CHANGE LOG
- 드디어! 자체 제작한 슬라이더 블록이 추가 되었습니다.
- 이제 외부 플러그인 업데이트로 인한 기능 충돌은 이제 없습니다.
- 외부 디자인 플러그인 사용 0 입니다.
블록 구조 정의

- 슬라이더 블록의 기본 구조 입니다.
- 슬라이드 묶음은 필수 블록이며, “잠김” 상태입니다.
- 네비게이션, 페이지, 스크롤바 블록은 추가, 삭제가 가능합니다.
( 단, 중첩 해서 사용하시는 것을 지양합니다. ) - 슬라이더 블록은 고유의 “키”를 가지며, 복제해서 사용 가능합니다.
- 한 화면에 너무 많은 슬라이더는 사용하지 않는게 좋습니다.
- 전체 화면을 지원합니다.
- 기능이 너무 많고 복잡해서 간단한 메뉴얼로 대체하는 점 양해 부탁드립니다. ㅠ_ㅠ
각 블록에 대한 기능 정의
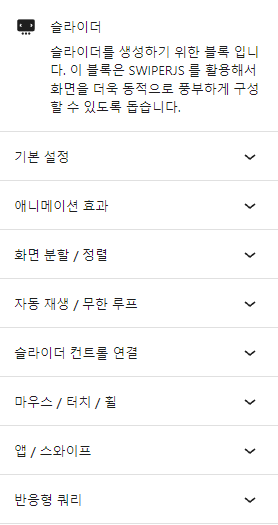
슬라이더
슬라이더 전체를 관리할 수 있습니다. 옵션이 너무 많아서 설정이 어려운 분들은 “디자인 패턴” 에 제작된 기본 슬라이드 종류 40여개 중 하나를 골라서 편집하는 것을 권장합니다. 슬라이더에 대한 이해도가 높다면 정말 환상적인 슬라이더를 제작할 수 있을 것 입니다. ( * 일부 옵션들은 함께 사용할 수 없을 수 있습니다. )

- 기본 설정
– 슬라이더 방향
– 슬라이더 높이
– 시작 슬라이드 무작위 선택
– 슬라이더가 준비되면 화면에 표시
– 슬라이더 높이 자동화 - 애니메이션 효과
– 애니메이션 종류
– 애니메이션 전환 속도
– CSS 프리모드 적용
– 슬라이드 되감기 활성화
– 슬라이드가 전환되는 동안에는 이전, 다음 기능을 비활성화 - 화면 분할 / 정렬
– 화면에 표현할 슬라이드 수
– 슬라이드 그룹화
– 슬라이드 사이 간격
– 중앙 정렬
– 컨텐이너 넘침 효과 적용
– 그리드 레이아웃 활성화 - 자동 재생 / 무한 루프
– 자동 재생 활성화
– 연속 루프 모드 - 슬라이더 컨트롤 연결
– 썸네일 형태 서로 연결된 슬라이더 구성
– 슬라이드 코드 재설정 - 마우스 / 터치 / 휠
– 클릭으로 슬라이드 활성화
– 터치로 슬라이드를 전환
– 마우스 휠 활성화
– 커서를 잡기로 변환 - 앱 / 스와이프
– 가장자리 스와이프 감지
– 앱 뒤로가기 터치 감지 거리 (px) - 반응형 쿼리
– Breakpoints 정의
슬라이드 묶음 / 슬라이드
Swiperjs 는 이 블록에 접근해서 슬라이더를 생성하며, 실제 슬라이더가 구성되는 핵심 블록 입니다. 각 블록이 특별한 기능을 갖지만, 세부 설정은 별도로 지원하지는 않습니다. 대부분의 기능 설정은 “슬라이더” 블록에서 지원합니다.


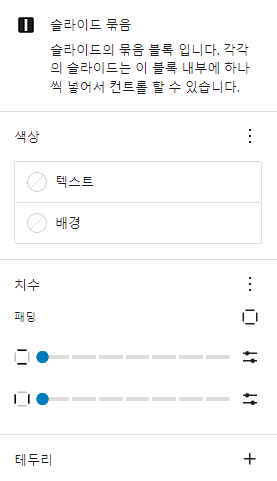
- 슬라이드 묶음
– 슬라이드를 묶어 놓은 그룹이며, 슬라이더의 핵심 컨테이너 입니다.
– 슬라이드 외곽을 및 내부 색상들을 미리 지정할 수 있습니다.
– 둥근 외곽의 슬라이드는 이 블록에서 설정이 가능합니다.
– Margin 기능은 특별한 상황에서만 사용하시는 것이 좋습니다.
– Padding 기능은 슬라이더 내부 크기에 영향을 줍니다. - 슬라이드
– 슬라이드는 한개의 화면을 의미 합니다.
– 하나의 화면을 묶는 용도이며, 별도 설정은 내부 블록으로 합니다.
– 슬라이드 내부는 한개의 블록만 허용합니다.
– 그룹, 이미지, 커버 등 화면을 구성할 수 있는 자식 블록을 추가해서 사용하세요.
네비게이션 묶음 / 네비게이션
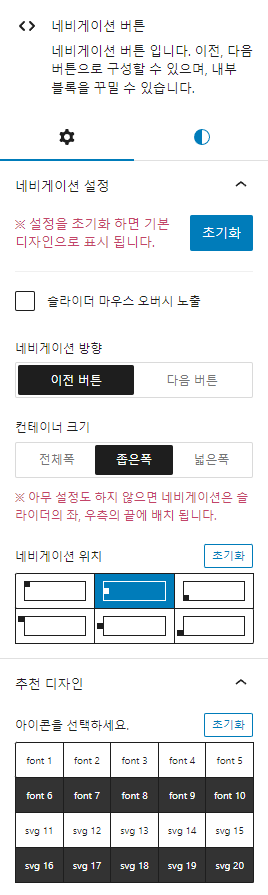
네비게이션은 슬라이드를 좌우, 혹은 상하로 움직일 수 있는 방향 버튼 입니다. 텍스트, Google Icon, SVG 아이콘으로 설정이 가능합니다. 추천스타일을 지원하기 때문에 간단한 설정만으로도 멋진 모습으로 구성할 수 있습니다.

- 네비게이션 설정
– 초기화를 지원합니다. - 슬라이더 마우스 오버시 노출
– 슬라이더에 마우스를 올렸을 때 네비게이션이 노출됩니다.
– 위치가 슬라이더 밖에 있다면, 마우스 커서가 해당 위치로 갈 수 있는 UI로 구성하세요.
– 네비게이션 버튼에 마우스 커서가 갈 수 없는 상황을 만들지 마세요. - 네비게이션 방향
– 버튼을 클릭했을 때 어느 방향으로 슬라이드를 옮길지 결정합니다.
– 쉽게 말해 < 버튼과 > 버튼을 방향에 맞게 디자인 하면 됩니다. - 네비게이션 위치
– 버튼의 위치를 시각적으로 표현한 UI 를 제공합니다.
– 컨테이너 밖으로도 버튼을 놓을 수 있지만, 모바일에서는 보이지 않는점을 고려하세요.
– position 으로 상세하게 구성할 수도 있습니다. - 추천 디자인
– 미리 설정해둔 간단한 디자인들로 골격을 구성하세요.
– 구글 아이콘, SVG 아이콘을 지원합니다.
– 추천 디자인일 뿐 여러분이 원하는 모습으로 얼마든지 구성 가능합니다.
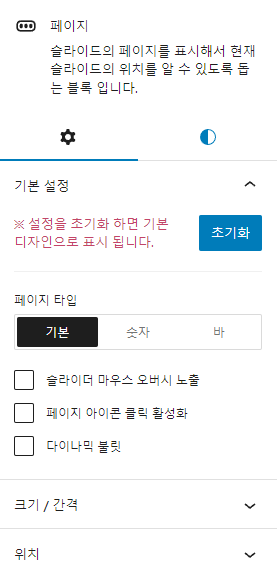
페이지
통상 슬라이더 화면 하단에 표시되는 도트형 아이콘을 의미합니다. 1 / 5 처럼 숫자 형식을 지원하고, 프로그래스바 형태로도 페이지를 구성할 수 있습니다. 아이콘 정렬, 활성화 상태 정의로 아름다운 페이지 디자인을 구성할 수 있습니다.

- 페이지 설정
– 초기화를 지원합니다. - 페이지 타입
– 불릿, 숫자, 바 형태를 지원합니다.
– 각 형태를 별도로 디자인할 수 있는 UI를 제공합니다. - 슬라이더 마우스 오버시 노출
– 컨테이너에 마우스를 올렸을 때만 디자인이 노출 됩니다. - 페이지 아이콘 클릭 활성화
– 아이콘을 클릭하면 해당 슬라이드로 이동합니다.
– 불릿 형태에서만 지원합니다. - 다이나믹 불릭
– 페이지 아이콘이 중앙 중심으로 좌우 크기를 점진적으로 작게 표현합니다.
– 불릿 형태에서만 지원합니다. - 스타일 ( * )
– 텍스트 : 불릿의 활성화 색상으로 사용됩니다.
– 배경색 : 불릿의 기본 색상으로 사용됩니다.
– 반지름 : 불릿의 반지름으로 사용됩니다.
– 서체 관련 설정 : 숫자 형식에서만 사용됩니다.
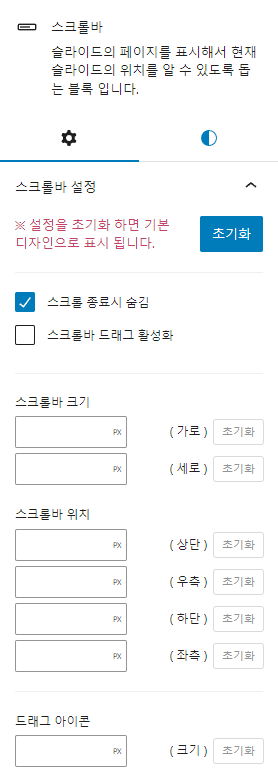
스크롤바
페이지와 비슷한 역할을 하지만, 좀 더 다이나믹한 스타일로 페이지를 구성할 수 있습니다.

- 페이지 설정
– 초기화를 지원합니다. - 스크롤 종료시 숨김
– 스크롤 후 일정 시간이 지나면 UI 가 화면에서 사라집니다. - 스크롤바 드래그 활성화
– 스크롤바를 마우스로 클릭해서 이동할 수 있습니다. - 스크롤바 크기
- 스크롤바 위치
- 드래그 아이콘
– 스크롤바 디자인에서 활성화된 영역의 크기를 정의합니다.
– 설정하지 않으면 기본 크기로 보여집니다.

