
문의하기 양식 설정하기
1. Contact Form 7 은 테마의 필수 플러그인 입니다. ( 2024.08.15 부터 )
- 컨텍트 폼 7 플러그인은 전 세계에서 가장 많이 사용하는 메일 양식 플러그인 입니다.
- 테마가 설치되고, 필수 플러그인을 설치한 후 설정을 시작합니다.
- 브라우저에서 페이지 두개를 준비해주세요.
- 관리자 페이지 ( 폼을 설정함 )
- 문의하기 폼을 설정할 페이지 ( 실제 폼을 확인함 )
2. 문의하기 페이지에서 “페이지 편집” 을 시작하세요.

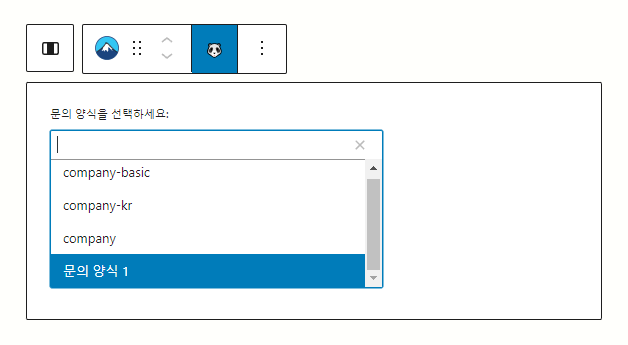
- 페이지 편집에서 폼 양식이 있는 곳을 확인하세요.
- 기본적으로 “문의 양식 1” 이라는 양식이 있습니다.
- 기능에 익숙해지면 양식을 더 추가해서 관리하실 수 있습니다.
- 기본 양식을 선택하신 후 “페이지 저장” 을 해주세요.
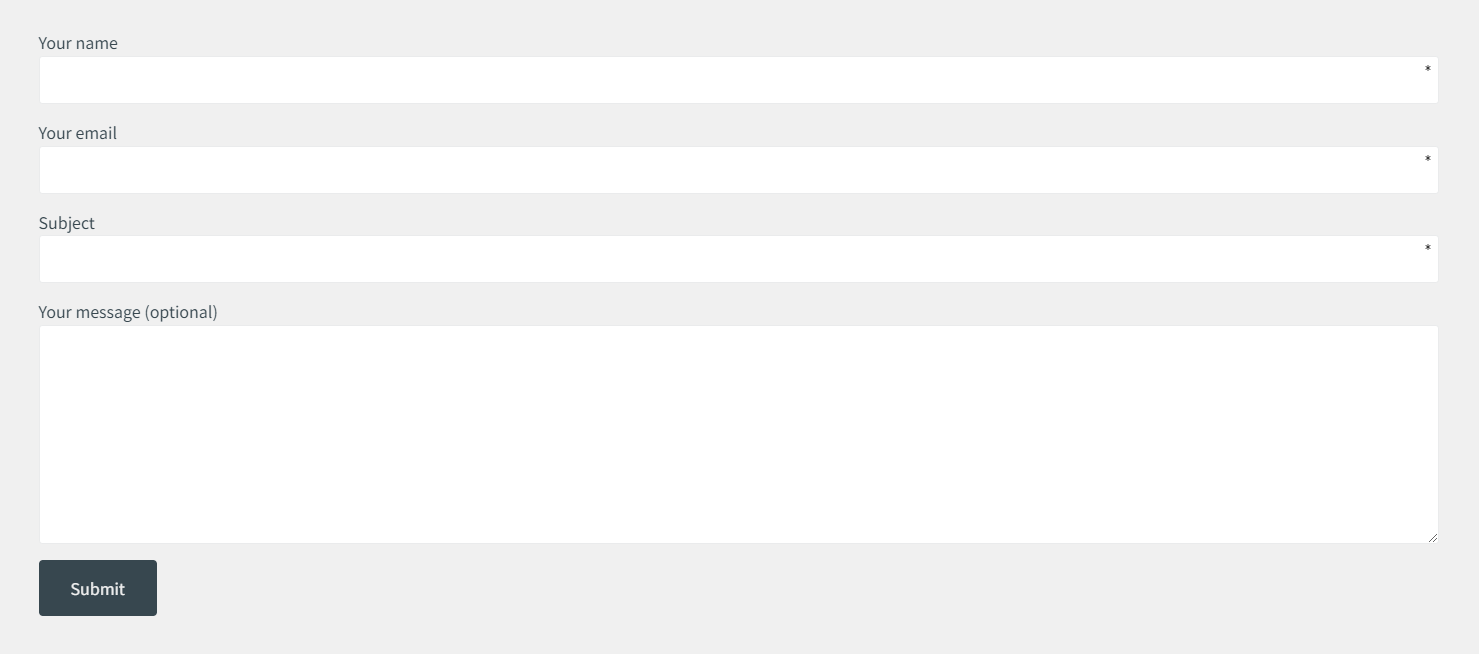
3. 문의하기 페이지를 확인하세요.

- 이렇게 기본적인 양식이 보이면 준비가 잘 된 상태입니다.
- 만약 이 양식이 보이지 않는다면 1, 2 내용을 다시 한번 확인하세요.
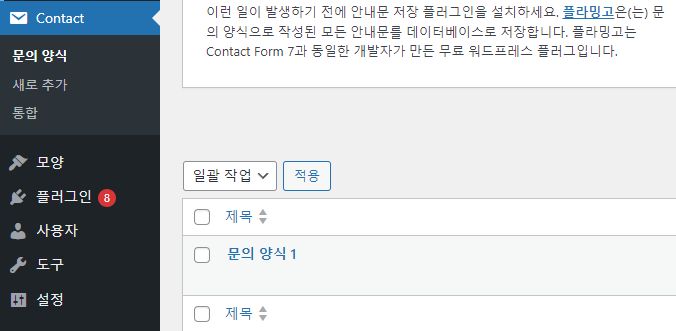
4. 연결은 됐으니 이제 관리자 페이지에 접속하세요.

Contact메뉴에서Contact Forms를 클릭합니다.- 기본적으로 제공되는 폼을 수정하거나,
새로 추가버튼을 눌러 새로운 폼을 생성합니다.
5. 연결은 됐으니 이제 관리자 페이지에 접속하세요.

Contact메뉴에서Contact Forms를 클릭합니다.- 기본적으로 제공되는 폼을 수정하거나,
새로 추가버튼을 눌러 새로운 폼을 생성합니다. - 폼의 제목을 입력하고, 폼 필드를 추가합니다. 기본 제공 필드(예: 이름, 이메일, 메시지 등)를 사용하거나 필요에 따라 커스터마이즈할 수 있습니다.
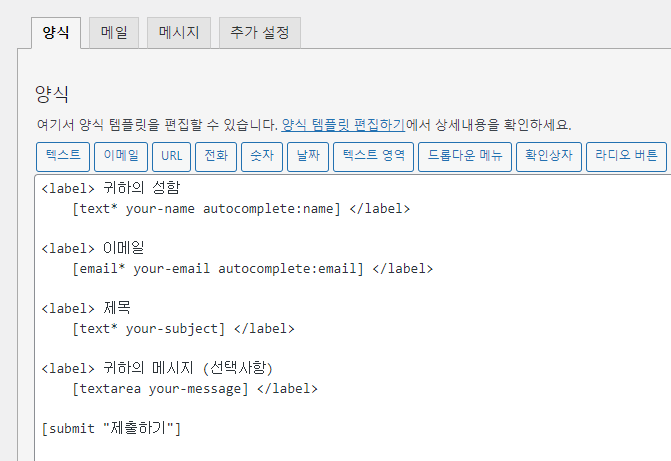
6. 테마의 기본 필드
<ul>
<li><label> 담당자 [text* your-name autocomplete:name placeholder "홍길동"] </label></li>
<li><label> 이메일 [email* your-email autocomplete:email placeholder "id@example.com"] </label></li>
</ul>
<ul>
<li><label> 문의유형 [select menu-498 "제품문의" "재고문의" "기타"] </label></li>
<li><label> 연락처 [tel* tel-213 placeholder "000-000-0000"] </label></li>
</ul>
[textarea textarea-836 placeholder "문의하실 내용을 입력해주세요."]
[submit "온라인 문의하기"]menu-498
tel-213
Contact Form 7 에서 텍스트 필드에 자동으로 추가되는 text-768 같은 값은
해당 필드의 HTML ID 또는 클래스 속성에서 사용됩니다.
이 값은 주로 스타일 지정이나 스크립트 적용에 활용됩니다.- 설정이 너무 어려우면 이 코드를 그대로 사용하셔도 됩니다.
- 다만 contact form 7 양식은 다루기가 쉬우므로 가급적 직접 수정하시는데 좋습니다.
- 각 필드에는
[text], [email], [textarea]등의 단축 코드를 사용하여 입력할 수 있습니다. - 예를 들어, 이름 입력 필드를 추가하려면
[text* your-name]코드를 추가하면 됩니다.*는 필수 필드를 의미합니다. - 이메일 필드의 경우
[email* your-email], 메시지 필드는[textarea your-message]와 같은 코드를 사용합니다. - 코드 작성 시 화면을 분할하는 코드만 기억하시면 됩니다.
- <ul>
- 화면 분할 코드 묶음
- <li>
- 화면 분할 코드
- 한줄에 양식 하나를 표현한다면 이 코드를 볼 필요가 없지만, 만약 화면 좌우로 표현해야 한다면
<ul>
<li> 양식 1 </li>
<li> 양식 2 </li>
</ul>- 이렇게 설정하시면 됩니다. 3개도 표현 가능합니다.
- 그리고 이 설정들은 모바일이 환경에서는 모두 1개의 줄로 표현됩니다.
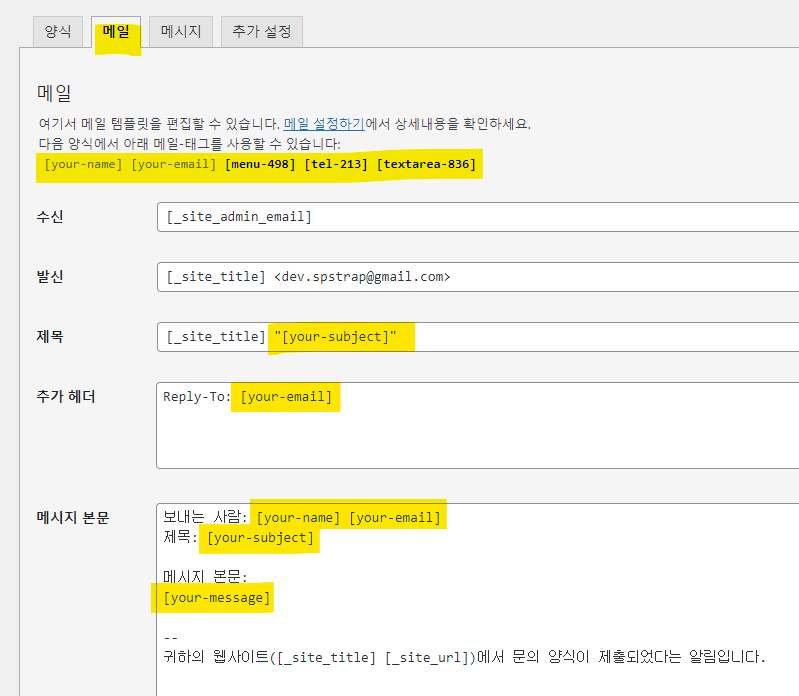
7. 이제 실제 메일을 받을 화면을 설정합니다.

- 5, 6 에서 설정한 양식들을 이제 이곳에서 표현합니다.
- 이 탭에서 설정을 올바르게 하지 않으면 사용자가 입력을 해도 메일로 내용을 제대로 받을 수 없습니다.
Mail탭으로 이동하여 폼 제출 시 발송될 이메일의 내용을 설정합니다.To에는 수신자 이메일 주소를 입력하고,From에는 보내는 사람의 이메일을 입력합니다. 일반적으로[your-email] <wordpress@example.com>형식을 사용합니다.- 발신 이메일은 일반적으로
<no-reply@현재웹사이트도메인>이런 형식으로 작성합니다. Subject에는 이메일 제목을 설정하고,Message Body에는 폼 데이터가 포함될 내용을 입력합니다. 기본적으로[your-name]등의 필드를 사용하여 입력된 데이터를 포함시킬 수 있습니다.
8. 폼 설정 완료하기
- 폼 설정이 완료되면, 페이지 하단의
저장버튼을 클릭합니다. - 문의하기 페이지로 가서 화면이 올바르게 나오는지 확인 합니다.
9. 폼 테스트
- 폼이 제대로 동작하는지 테스트해봅니다. 폼이 제대로 제출되고, 설정한 이메일로 메일이 정상적으로 발송되는지 확인합니다.
- 메일이 발송 자체가 안되는 경우
- 이 경우는 대부분 메일 서버 설정 때문에 발생하는 현상입니다.
- 호스팅 관리자에 메일 서버 관련된 내용을 문의 합니다.
- 메일이 발송은 됐지만 실제 메일은 못받은 경우
- 메일탭에서 수신받을 메일이 올바르게 입력됐는지 확인합니다.
- 스팸메일로 분류된건 아닌 지 확인 합니다.
10. 더 자세한 내용은…
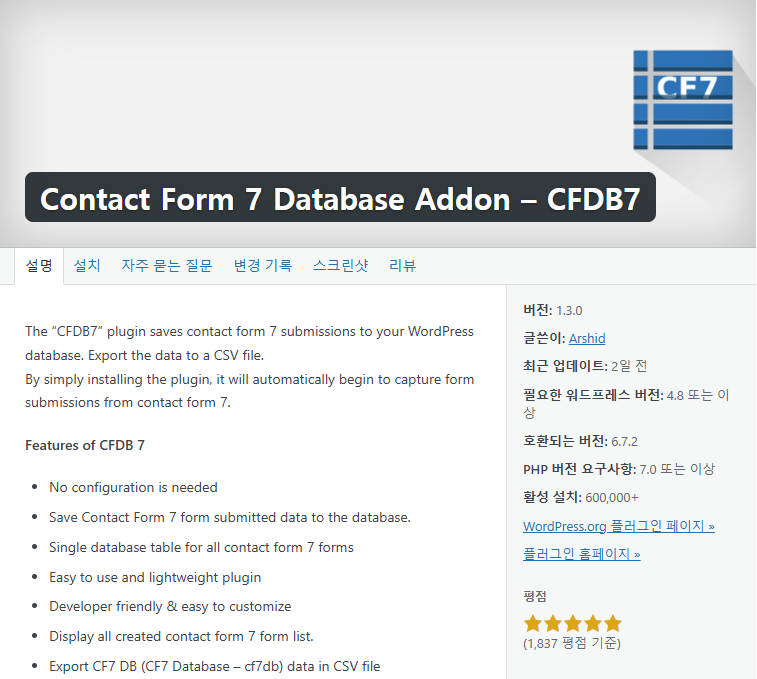
1. 만약 사용자가 작성한 내용을 관리자에서도 보고 싶다면 ?


- Contact Form 7 Database Addon – CFDB7
- 이 플러그인은 컨텍트 폼 양식에 입력되는 값일 데이터베이스에 저장하는 플러그인 입니다.
- 메일로 내용을 받는 것이 불편하다면 이 플러그인을 고려해 보시는 것도 좋은 방법 입니다.