CHANGE LOG
- 검색 레이어가 없는 테마에서 검색 레이어를 삽입하고, 버튼을 넣어서 연결하는 방법에 대한 안내입니다.
- 이 기능은 모든 테마에서 사용할 수 있으며, 검색을 필요로 하는 페이지 혹은 레이아웃에 적용할 수 있습니다.
검색 버튼과 검색 레이아웃이 노출되는 범위 정의

- 일반적으로 “검색 레이어” 는 모든 페이지에서 사용되므로 __header 템플릿에 정의하는 것이 일반적입니다.
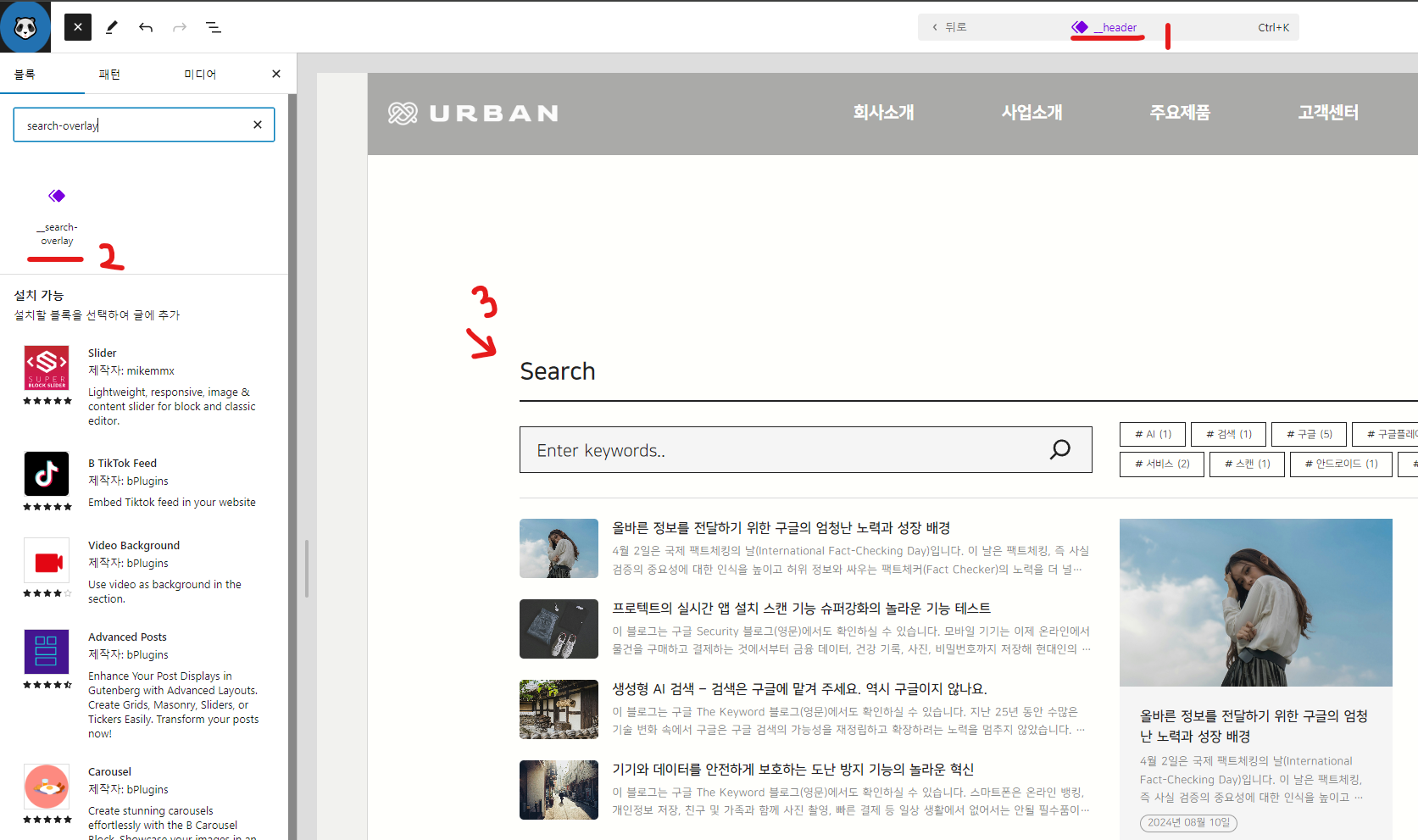
( 모든 페이지에 공통적으로 열리는 다른 템플릿에 넣어도 무방합니다 ) - __header 템플릿을 열어주세요.
- ( 만약 특정 페이지에서만 보여야 한다면, 특정 페이지에서 아래의 순서를 따라주세요. )
- 좌측 상단 [ + ] 버튼으로 search_overlay 를 검색해서 삽입하세요.
- 여기까지가 레이아웃이 추가된 상태입니다.
추가된 레이아웃을 불러오는 블록 생성

- 버튼이나 링크 등 클릭할 블록을 생성하세요.
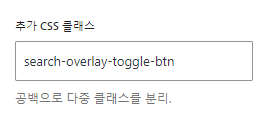
- 해당 블록 옵션에서 “추가 css 클래스” 부분에 “search-overlay-toggle-btn” 클래스를 삽입하세요.
- 이 클래스는 검색 레이아웃을 호출하는 클래스 입니다.
- 저장 후 화면에서 테스트를 진행하세요.
동작하지 않는다면 ( 개발자 )

- 크롬 기준 – 보고 있는 페이지에서 F12 를 눌러서 콘솔창을 열어주세요. ( 각 브라우저에 맞게 개발자 도구를 열어주세요 )
- 버튼을 클릭했을 때 오류가 발생하는지 확인합니다.
- 오류가 발생하지 않는다.
검색 레이어가 올바르게 추가 되지 않았습니다. 검색 레이어가 현재 보고 있는 페이지에 추가 되었는지 확인하세요. - 오류가 발생한다.
만약 오류가 발생하면 저희에게 문의주셔야 합니다. ( 여기서 오류가 발생하면 기능 오류 입니다 )

