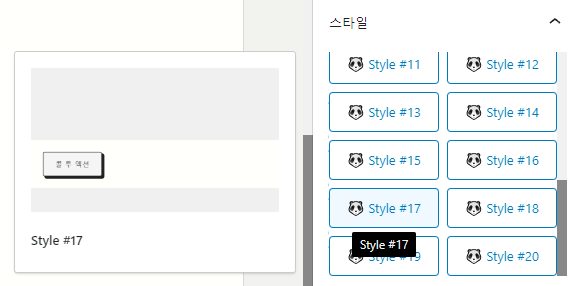
버튼 사전 정의 스타일

- 버튼은 사전 정의된 20개의 버튼 스타일을 지원합니다.
- 사전 정의된 스타일은 스타일시트로 정의되기 때문에 적용된 스타일을 컴포넌트에서는 확인할 수 있습니다.
- 간단한게 설정하는 경우나, 원하는 버튼과 유사한 버튼 디자인을 선택해서 상세하게 설정하세요.
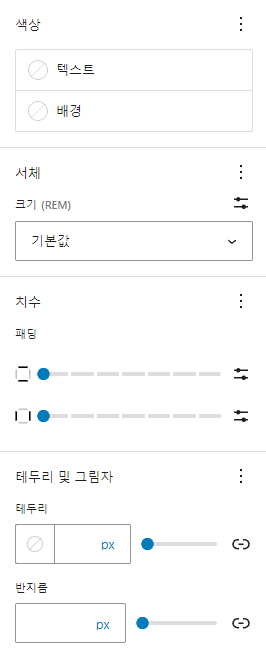
버튼 기본 스타일 지원

- 이 기능은 워드프래스의 기본 기능입니다.
- 테마가 정의하는 색상, 폰트 크기, 패딩, 테두리, 반지름 등 다양한 설정을 지원합니다.
- 사전 정의 스타일과 이 기능을 혼합해서 쓰시는것도 좋은 방법입니다.
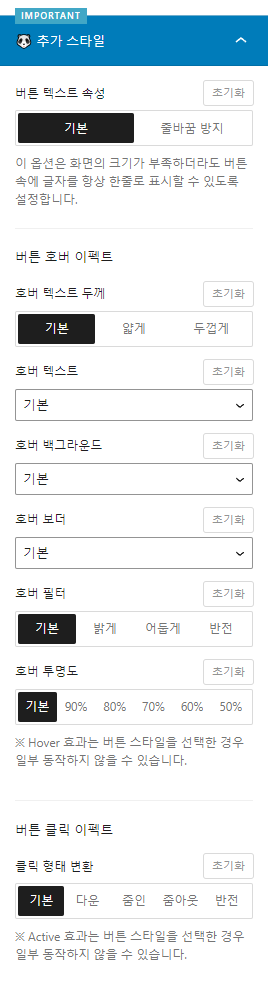
버튼 추가 스타일 지원

- 이 기능은 Hellopanda 의 추가 컴포넌트 입니다.
- 버튼 텍스트 속성
이 기능은 줄바꿈을 방지하는 기능입니다. 일반적으로는 사용할일이 없지만, 테이블이나 기타 좁은 폭 내부에 버튼을 삽입할 때 버튼의 텍스트를 보호하는 기능으로 사용할 수 있습니다. css 로는 white-space: nowrap; 을 설정하는 기능입니다. - 버튼 호버 이펙트
호버 텍스트 두께
버튼에 마우스를 올리면 스타일을 정의하는 기능입니다. - 호버 텍스트
버튼에 마우스를 올렸을 때 텍스트의 색상을 정의하는 기능입니다. 테마의 기본 색으로만 정의가 가능합니다. - 호버 백그라운드
버튼에 마우스를 올렸을 때 배경의 색상을 정의하는 기능입니다. 테마의 기본 색으로만 정의가 가능합니다. - 호버 보더
버튼에 마우스를 올렸을 때 테두리의 색상을 정의하는 기능입니다. 테마의 기본 색으로만 정의가 가능합니다.
border 속성의 크기가 1px 이상일 때만 이 기능이 동작합니다. - 호버 필터
버튼에 마우스를 올렸을 때 css filter 를 이용해서 버튼의 스타일을 정의하는 기능입니다.
이 기능은 필요에 따라 사용하시면 되겠지만 선호되는 기능은 아닙니다. - 호버 투명도
버튼에 마우스를 올렸을 때 버튼의 투명도를 정의합니다.
거의 사용할일이 없지만, cover 내부의 버튼에 스타일을 주기 어려운 경우, 혹은 그 외 투명도 지원이 필요한 경우에 사용하세요.
투명도는 50% ~ 90%만 지원합니다. ( 호버시 사라지는 버튼이 필요할리가 없다고 판단 ) - 버튼 클릭 이벤트
버튼을 클릭했을 때 스타일을 정의합니다.
css의 Active 효과이므로, 스타일을 별도로 정의 했을 때 이 기능이 무시될 수 있습니다.
버튼 내부 아이콘 적용

- 이 기능은 Hellopanda 의 추가 컴포넌트 입니다.
- 이 기능은 Google meterial font 와 연동된 기능입니다.
( \wp-content\plugins\hellopanda-theme-expand\src\assets\css\block.scss ) 에 정의 되어 있습니다.
@import url(https://fonts.googleapis.com/css2?family=Material+Symbols+Outlined:opsz,wght,FILL,GRAD@24,400,0,0);
특정 버전을 선택하는것이 아닌 항상 최신 코드를 사용할 수 있는 CDN 으로 설정되어 있습니다.
( 사용해보니, 그냥 CDN이 제일 편합니다. 버전 관리 너무 귀찮아요 ) - 현재는 스타일이 outlined 까지만 지원하는데, 이 기능을 확장할 수 있는 설정을 개발하고 있습니다.
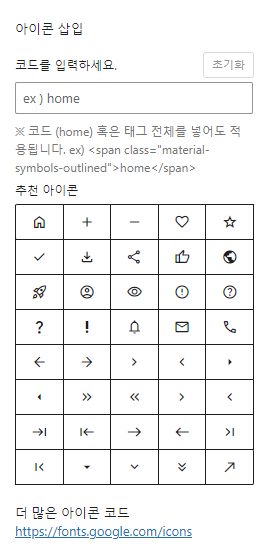
- 아이콘은 Google Meterial Font 의 코드만 입력하면 아이콘이 적용됩니다.
- 추천 아이콘은 말그대로 “추천” 아이콘이고, 모든 Google Meterial Font 을 사용할 수 있습니다.
- 다른 아이콘 폰트도 많지만 구글이 가장 안정적이기 때문에 선택했습니다.

- 아이콘을 선택하면 아이콘에 대한 설정을 추가로 할 수 있습니다.
- 아이콘 정렬
아이콘을 어떤 위치에 놓을지 결정합니다.
완전 좌측 : float 속성으로 좌측에 배치됩니다.
좌측 : inline 속성으로 좌측에 배치 됩니다.
우측 : inline 속성으로 우측에 배치 됩니다.
완전 우측 : flaot 속성으로 우측에 배치 됩니다. - 아이콘 사이즈
아이콘의 사이즈를 정의합니다. 테마에 정의된 크기 6가지를 지원합니다.
미세한 설정을 위한 코드 업데이트가 예정되어 있습니다. - 아이콘 사이 간격
버튼 내부 텍스트와 아이콘 사이의 간격을 정의합니다.
테마에 정의된 “공간” 크기의 5가지를 지원합니다.