
HELLOPANDA MANUAL
Scroll animation settings

Security while
Cuts; about a third of the US’s estimated annual 400,000 knife injuries are kitchen-related.

delicious pizza
Design when entering Hangul. Since the width is fixed, it is good to adjust it appropriately.
01
Setting up scroll animation
hellopanda WP manual
Animate On Scroll Library
The Hellopanda theme adopts and uses the AOS scroll library. This is a feature implemented in the block theme style to make it easier to use the AOS library, so check the AOS site for more information.
1.
Run the block editor.
2.
Select the Block Inserter toggle.

3.
Select and insert one of several blocks to which scroll animation can be applied.
Quotation
Internal quote
group
column
cover
image
More information
Animation can only be applied to image or box-type content.
I hope you don’t give too many effects at similar timing. This may be a heavy script for some users.
4.
Select the inserted block to open the style panel on the right side of the screen.

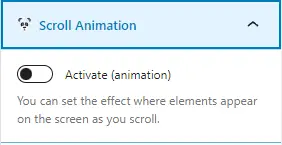
Open the Scroll Animations tab and turn on the Enable toggle.
5.
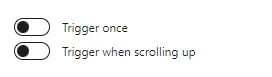
Check the two options and toggle them on or off depending on your situation.

( Activated only once ) If the animation was executed after the screen was scrolled, the animation will no longer be executed.
( Activates even in reverse scrolling ) The animation runs even when content is encountered when the screen is raised to the top.
6.
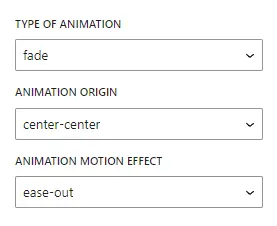
Set the animation effect.

7.
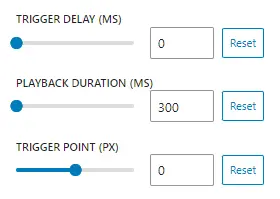
Set the animation’s time-related properties.

Activation Delay ) You can set the time to pause for a certain period of time when encountering content to scroll. (unit of ms, 1 second = 1000)
Play Time ) You can set the time the animation runs. (unit of ms, 1 second = 1000)
Activation time ) You can decide whether the animation will start earlier or later from the center point of the content when scrolling.
For example, if you want the animation to start faster when scrolling down the screen, write a negative number like this (-500). Then it starts 500px early.

