입처에서 네임서버를 변경해 주셔야 합니다. done 카페24 네임서버는 “나의 호스팅” 에서 확인하실 수 있습니다. 카페24 나의 호스팅 바로가기 워드프레스 이용 시 대표 도메인 변경/삭제 전 꼭 확인하세요! * 워드프레스 대표도메인 설정 변경 관련 주의사항을 안내합니다. * 대표 도메인을 변경/복구 하고 싶습니다. 대표 도메인 변경/삭제 필요시, 먼저 나의 서비스 관리 > 도메인 연결관리 메뉴에서 도메인 변경 후 워드프레스 관리자 패널에서도 도메인 변경/삭제해 주어야 합니다. 만일 나의…
posted
DESIGN
BUY
FUNC
·
단순 복사 메뉴얼
chevron_right·
구매후기 작성하고 혜택 받기
chevron_rightHELLOPANDA 테마를 구매하시면 12개 테마 + 패턴을 포함해서 이 웹사이트에 있는 모든 컨텐츠를 사용할 수 있습니다.
pandassi
- Change log
68 - Plugins
2 - Theme Guide
72 - 워드프레스 테마
25
-
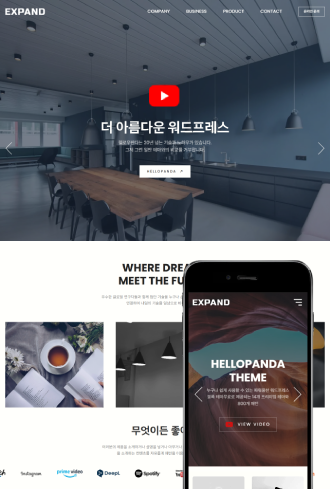
EXPAND – 간결하고 깔끔한 다목적 기업형 워드프레스 테마
기본 베이직 테마를 더욱 보편적으로 활용할 수 있도록 간소화하고, 모든 페이지를 더 간결하고 깔끔하게 구성한 다목적 기업 테마입니다. 복잡한 기능을 최소화하고 필수적인 요소만을 남겨, 직관적이고 사용하기 쉬운 기업 웹사이트를 만들 수 있습니다. 이 테마는 어떤 산업 분야에도 적합하도록 디자인되어 있으며, 스타트업, 중소기업, 프리랜서, 비즈니스 블로그 등 다양한 목적의 웹사이트 구축에 유용합니다. 회사 소개, 서비스 안내, 제품/포트폴리오, 문의 페이지 등 필요한 정보들을 깔끔한 레이아웃에 배치할 수 있습니다. 모든 페이지는 반응형 디자인으로 모바일과 데스크탑에서 원활하게 작동하며, SEO 최적화가 되어 있어 검색 엔진에서도…
posted
-
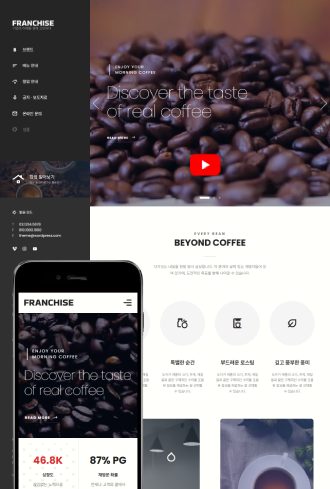
YUMMY – 프렌차이즈형 음식점 및 서비스업 웹사이트 워드프레스 테마
음식점, 카페, 서비스업 등 메뉴와 서비스 정보를 체계적으로 제공하는 웹사이트에 최적화된 워드프레스 테마입니다. 프렌차이즈형 페이지를 구축할 때 필요한 다양한 기능을 기본적으로 갖추고 있어, 여러 지점의 정보를 효율적으로 관리하고 방문자에게 직관적으로 제공할 수 있습니다. 메뉴 구성, 예약 시스템, 지점 위치, 고객 후기 등 음식점과 서비스업에서 필수적인 요소들을 깔끔하고 정돈된 레이아웃으로 배치할 수 있습니다. 반응형 디자인을 채택하여 모바일, 태블릿, 데스크탑 환경에서 모두 완벽하게 작동하며, 방문자에게 사용 편의성을 제공합니다. 특히 여러 지점을 운영하는 프랜차이즈 사업자에게 유용하며, 각 지점의 정보와 메뉴를 명확하게 구분하고 홍보할…
posted
-
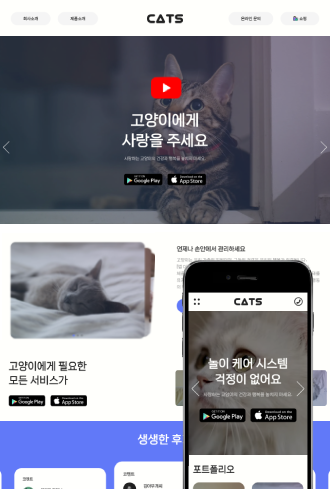
CATS – 단순한 원페이지형 애완동물 워드프레스 테마
단순하고 깔끔한 웹사이트 구성을 원하신다면, 이 원페이지형 테마가 이상적인 선택입니다. 최소한의 페이지로 구성되어 있으며, 직관적인 레이아웃을 통해 방문자에게 중요한 정보만을 간결하게 전달할 수 있습니다. 이 테마는 개인 소개, 프리랜서 포트폴리오, 작은 비즈니스, 이벤트 페이지 등 간단하고 효율적인 웹사이트를 만들고자 할 때 유용합니다. 하나의 페이지 내에서 모든 중요한 정보—회사 소개, 서비스, 연락처 등—를 손쉽게 배치할 수 있어, 웹사이트의 유지 관리도 매우 간편합니다. 반응형 디자인을 지원하여 모바일, 태블릿, 데스크탑 등 다양한 기기에서도 최적화된 화면을 제공합니다. 또한 SEO 최적화와 빠른 로딩 속도 덕분에…
posted
-
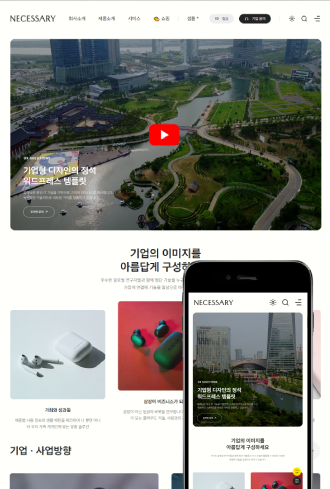
NECESSARY – 풀사이즈 와이드 레이아웃 기반의 실험적인 기업용 워드프레스 테마
기존의 정형화된 기업 웹사이트에서 벗어나, 시각적으로 시원하고 자유로운 분위기를 전달하고 싶다면 이 테마가 정답입니다. 화면 전체를 넓게 활용하는 풀사이즈 와이드 레이아웃과 부드러운 곡선의 라운드 디자인 요소가 결합되어, 개성 있고 실험적인 기업 웹사이트를 구현할 수 있습니다. 모던하면서도 유연한 구성 덕분에 스타트업, 크리에이티브 에이전시, 테크 기업, 디자인 스튜디오 등 브랜드의 정체성을 시각적으로 강하게 표현하고 싶은 팀에 적합합니다. 시원한 화면 구성은 사용자에게 탁 트인 인상을 주며, 반응형 웹 설계로 어떤 디바이스에서도 스타일과 기능을 유지합니다. 동시에 타이포그래피와 인터랙션 요소도 감각적으로 정리되어 있어, 정보 전달력과…
posted
-
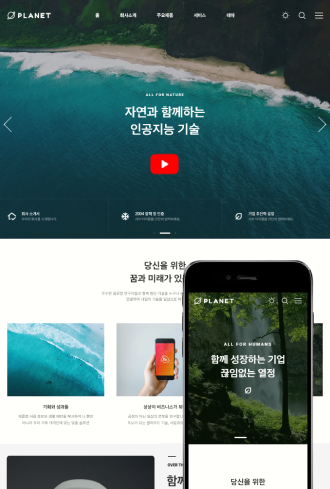
PLANET – 정석적인 구성의 기본형 기업용 워드프레스 테마
기업 홈페이지 템플릿의 가장 기초가 되는 정석적인 구조와 디자인을 갖춘 워드프레스 테마입니다. 과하지 않으면서도 신뢰감을 주는 레이아웃과 보편적으로 사용되는 콘텐츠 구성으로, 어떤 업종이든 무난하게 사용할 수 있는 기업형 기본 테마입니다. 회사 소개, 사업 영역, 제품/서비스 소개, 공지사항, 문의 폼 등 기업 웹사이트에 꼭 필요한 핵심 요소만으로 구성되어 있어, 불필요한 기능 없이 실용성과 효율성을 극대화했습니다. 특히, 처음으로 홈페이지를 제작하는 중소기업, 스타트업, 프리랜서 팀 등에게 매우 적합합니다. 디자인은 심플하고 깔끔하며, 브랜드에 맞게 색상과 로고만 바꾸면 손쉽게 커스터마이징할 수 있어, 다양한 산업 분야에…
posted
-
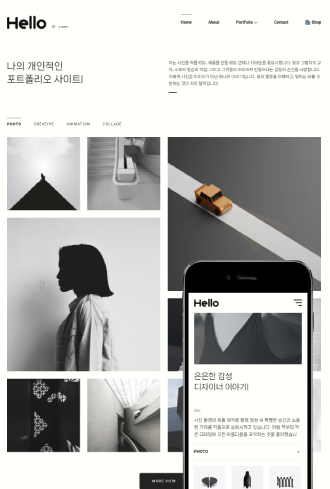
HELLO – 미니멀리즘을 담은 소규모 개인 포트폴리오 워드프레스 테마
불필요한 장식을 덜어내고, 본질에 집중하는 미니멀리즘 철학을 바탕으로 제작된 이 테마는 아주 작은 규모의 개인 포트폴리오 또는 가벼운 작업 소개용 웹사이트에 최적화되어 있습니다. 간단한 프로젝트 정리, 디자인 시안, 아이디어 스케치, 텍스트 기반 소개 등 최소한의 구성으로 자신의 결과물을 보여주고 싶은 프리랜서, 디자이너, 일러스트레이터, 개발자에게 잘 어울리는 테마입니다. 깔끔한 그리드, 넉넉한 여백, 균형 잡힌 타이포그래피를 통해 방문자에게 부담 없는 사용자 경험을 제공하며, 반응형 디자인으로 모바일 환경에서도 시원하고 안정적인 화면을 유지합니다. 작고 가벼운 웹사이트지만 자신만의 정체성을 분명히 드러내고 싶다면, 이 테마로 시작해보세요.…
posted
-
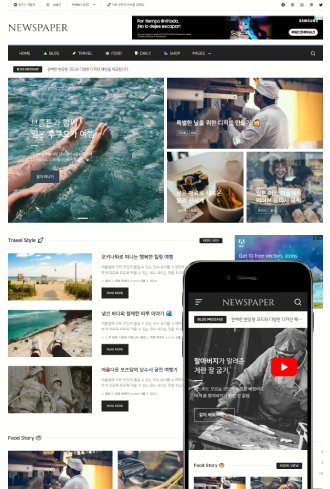
NEWSPAPER – 클래식 뉴스레터 스타일의 매거진형 워드프레스 블로그 테마
차분하고 고전적인 분위기를 담아낸 이 테마는, 뉴스레터 감성의 디자인으로 구성된 매거진형 블로그 테마입니다. 단순한 글 나열을 넘어, 콘텐츠를 구조적으로 구성하고 정돈된 레이아웃으로 독자에게 깊이 있는 인상을 전달하고자 할 때 이상적인 선택입니다. 신문, 저널, 칼럼, 문화 비평, 독립 출판물 느낌의 콘텐츠 운영에 최적화되어 있으며, 클래식한 타이포그래피와 절제된 색상 구성으로 고급스럽고 안정적인 분위기를 연출합니다. 매거진 형태의 블로그 구조를 갖추고 있어, 카테고리별 콘텐츠 배치, 추천 글 영역, 구독 섹션 등 다양한 정보들을 뉴스레터처럼 자연스럽게 전달할 수 있습니다. 또한 반응형 디자인으로 모바일에서도 깔끔하게 보여지며,…
posted
-
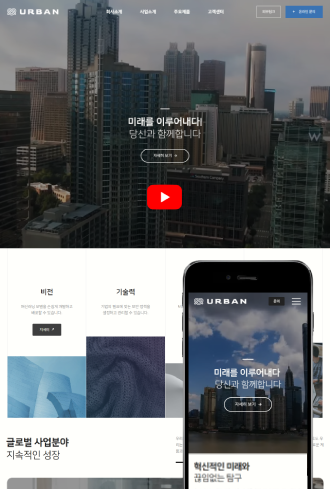
URBAN – 타이포그라피 중심의 와이드 스타일 기업형 워드프레스 테마
시원하고 넓은 화면 구성, 그리고 정갈한 타이포그라피가 돋보이는 클래식하고 심플한 스타일의 워드프레스 기업 테마입니다. 화려한 그래픽보다 글과 정보 전달에 집중하고 싶은 브랜드나 기업에게 적합한 구성으로, 감각적인 인상을 주면서도 신뢰감을 유지할 수 있도록 디자인되었습니다. 와이드 레이아웃 구조는 여백을 충분히 활용해 콘텐츠에 시원한 공간감을 부여하고, 타이포그래피 위주의 디자인은 정보의 가독성을 극대화합니다. 고전적인 레이아웃에 현대적인 UI 감각을 더해, 시대를 타지 않는 웹사이트를 제작할 수 있습니다. 회사 소개, 서비스 안내, 뉴스, 포트폴리오, 팀 소개 등 비즈니스에 필요한 섹션들을 정갈하게 배치할 수 있으며, 모바일 반응형…
posted
-
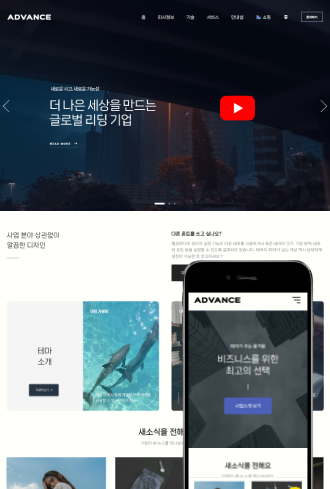
ADVANCE – 유튜브 영상 배경을 활용한 기업형 워드프레스 테마
역동적이고 시원한 첫인상을 전하고 싶은 기업이라면, 이 워드프레스 테마가 딱 맞습니다. 유튜브 영상을 배경으로 활용할 수 있는 이 테마는 브랜드의 개성과 에너지를 강렬하게 표현할 수 있도록 설계된 기업형 테마입니다. 웹사이트 방문자에게 시선을 사로잡는 인트로 효과를 주며, 영상 속 움직임을 통해 제품, 서비스, 브랜드 아이덴티티를 더욱 직관적으로 전달할 수 있습니다. 스타트업, 마케팅 에이전시, 크리에이티브 팀, 이벤트·공연 분야 등에서 특히 강력한 효과를 발휘합니다. 영상 배경 외에도 심플하고 정돈된 콘텐츠 영역, 반응형 디자인, 빠른 로딩 속도, SEO 최적화 등 기업 웹사이트 운영에 필요한…
posted
-
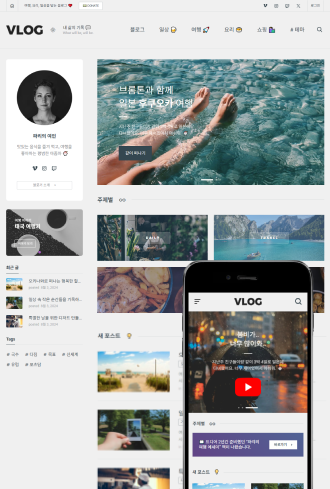
VLOG – 심플 & 모던 스타일의 워드프레스 블로그 테마
한국 사용자들에게 익숙한 스타일로 제작된, 가장 심플하고 모던한 감성의 워드프레스 블로그 테마입니다. 복잡하지 않으면서도 세련된 구성으로, 글 중심의 개인 블로그를 운영하기에 최적화되어 있습니다. 한글 웹폰트와 조화로운 타이포그래피, 깔끔한 레이아웃이 어우러져 일상, 생각, 기록, 여행기, 책 리뷰 등 다양한 개인적인 이야기를 담기 좋습니다. 한국어 환경에 최적화된 UI로 국내 사용자에게 자연스럽고 편안한 사용 경험을 제공합니다. 모바일, 태블릿, PC 등 다양한 디바이스에서 안정적으로 작동하는 반응형 구조를 기반으로, 어느 환경에서도 콘텐츠가 아름답게 표현됩니다. 워드프레스 초보자도 쉽게 사용할 수 있도록 설계되어 있어, 블로그를 처음 시작하는…
posted