CHANGE LOG
- 탭 디자인을 설정할 수 있는 블록이 추가 되었습니다.
- 탭 컨테이너, 탭 버튼, 탭 컨텐츠 세가지 블록으로 구성됩니다.
- 탭 버튼은 탭 컨텐츠를 지정할 수 있지만, 기본적으로는 순차적으로 서로 연결됩니다.
- 2024년 9월 25일 이후 구매하신 테마에서 사용이 가능합니다.



빛과 그림자의 교차, 소재의 질감과 색감, 그리고 그것들이 어우러져 만들어내는 감동의 순간을 사랑합니다.저에게 사진은 단순한 이미지가 아닌 하나의 이야기이고, 제품은 단순한 물건이 아닌 감정을 담은 결과물입니다.
애니메이션 스튜디오의 아티스트들은 매 프레임마다 손으로 그림을 그려 넣으며, 캐릭터들이 살아 숨 쉬는 것처럼 보이게 만들었다. 그들의 노력과 열정은 시간과 정성이 얼마나 중요한지, 그리고 그 작은 차이들이 모여 작품의 완성도를 어떻게 높이는지 잘 보여주었다.
애니메이션 스튜디오의 아티스트들은 매 프레임마다 손으로 그림을 그려 넣으며, 캐릭터들이 살아 숨 쉬는 것처럼 보이게 만들었다. 그들의 노력과 열정은 시간과 정성이 얼마나 중요한지, 그리고 그 작은 차이들이 모여 작품의 완성도를 어떻게 높이는지 잘 보여주었다.

- 탭 컨테이너
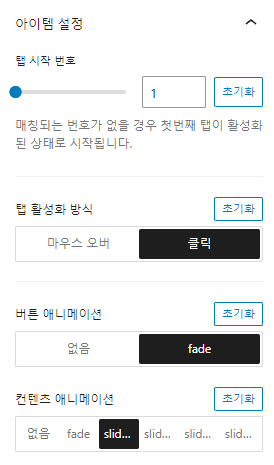
- 탭 시작번호
이 기능은 시작하는 탭 번호를 설정하는 기능입니다.
탭의 번호는 탭 버튼이 화면에 표시되는 순서로 이해하시면 됩니다. - 탭 활성화 방식
이 기능은 탭이 활성화 되는 방식을 설정합니다.
마우스 오버, 클릭 두가지 형식을 지원합니다. - 버튼 애니메이션
이 기능은 탭이 전환될 때 버튼 디자인이 변화하는 모습을 정의합니다.
fade 하나만 지원하며, color, border, background 세가지를 transition 에 묶습니다. - 컨텐츠 애니메이션
이 기능은 탭이 전환될 때 컨텐츠가 변화하는 모습을 정의합니다.
fade, slide 형식을 지원하며, transform 은 1rem 사이즈로 움직입니다.

- 탭 버튼
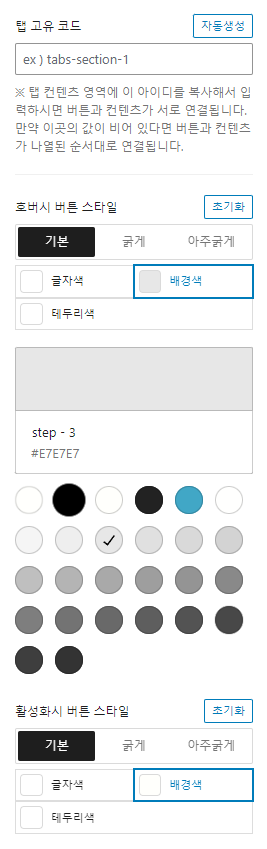
- 탭 고유 코드
이 기능은 탭의 번호를 무시하고 특정 컨텐츠를 열 수 있습니다.
탭 버튼과 탭 컨텐츠의 고유코드가 서로 일치해야 합니다.
기능에 대한 이해도가 높을 때 이용하시길 권장합니다. - 호버시 버튼 스타일
이 기능은 탭 버튼에 마우스를 올렸을 때 모습을 정의합니다. - 활성화시 버튼 스타일
이 기능은 탭 버튼이 활성화 되었을 때 모습을 정의합니다.
4, 5 항목으로 웹에 존재하는 거의 대부분의 탭 디자인을 만들 수 있습니다.

- 탭 컨텐츠
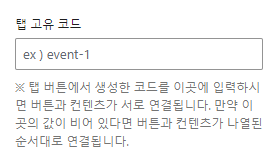
- 탭 고유 코드
이 기능은 탭의 번호를 무시하고 특정 컨텐츠를 열 수 있습니다.
탭 버튼과 탭 컨텐츠의 고유코드가 서로 일치해야 합니다.
기능에 대한 이해도가 높을 때 이용하시길 권장합니다.

