
HELLOPANDA MANUAL
Register a map
GOOGLE MAP
hellopanda map block
01
Google Maps Embed Map
hellopanda WP manual

Hellopanda supports map blocks. It is easy to think of a map block as a code block that can contain HTML, CSS, and Javascript.
Map Block’s guide provides instructions on how to import maps from “Google Maps,” the most common map platform, and display them on the screen.
Map blocks are not only available for Google Maps. You can think of all platforms that provide HTML code distribution, such as Daum Map, Kakao Map, etc., as being able to be registered in the map block.
1.
Open the Google Maps site.
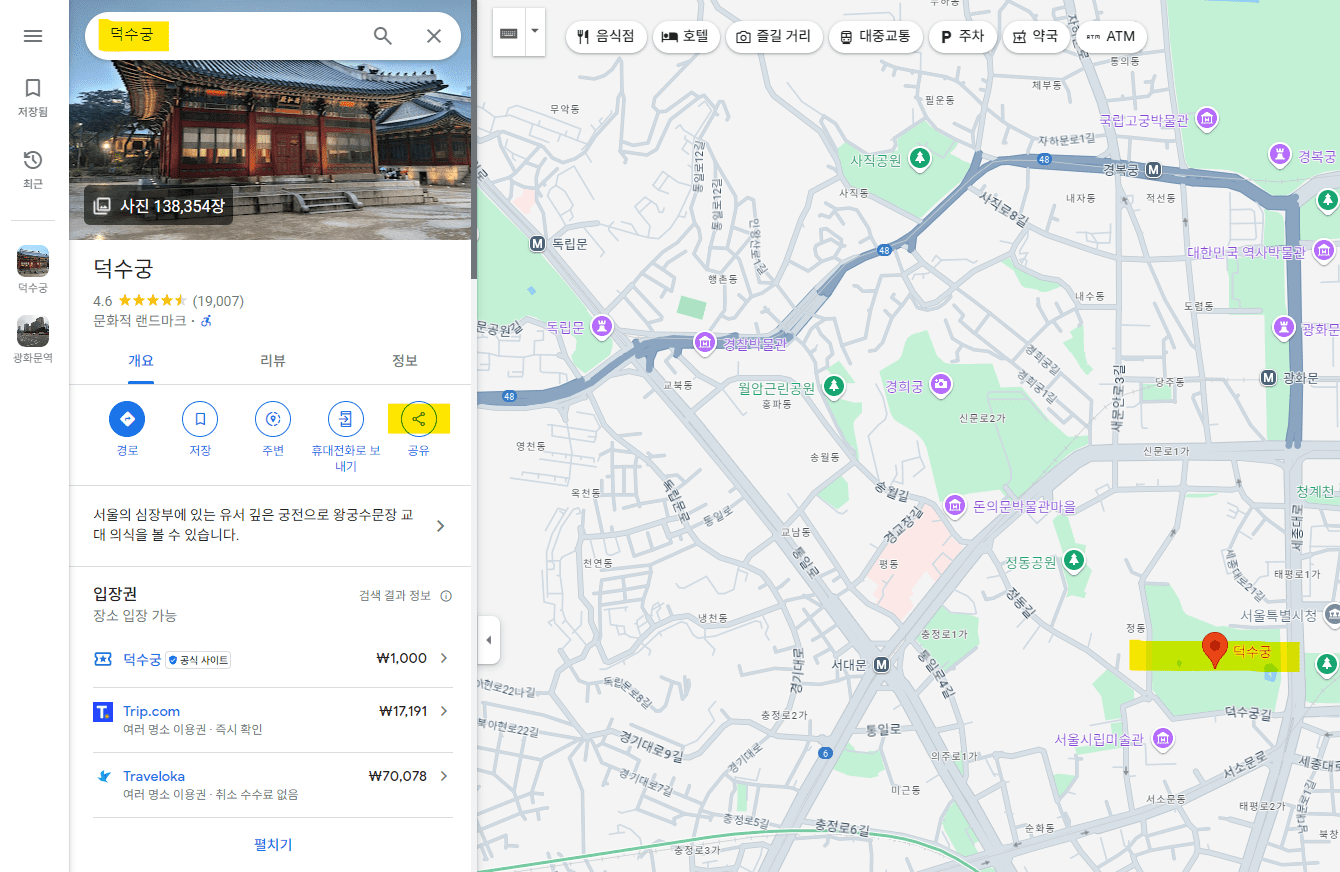
2.
Search for the desired address or place name on Google Maps.
Then click the “Share” button.

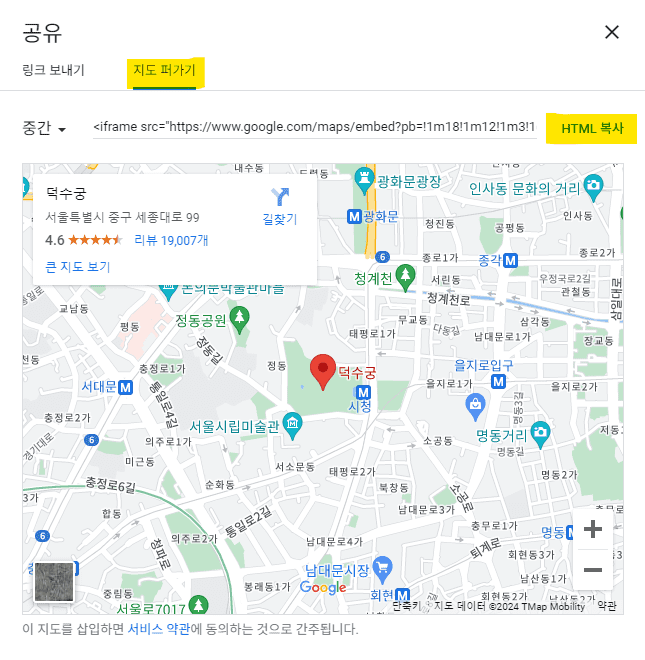
3.
When the pop-up appears, select the “Go to Mapper” section.
Then click the “Copy HTML” button to copy the iframe source and you are ready.
Scroll down to see the second section.

02
Inserting a map block
hellopanda WP manual
1.
Run the block editor.
2.
Select the Block Inserter toggle.

3.
Select Icon Block from the Hellopanda category.

4.
When an empty map block is created, select the block.

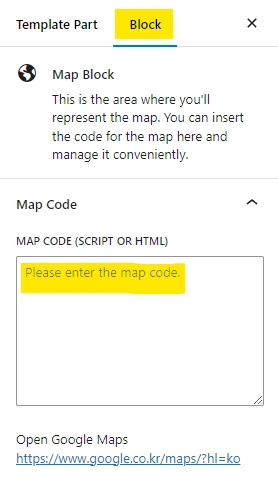
Then check the design block editing panel opened on the right side of the screen.

Please enter the code copied from “Google Maps” to “Embed” in the map code area.
Then save it and check it on the website.