
HELLOPANDA MANUAL
아이콘 블록 / 폰트 아이콘
01
아이콘 블록 ( 구글폰트 )
hellopanda WP manual
google font
Material Symbols
Hellopanda 테마는 아이콘 폰트를 구글 메테리얼 아이콘을 채택했습니다. 가장 신뢰가 가는 구글 서비스 중 하나입니다.
메테리얼 심볼은 다양한 디자인 변형이 포함된 단일 글꼴 파일에 3,271개 이상의 글리프를 통합한 최신 아이콘입니다. 기호는 세 가지 스타일과 네 가지 조정 가능한 가변 글꼴 스타일(채우기, 무게, 등급 및 광학 크기)로 제공됩니다.
CDN 으로 css를 불러오기 때문에 구글에 서버 상태에 따라 속도 차이가 있을 순 있겠으나 워낙에 많이 쓰는 폰트라 사용자 컴퓨터에 캐싱 되어 있을 확률이 높아 속도면에서는 어떤 CDN 보다 빠를 것 같습니다.
사용중인 옵션은 Material+Symbols+Outlined:opsz,wght,FILL,GRAD@24,400,0,0 입니다. 버전에 따라 아이콘이 나오지 않을 수 있으나 그런 경우는 거의 없다고 보는게 좋습니다.
1.
블록 에디터를 실행합니다.
2.
블록 삽입기 토글을 선택합니다.

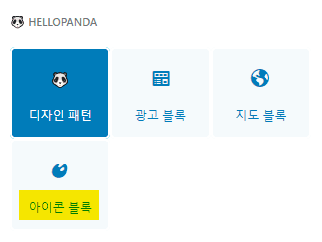
3.
Hellopanda 카테고리에서 아이콘 블록을 선택합니다.

4.
빈 아이콘 블록이 생성되면 블록을 선택해주세요.

그리고 화면 우측에 열린 디자인 블록 수정 패널을 확인합니다.

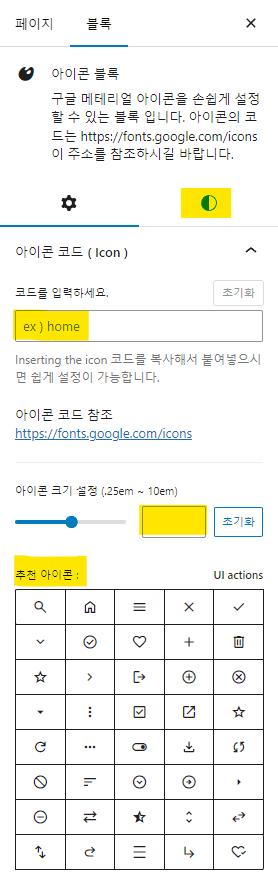
5.
추천아이콘을 선택하고 아이콘 크기를 설정할 수 있습니다.
아이콘 크기는 em 단위이며 (상위 폰트 사이즈를 상속받는 단위), 소수점 단위로 입력 가능합니다.
만약 더 많은 아이폰 폰트를 보시려면

이 링크로 방문하여 구글 폰트 전체 목록을 확인할 수 있습니다.
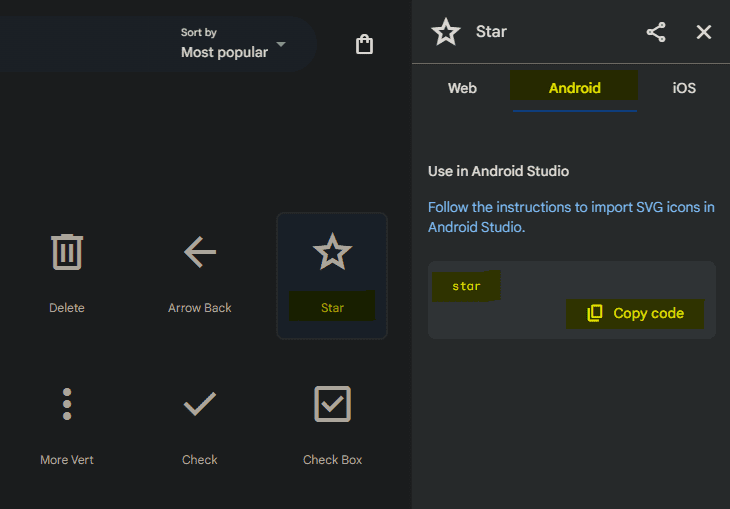
아이콘 코드를 얻으려면 아래 이미지를 참고하세요.

얻은 코드를 코드 입력칸에 넣으시면 원하는 아이콘이 삽입됩니다.
02
SVG 아이콘 블록 ( 외부 플러그인 )
hellopanda WP manual

SVG 아이콘은 외부 플러그인을 통해 삽입할 수 있습니다.
플러그인 목록에서 해당 플러그인을 확인할 수 있습니다. 만약 이 기능을 사용하지 않으시려면 플러그인을 비활성화 하시면 됩니다. 다만 플러그인 자체가 가볍고 확장성이 매우 뛰어나기 때문에 Hellopanda 테마에서는 이 플러그인을 필수 설치를 권장하고 있습니다.
이 플러그인은 확장성은 좋지만 제공하는 아이콘은 극히 제한적입니다. 다만 직접 SVG 코드를 입력할 수 있기 때문에 원하는 어떤 아이콘이든 삽입할 수 있는게 가장 큰 장점입니다.
만약 여러분이 전문가라면 기본 아이콘 블록과 이 플러그인을 혼합해서 사용한다면 훨씬 더 풍성한 UI / UX 를 구성할 수 있습니다.
PLUGIN INTRODUCE

