CHANGE LOG
- 팝업창을 디자인하고 관리할 수 있는 블록이 추가 되었습니다.
- 팝업창 블록은 팝업을 켜고 끌 수 있는 기본적인 활성화 토글이 제공됩니다.
- 2024년 9월 23일 이후 구매하신 테마에서 사용이 가능합니다.

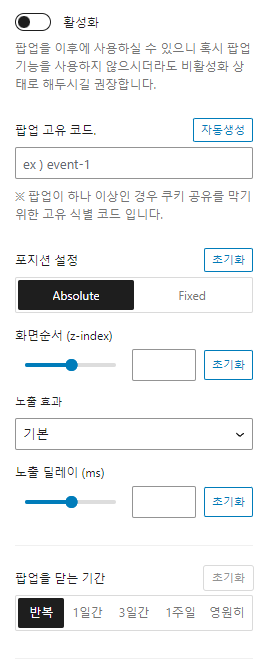
- 활성화
팝업창을 활성화 하거나 비활성화 합니다. - 팝업 고유 코드
팝업창의 고유 코드이며, 쿠키 공유를 막을 수 있습니다.
다중 팝업을 띄울 때 유용하게 활용할 수 있습니다. - 포지션 설정
absolute, fixed 두가지 방식을 지원합니다.
화면을 가릴 수 있기 때문에 css에 대한 이해도가 있을 때 이 부분을 설정하는게 좋습니다.
화면 순서는 zindex 를 설정하는 부분이며, 화면의 높이가 필요할 때 활용하세요. - 노출 효과
팝업창을 노출하는 애니메이션을 결정합니다.
기본적으로 fade 를 사용합니다. - 노출 딜레이
이 기능은 팝업창이 화면이 로드 된 후 일정시간 뒤에 노출하는 역할을 합니다.
이 기능은 GPU 부담을 덜어줄 수 있으므로 가급적 설정하시는게 좋습니다. - 팝업을 닫는 기간
이 기능은 팝업을 닫았을 때 취하는 액션입니다.
기본적으로 팝업창은 화면 외부를 클릭하면 닫히지만, “닫기” 버튼을 완전히 클릭하게 되면
쿠키를 이용해서 해당 사용자에게는 설정한 기간동안 팝업창이 보이지 않습니다.

- 위치 설정
absolute 일 때 이 기능을 사용하시는게 좋습니다.
팝업창의 크기와 노출되는 위치를 결정합니다. - 가운데 표현
이 기능은 팝업창을 강제로 가운데 출력하는 기능입니다.
모바일에서도 가운데 표현됩니다. - 배경 설정
팝업창 뒤쪽에 깔릴 배경 색을 설정합니다.