CHANGE LOG
- 스크롤에 지대한 영향을 주는 스티키 블록이 추가 되었습니다.
- 컨테이너의 높이 까지만 스크롤 되는 기능이며, 필요에 따라 활용하시면 멋진 기능을 만들 수 있습니다.
- 이 기능은 모바일에서는 자동으로 동작이 중지 되며, 스티키 되는 높이를 지정할 수 있습니다.
- 2024년 9월 25일 이후 구매하신 테마에서 사용이 가능합니다.

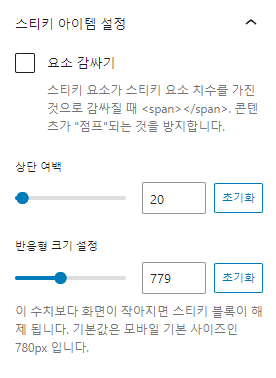
- 요소 감싸기
이 기능은 스티키 요소로 변환될 때 컨텐츠를 감싸는 역할을 합니다.
흔히 알려진 버그로, 컨텐츠가 점프 되는 현상을 막는 역할로 추가 된 기능입니다.
* 화면이 너무 크지 않는 경우에는 거의 발생하지 않는 현상 입니다. - 상단 여백
컨텐츠가 상단에 고정될 때 상단과의 여백을 설정합니다.
이 기능을 잘 활용하시면 컨텐츠 디자인을 더 멋있게 표현할 수 있습니다. - 반응형 크기 설정
이 기능은 스티키 기능이 어떤 해상도에서 종료될 지 결정하는 설정입니다.
모바일에서는 스티키 기능이 필요할일이 거의 없기 때문에 설정할일이 없지만
디자이너에 따라 모바일에서도 필요할 수 있죠. 그럴 때 수치를 조절해서 사용하시길 바랍니다.

